- From: Meteor0id via GitHub <sysbot+gh@w3.org>
- Date: Fri, 15 Jun 2018 17:28:55 +0000
- To: public-css-archive@w3.org
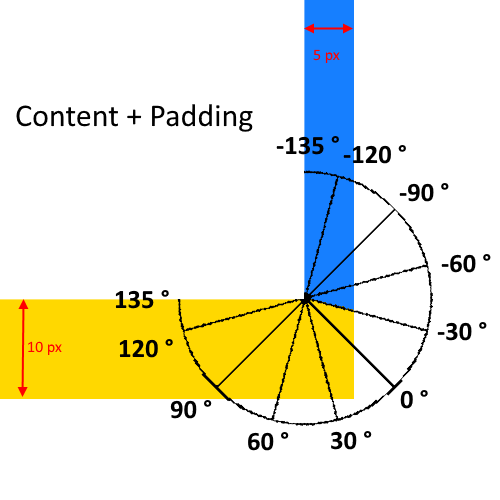
@bradkemper idea is also a good option. In that case the limits would < -135 degee, 135 degree> not including 135 and -135 itself, ad with 0 degree being the default agle of today (even divided). Clockwise being positive, counter-clockwise being negative. Given @bradkemper's argument of possible different border widths, I am in favor of his amendment. ------ I should also remark that his idea is only about dividing the border, not about where the corner itself should be. In my example you will notice the corner itself stil assumes the same position as an even divide. We might want to come up with an additional parameter or two, or leave this to a different propery entirely. Here a new sample so everyone can follow with ease:  `<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>border divide testing</title> </head> <body> <div style="background-color: white; border-style: solid; border-bottom-color: orange; border-right-color: cyan; border-right-width: 30px; border-bottom-width: 70px; height: 300px; width: 300px;">test</div> </body> </html>` -- GitHub Notification of comment by Meteor0id Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/2694#issuecomment-397690134 using your GitHub account
Received on Friday, 15 June 2018 17:28:59 UTC