- From: Oriol Brufau via GitHub <sysbot+gh@w3.org>
- Date: Sat, 02 Mar 2019 00:24:48 +0000
- To: public-css-archive@w3.org
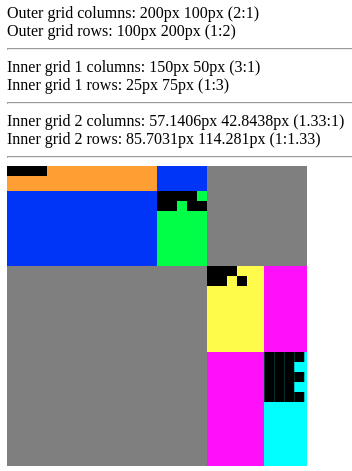
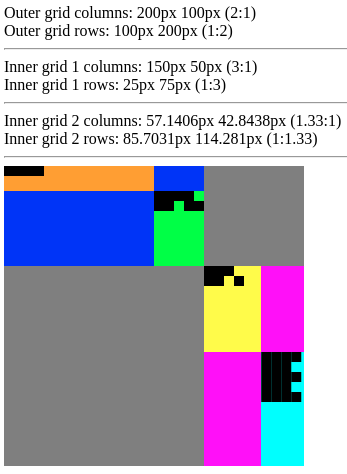
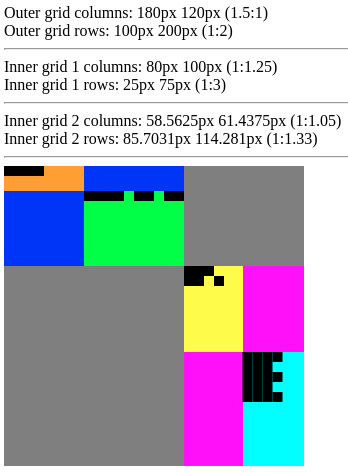
A more complex example: https://jsfiddle.net/2rsLcwg8/ Before #2177 ratios were respected, ignoring the content. With the current spec, ratios are totally screwed. Maximizing tracks using their ratios improves them just a little bit. Not maximizing flexible tracks provides the old behavior (because the minimum contributions are small enough). I think that's the expected behavior. | Before #2177 | Current spec (maximize equally) | | ------------- | -----| |  |  | | Don't maximize flexible tracks | Maximize with ratios | | ------------- | -----| |  |  | -- GitHub Notification of comment by Loirooriol Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/3693#issuecomment-468858430 using your GitHub account
Received on Saturday, 2 March 2019 00:24:50 UTC