- From: Florian Rivoal via GitHub <sysbot+gh@w3.org>
- Date: Mon, 03 Dec 2018 07:53:47 +0000
- To: public-css-archive@w3.org
---
Migrated from https://github.com/WICG/spatial-navigation/issues/94#issuecomment-425004503
Originally created by @junhoseo on *Thu, 27 Sep 2018 08:28:51 GMT*
---
For case #2, and minimizing unreachable case, I suggest an additional step 'internal search' in processing model. Let's see following scenario.

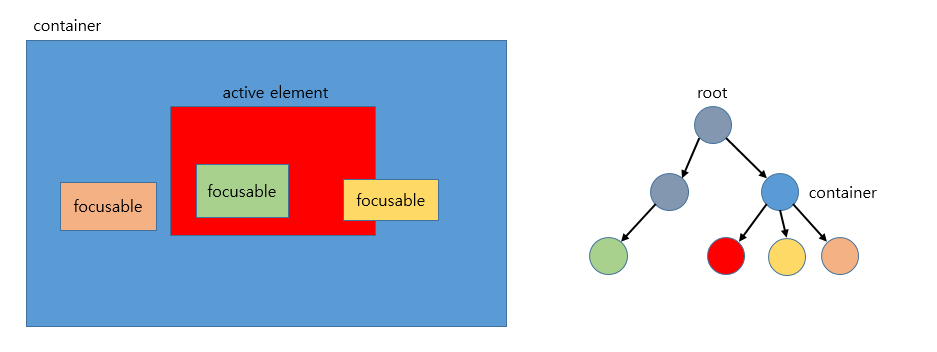
In this scenario, currently red color element is active element. 3 elements are children of a container element(blue color). Meanwhile, there is green element and it is (visually) inside active element. And let it is not child of the container. Usually, such green element never gets focus because it is encapsulated(In this scenario, green element can get focus through yellow element. But it is introduced to show an important case.). And we hit down key.
For now, let's see how 'internal search' step works.

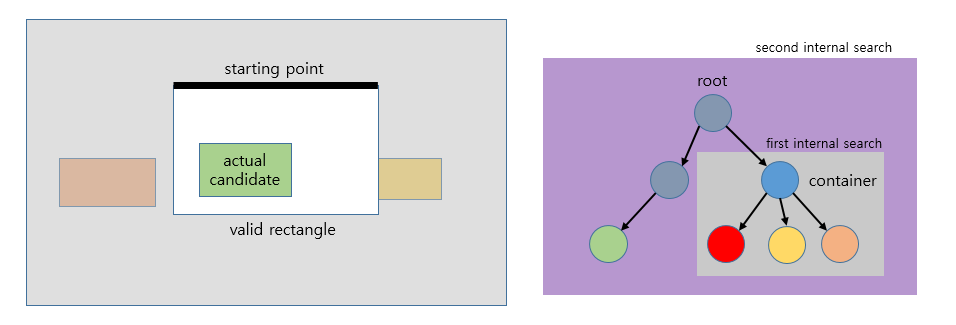
In internal search step, valid rectangle is defined. It is rectangle of active element, and limits focus candidate. Also we define starting point as edge of active element. In this scenario, only green element is candidate for getting focus in internal search step.
Important different point between internal search for active element and finding in container is, in case of internal search, candidate should be 'fully' inside of valid rect. But, in case of finding in container, partially visible element can be candidate. This is why yellow element can't be candidate.
I think we can integrate this step with existing processing model.
```
For each container from active element's nearest container to root container
if internal search step finds a candidate
stop loop
if normal step finds a candidate or scroll
stop loop
```
So, let's see, how integrated processing model works.
In first iteration, container is blue element. In this iteration, we can't any candidate(or scroll) in neither internal search step nor normal step.
In second iteration, container is root element. In this iteration, green element can be candidate in internal search step. So we give focus to the candidate and stop loop.
--
GitHub Notification of comment by frivoal
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/3386#issuecomment-443619262 using your GitHub account
Received on Monday, 3 December 2018 07:53:49 UTC