- From: Ramanan via GitHub <sysbot+gh@w3.org>
- Date: Wed, 13 Feb 2019 19:01:30 +0000
- To: public-css-archive@w3.org
Reposting https://github.com/google/fonts/issues/358#issuecomment-463322909 here:
Hi all,
I want to take this opportunity to point to a potential issue with `@font-feature-values`
I came across this tweet:
https://twitter.com/pjchrobak/status/1059229076987301888
It seems removing semicolon in `font-display` in `@font-feature-values` breaks Firefox CSS below that for older versions.
> Keep in mind, that if you add
> `@font-feature-values FontName { font-display: whatever; }` without semicolon after value (what minifiers do), older versions of Firefox stop render whole CSS after this descriptor 🤯
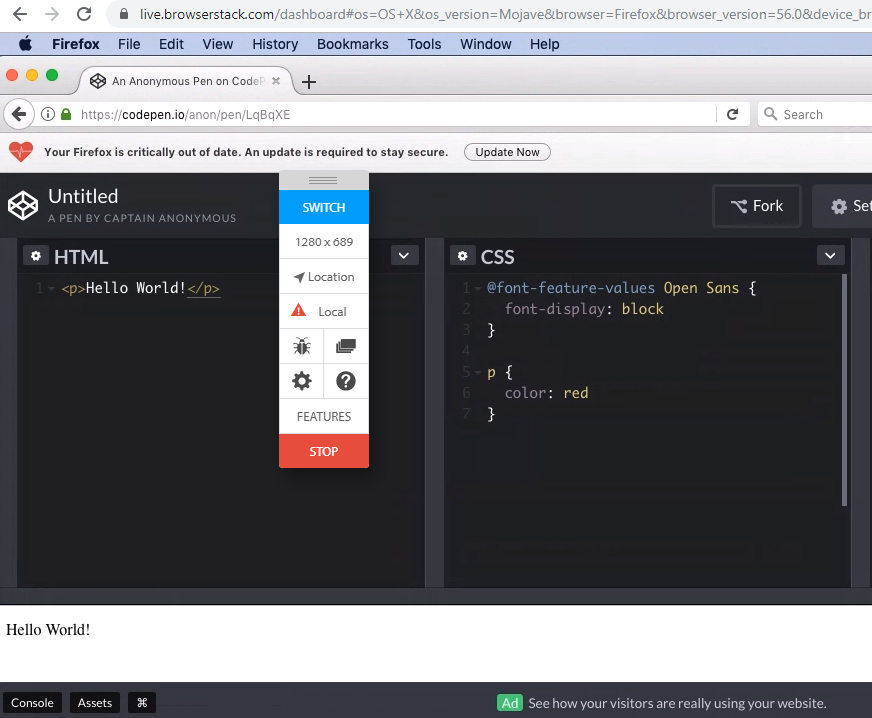
I tested this on Browserstack with Firefox 56 in MacOS Mojave and the tweet seems right!

Firefox 57 onward fine but this raises questions about the syntax.
--
GitHub Notification of comment by vijayaraghavanramanan
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/2973#issuecomment-463323859 using your GitHub account
Received on Wednesday, 13 February 2019 19:01:32 UTC