- From: Oriol Brufau via GitHub <sysbot+gh@w3.org>
- Date: Thu, 01 Feb 2018 19:34:22 +0000
- To: public-css-archive@w3.org
Loirooriol has just created a new issue for https://github.com/w3c/csswg-drafts:
== [css-pseudo] Multi-line ::first-letter ==
CSS Pseudo says
> The [`::first-letter`](https://drafts.csswg.org/css-pseudo/#selectordef-first-letter) pseudo-element represents the first [typographic letter unit](https://drafts.csswg.org/css-text-3/#typographic-letter-unit) on the [first formatted line](https://drafts.csswg.org/css-pseudo/#first-formatted-line) of its [originating element](https://drafts.csswg.org/selectors-4/#originating-element) [...]
> Punctuation (i.e, characters that belong to the Punctuation (`P*`) [Unicode general category](https://drafts.csswg.org/css-text-3/#unicode-general-category)) that precedes or follows the first [typographic letter unit](https://drafts.csswg.org/css-text-3/#typographic-letter-unit) must also be included in the [`::first-letter`](https://drafts.csswg.org/css-pseudo/#selectordef-first-letter) pseudo-element.
Then, consider this case:
```html
<p>‘T</p>
```
```css
p {
width: 0;
word-wrap: break-word;
}
p::first-letter {
background: lime;
}
```
The first line only has `‘`, which is punctuation but not a typographic letter unit.
The second line has `T`, which is a typographic letter unit, but it's not on the first formatted line.
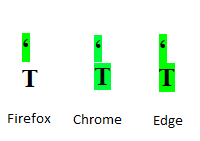
So I would expect no `::first-letter` pseudo-element. But it seems to exist in all major browsers, despite no interoperability: https://jsfiddle.net/gv9snq9g/

Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/2254 using your GitHub account
Received on Thursday, 1 February 2018 19:34:24 UTC