- From: Manuel Rego Casasnovas via GitHub <sysbot+gh@w3.org>
- Date: Mon, 16 Apr 2018 08:17:22 +0000
- To: public-css-archive@w3.org
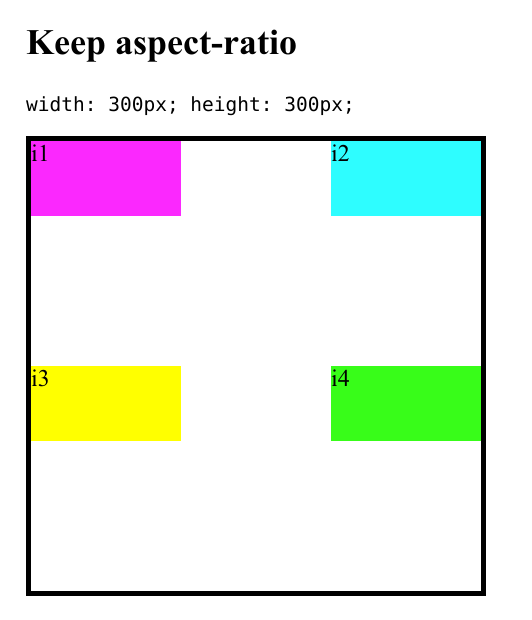
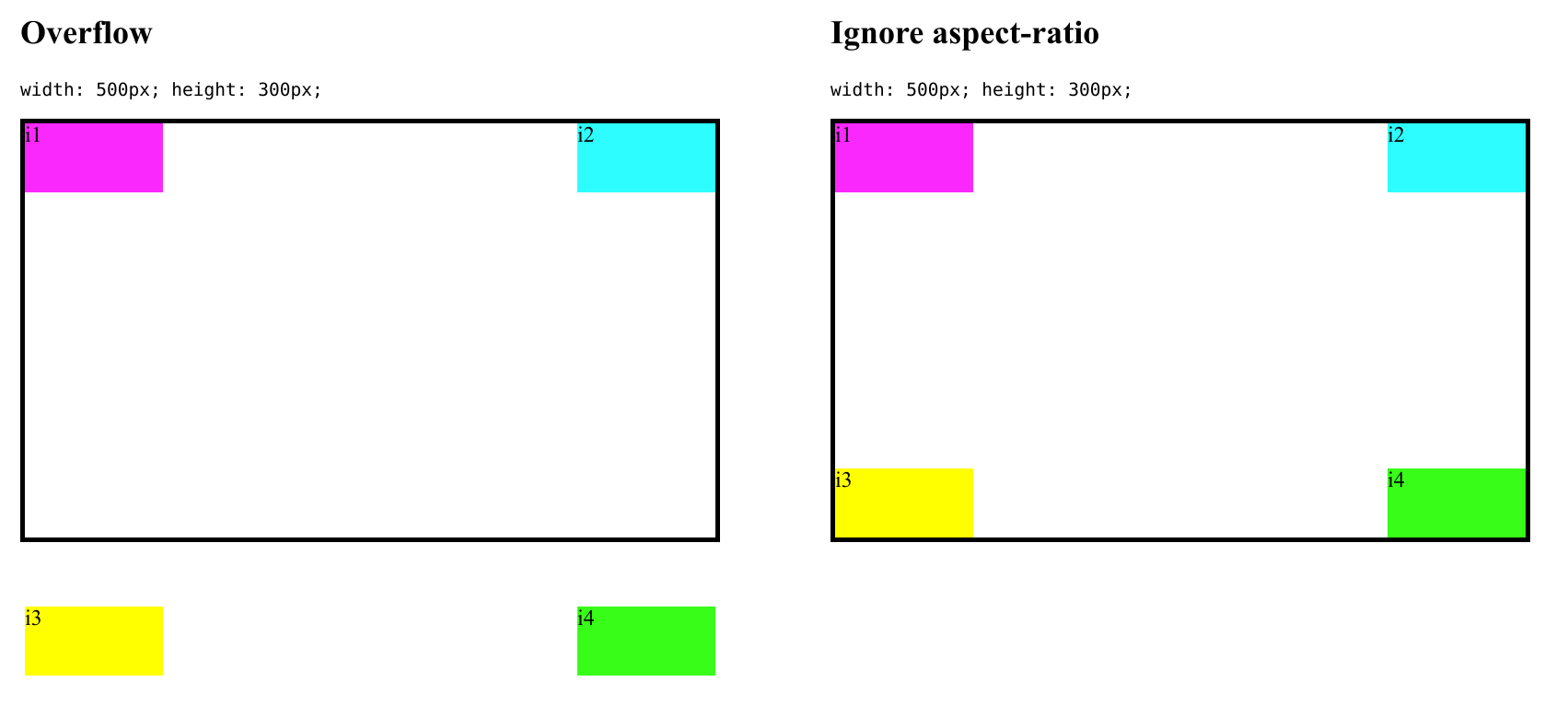
I was talking about some of the issues described by @javifernandez with @rachelandrew past week. I'm adding here an example as we were not sure what would be the preferred behvaior from web authors point of view. Imagine that you have a grid container like this: ```css display: grid; grid: 50px 50px / 100px 100px; justify-content: space-between; align-content: 1ar space-between; ``` Depending on the size of the grid container you might get a strange situation where you should decide if you want to just overflow or ignore the aspect-ratio. For example if the grid container has `width: 300px; height: 300px;` everything fits fine. The gutter in columns would be `100px`, so it's used for the rows too. 1st row would go from `0px` to `50px` and 2nd one from `150px` to `200px`.  But what happens if you change the size of the grid container to `width: 500px; height: 300px;`. The gutter in columns would be `300px`, but there's no enough room on the block axis if you want to use a `300px` gutter too. One option would be to follow the aspect-ratio and overflow (overflow is usual something we don't like), another option would be to ignore the aspect-ratio and just do a regular `space-between` there (this will be strange as the user is explicitly setting the aspect-ratio).  It'd be nice to gather feedback from web authors about what would be the best option here. -- GitHub Notification of comment by mrego Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/1116#issuecomment-381517688 using your GitHub account
Received on Monday, 16 April 2018 08:17:27 UTC