- From: Oriol Brufau via GitHub <sysbot+gh@w3.org>
- Date: Fri, 13 Dec 2019 17:47:54 +0000
- To: public-css-archive@w3.org
From https://drafts.csswg.org/resize-observer/#api,
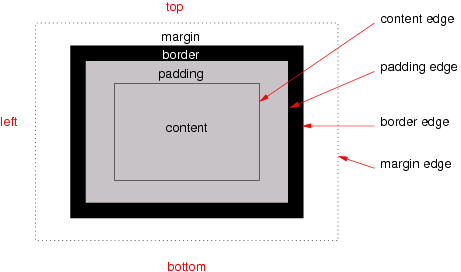
> content-box : size of content area as defined in CSS2.
From https://drafts.csswg.org/css-box-3/#content-area
> 
So what makes you think that padding is included?
```js
var el = document.createElement("div");
el.style.width = "50px";
el.style.padding = "10px";
document.body.appendChild(el);
new ResizeObserver(entries => {
alert(entries[0].contentBoxSize.inlineSize); // 50
}).observe(el);
```
--
GitHub Notification of comment by Loirooriol
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/4583#issuecomment-565538575 using your GitHub account
Received on Friday, 13 December 2019 17:47:56 UTC