- From: Manuel Rego Casasnovas via GitHub <sysbot+gh@w3.org>
- Date: Mon, 09 Apr 2018 20:10:50 +0000
- To: public-css-archive@w3.org
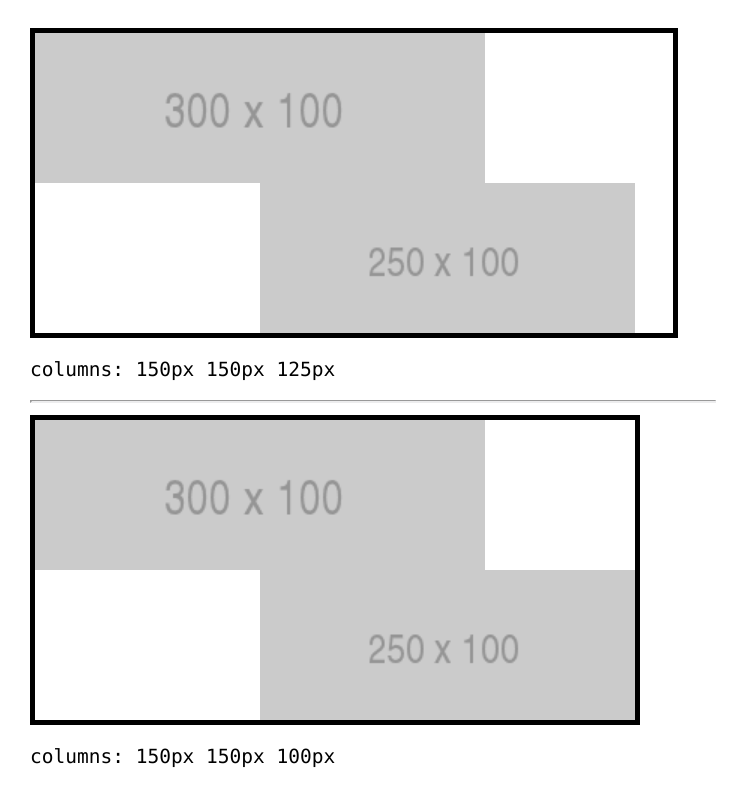
Actually we don't need 3 items in my example, just 2 items and 3 columns are enough to reproduce the problem. Just something like this: ```html <div style="display: inline-grid; border: solid thick;"> <img src="https://placehold.it/300x100" style="grid-column: 1 / 3;"> <img src="https://placehold.it/250x100" style="grid-column: 2 / 4;"> </div> ``` Which will cause that the columns are: `150px 150px 125px`. When the result would be better if they were: `150px 150px 100px`.  -- GitHub Notification of comment by mrego Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/2356#issuecomment-379878492 using your GitHub account
Received on Monday, 9 April 2018 20:10:58 UTC