- From: joanmarie via GitHub <sysbot+gh@w3.org>
- Date: Mon, 25 Mar 2019 20:58:06 +0000
- To: public-css-archive@w3.org
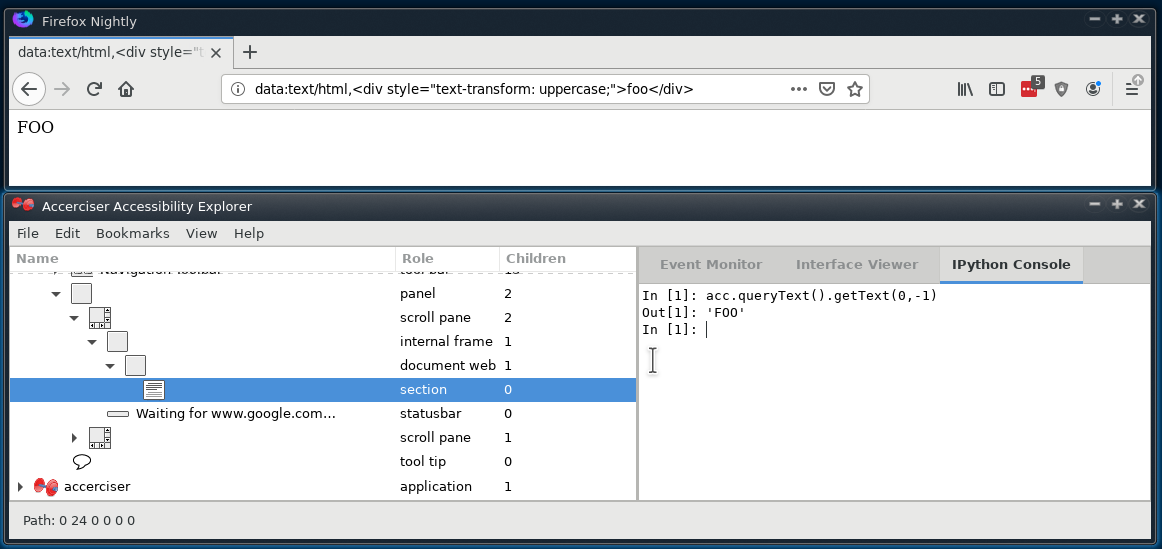
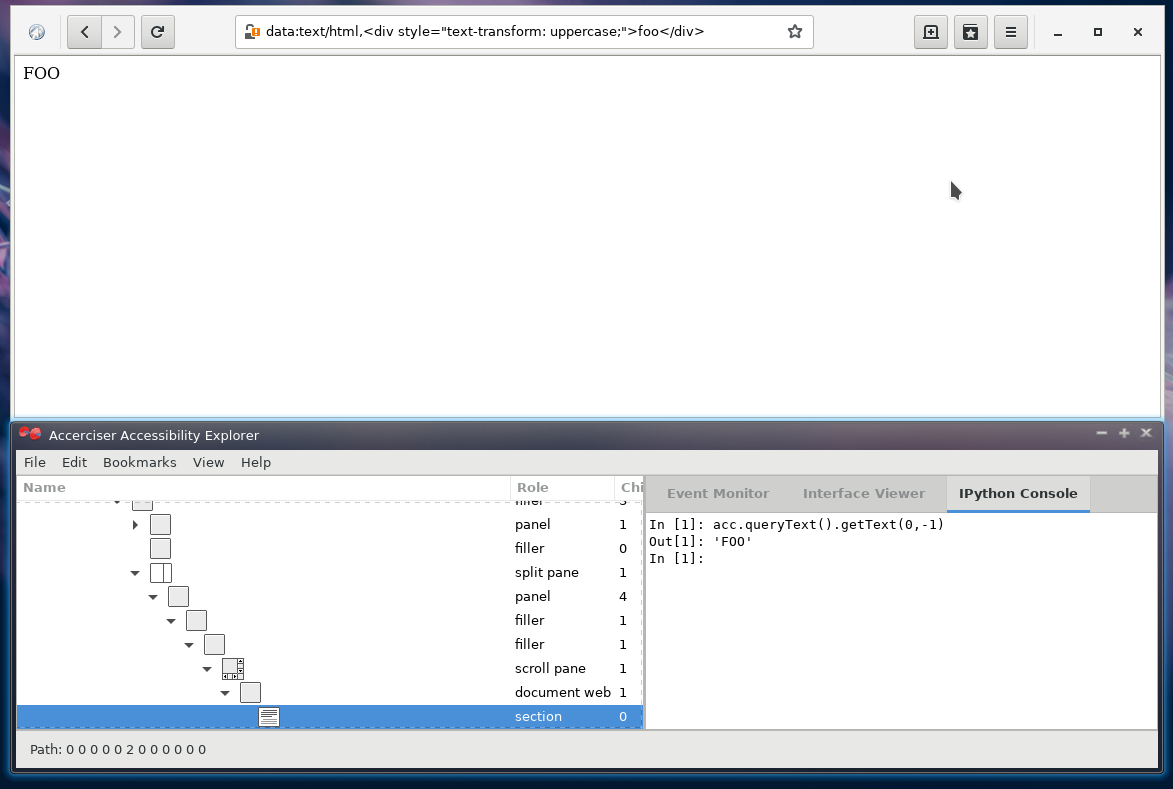
FWIW, user agents are already exposing the rendered (transformed) text. Below are three screenshots, the first from Firefox Nightly, the second from Epiphany (WebKitGtk), and the third a locally-built Chrome. All three are from Linux. I can grab macOS next in case that would be helpful. In the meantime, what you'll see in each is that I've: * Loaded `data:text/html,<div style="text-transform: uppercase;">foo</div>` * As a result of the above, I'm seeing a rendered all-caps version of the text, namely "FOO" * Using Accerciser's iPython console, I've used the Python bindings for AT-SPI2, to retrieve all of the accessible text for the accessible object backing the `div` whose text has been transformed. The command happens to be `acc.queryText().getText(0, -1)`. What I get (and what the screen reader Orca gets) is the all-caps, rendered text, namely "FOO" So the good news is that I'm already getting what I'd expect/want. :smile: Assuming this is the same on other platforms (my guess is that it is, with one caveat I'll come back to momentarily), it really doesn't matter if you type a literal all-caps or use CSS to transform it into all caps -- as far as the end user is concerned -- because the end user will wind up with the same result regardless of whether or not he/she happens to be sighted. The caveat I mentioned is this: Some (Windows) screen readers historically have had virtual buffers or other recreations of the content. For any that still do: If they are grabbing the text from the DOM rather than from the accessibility tree, then one might indeed see differences in what the end user gets.    -- GitHub Notification of comment by joanmarie Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/3745#issuecomment-476374697 using your GitHub account
Received on Monday, 25 March 2019 20:58:10 UTC