- From: Myles C. Maxfield via GitHub <sysbot+gh@w3.org>
- Date: Wed, 28 Feb 2018 07:22:27 +0000
- To: public-css-archive@w3.org
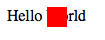
litherum has just created a new issue for https://github.com/w3c/csswg-drafts: == [css-position-3] Blockified absolutely-positioned inline elements == Consider the following: ```html <div>Hello <span style="position: absolute; width: 20px; height: 20px; background: red;"></span>World</div> ``` In all browsers, this is rendered by putting the red square's block-start and inline-start coordinate at the spot in the text where it would have appeared had it been `position: static`.  According to [CSS 2.1](https://www.w3.org/TR/CSS2/visuren.html#dis-pos-flo), > the box is absolutely positioned, the computed value of 'float' is 'none', and display is set according to the table below. The position of the box will be determined by the 'top', 'right', 'bottom' and 'left' properties and the box's containing block. However, I couldn't find any text about setting the 'top', 'right', 'bottom' or 'left' properties in this situation. Even worse, [css-position-3](https://drafts.csswg.org/css-position-3/#dis-pos-flo) seems to say this situation shouldn't blockify: - Rule 1 doesn't apply because `display` isn't `none`. - Rule 2 doesn't apply because the value of `float` isn't `left` or `right`. - Rule 3 doesn't apply because `float` is `none`. - Rule 4 doesn't apply because the element is not the root element. - Rule 5 says nothing about blockifying. Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/2369 using your GitHub account
Received on Wednesday, 28 February 2018 07:22:32 UTC