- From: Mats Palmgren via GitHub <sysbot+gh@w3.org>
- Date: Thu, 27 Aug 2020 01:27:25 +0000
- To: public-css-archive@w3.org
MatsPalmgren has just created a new issue for https://github.com/w3c/csswg-drafts:
== [css-lists] CSS counter scope/inheritance is incompatible with HTML ordinals ==
The rules for counter scope/inheritance in CSS Lists is incompatible with HTML `<ol><ul><li>` ordinals and is thus **not** web-compatible.
https://drafts.csswg.org/css-lists/#nested-counters
https://drafts.csswg.org/css-lists/#inheriting-counters
Gecko has implemented HTML `<ol><ul><li>` ordinals using the built-in `list-item` counter as per the CSS Lists spec. However, we've got many reports that this breaks existing web content to the extent that we need to ship a (non spec-compliant) fix.
Consider this simple HTML example:
```html
<style>
li::before { content: "(list-item:" counters(list-item,'.') ")"; }
</style>
<ol>
<li></li>
<li></li>
<ol>
<li></li>
</ol>
<li></li>
</ol>
```
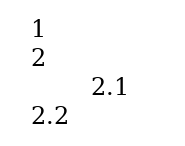
According to CSS Lists, the correct rendering is:

This is clearly not how HTML lists should work - the last item should have the ordinal 3.
Granted, the above HTML is invalid - [`<ol>`](https://html.spec.whatwg.org/multipage/grouping-content.html#the-ol-element)[`<ul>`](https://html.spec.whatwg.org/multipage/grouping-content.html#the-ul-element) aren't allowed as a direct child of `<ol><ul>`, but this kind of bogus markup is rather common on the web unfortunately. It's also the DOM that `execCommand('indent')` produce (sigh), which affects HTML editors. So telling authors to fix their markup isn't a tenable solution.
The alternative fixes we considered were:
1. change CSS Lists to make all CSS counters behave differently for this case
Con: breaks existing (author-specified) nested CSS counters of the same name
2. change the behavior for the built-in `list-item` counter only
Con: makes the built-in `list-item` and other CSS counters behave differently which is a more complicated model to implement, specify, and teach to authors
3. extend CSS Lists to allow either behavior
(e.g. something like `ol, ul, menu { counter-reset: strict-scope(list-item); }` in the UA sheet)
Con: a more complicated model to implement, specify, and teach to authors
We concluded that 1 is the least bad solution, so we propose to include a new step in finding the counter scope that searches an element's ancestors first, before falling back to the current steps in the spec that searches previous siblings in reverse DOM order.
This also makes author-defined counters behave more sensible - consider the analogous example:
```html
<style>
list, item { display: block; }
list { counter-reset: foo; margin-left: 40px; }
item { counter-increment: foo; }
item::before { content: counters(foo,'.'); }
</style>
<list>
<item></item>
<item></item>
<list>
<item></item>
</list>
<item></item>
</list>
```
which currently renders as:

to instead render as:

which makes more sense IMO.
CC @fantasai @emilio
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/5477 using your GitHub account
--
Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Thursday, 27 August 2020 01:27:27 UTC