- From: Oriol Brufau via GitHub <sysbot+gh@w3.org>
- Date: Mon, 11 Nov 2019 13:11:09 +0000
- To: public-css-archive@w3.org
Loirooriol has just created a new issue for https://github.com/w3c/csswg-drafts:
== [css-pseudo] Should ::first-line include markers? ==
For ::first-letter https://drafts.csswg.org/css-pseudo-4/#application-in-css says
> In CSS the first letter of a table-cell or inline-block cannot be the first letter of an ancestor element. [...] If an element is a list item (display: list-item), the ::first-letter applies to the first letter in the principal box after the marker.
But for ::first-line https://drafts.csswg.org/css-pseudo-4/#first-text-line only has the first part
> The first line of a table-cell or inline-block cannot be the first formatted line of an ancestor element.
Should markers be excluded too? [testcase](https://software.hixie.ch/utilities/js/live-dom-viewer/?%3C!DOCTYPE%20html%3E%0A%3Cstyle%3E%0A.inside%20%7B%0A%20%20list-style-position%3A%20inside%3B%0A%7D%0Ali%3A%3Afirst-line%20%7B%0A%20%20color%3A%20magenta%3B%0A%7D%0Ali%3A%3Afirst-letter%20%7B%0A%20%20color%3A%20blue%3B%0A%7D%0A%3C%2Fstyle%3E%0A%3Col%3E%0A%20%20%3Cli%20class%3D%22inside%22%3Einside%3C%2Fli%3E%0A%20%20%3Cli%3Eoutside%3C%2Fli%3E%0A%3C%2Fol%3E)
```css
.inside {
list-style-position: inside;
}
li::first-line {
color: magenta;
}
li::first-letter {
color: blue;
}
```
```html
<ol>
<li class="inside">inside</li>
<li>outside</li>
</ol>
```
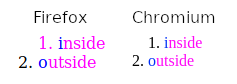
Chromium always excludes markers, Firefox includes them when they have inside positioning.

CC @MatsPalmgren
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/4506 using your GitHub account
Received on Monday, 11 November 2019 13:11:10 UTC