- From: maeh2k via GitHub <sysbot+gh@w3.org>
- Date: Sun, 18 Feb 2018 15:11:31 +0000
- To: public-css-archive@w3.org
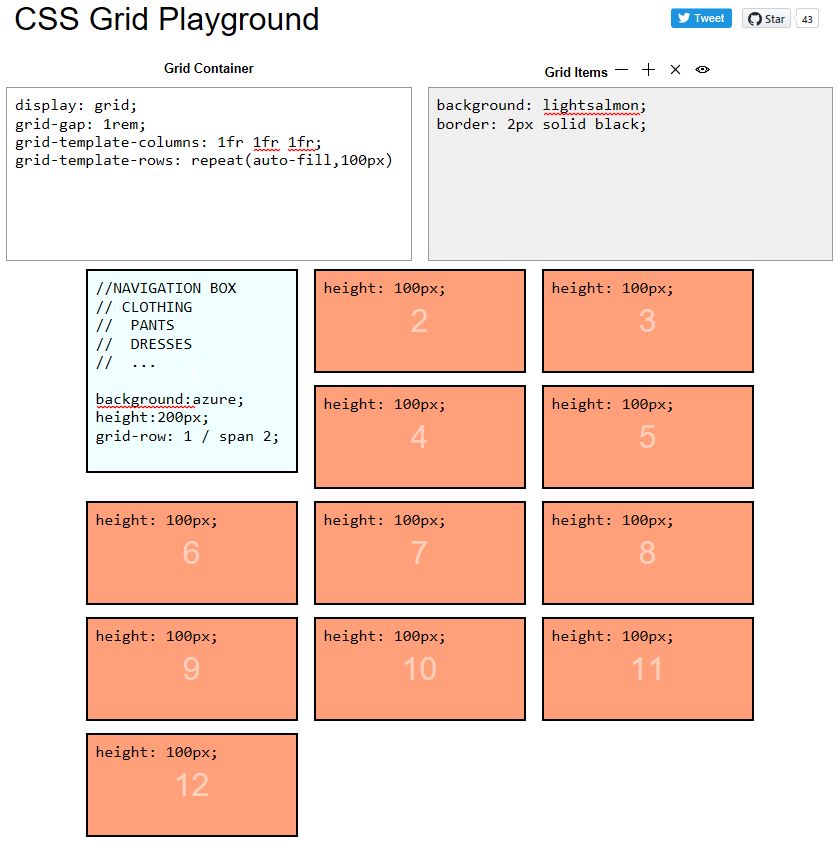
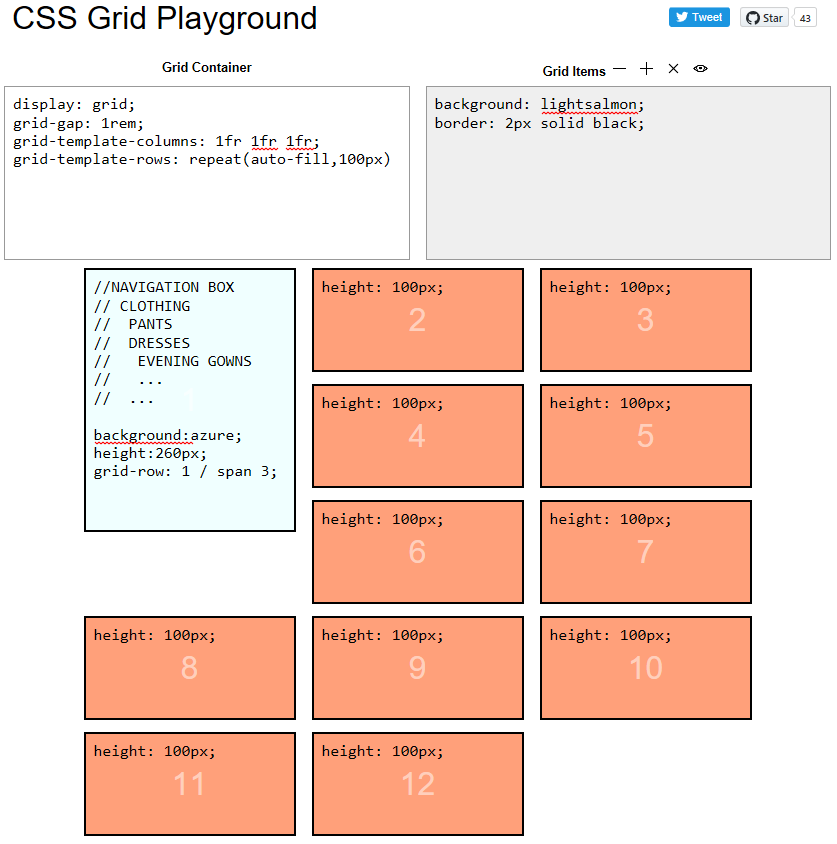
I want to add a further use case for this issue. I am working on a classic e-commerce category page – a simple grid of products and some navigation elements at the top. This should be a prime candidate for CSS Grid. In the top left corner of the category page, we show the category tree in a box. While most sites dedicate a full column to the category navigation, we also show products below the navigation box. The height of the navigation box varies – you can go deeper in the category tree and you may see all the different types of dresses, which add to the height of the box.   At the moment we use a float-based layout to accomplish this. -- GitHub Notification of comment by maeh2k Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/1373#issuecomment-366522775 using your GitHub account
Received on Sunday, 18 February 2018 15:11:47 UTC