- From: Manuel Rego Casasnovas via GitHub <sysbot+gh@w3.org>
- Date: Mon, 30 Oct 2017 23:41:07 +0000
- To: public-css-archive@w3.org
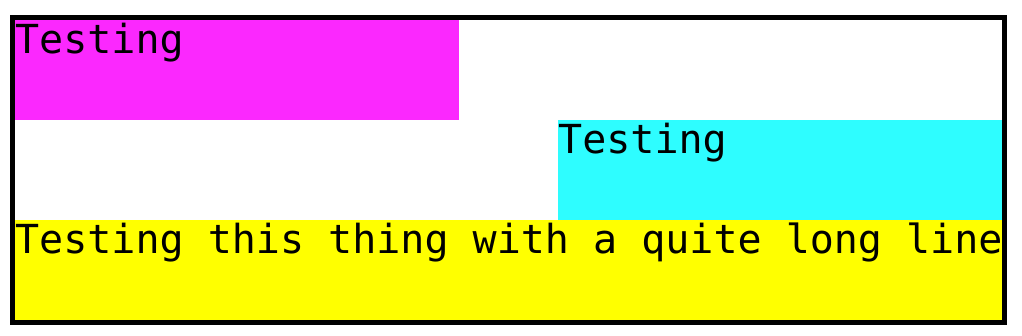
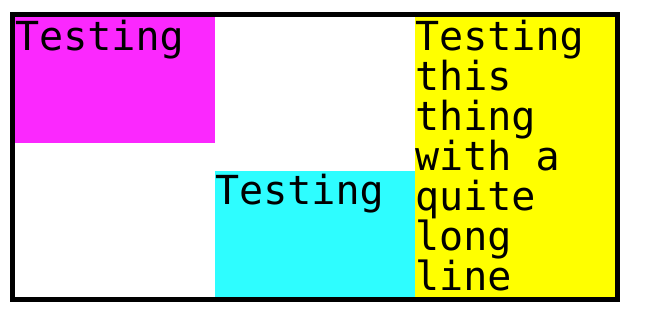
mrego has just created a new issue for https://github.com/w3c/csswg-drafts: == [css-grid] Percentage tracks and indefinite sizes == This is an issue extracted from #509 (so we can leave #509 only for percentage gaps/gutters). The behavior of percentage rows has been [modified back in September](https://github.com/w3c/csswg-drafts/commit/15cf0c6d56efdbb44383134ebe19dff672b01546) to reflect a resolution from [Seatle F2F meeting on January](https://lists.w3.org/Archives/Public/www-style/2017Feb/0061.html). The [new text of the spec](https://drafts.csswg.org/css-grid/#valdef-grid-template-columns-length-percentage) says: > If the size of the grid container depends on the size of its tracks, then the <percentage> must be treated as auto, for the purpose of calculating the intrinsic sizes of the grid container and then resolve against that resulting grid container size for the purpose of laying out the grid and its items. All the implementations have shipped the previous behavior (percentage rows are treated as `auto` and never resolved) and are interoperable regarding this. In addition, AFAIK nobody has updated them to follow the new behavior described in the spec. At the same time we believe that implementing the new behavior might not be that easy, mainly because of the height is usually an output of the width, and you cannot do the same operations in both axis. I've wrote [a codepen trying to explain one of the issues](https://codepen.io/mrego/pen/pdvWBB?editors=1100#0) which is the fact that we might need an extra pass of the track sizing algorithm to properly follow this resolution. The problem is a combination of spanning items with percentage tracks. * **Columns** `grid-template-columns: auto 10% auto` We don't find issues here, during the intrinsic width computation the percentage is treated as `auto`. In the example the columns have `84px 324px 84px`, so the intrinsic width is `492px`.  Then during the layout phase we resolve the percentage column against the intrinsic width, 10% of `492px` which would be `49px`, and the 1st and 3rd column are still `auto` so they grow as needed to fit the spanning item (final sizes are `221.5px 49px 221.5px`).  * **Rows** `grid-template-rows: auto 10% auto` This is the tricky part as there isn't a phase to compute the intrinsic height. So during layout we initially treat the percentage row as `auto`. In the example the rows are `20px 100px 20px`.  Then if we decide to use that as *intrinsic* height (`140px`) the 2nd row should be resolved as 10% of `140px` which is `14px`. At this point we'll have the following rows `20px 14px 20px`, if we don't do an extra pass we'll have overflow with `auto` rows which doesn't make sense.  To get a good result we'd need to do an extra pass of the track sizing algorithm considering a fixed size for the percentage row, something like `grid-template-rows: auto 14px auto`. In that case the `auto` tracks will grow as needed to accommodate the sapping item (the final sizes are `63px 14px 63px`).  The purposes of this issue are 2: 1. Verify that this is the expected behavior, and probably modify the spec accordingly to explain these extra pass (and maybe how all this can be combined with orthogonal spanning items if that brings or not more issues). 2. Check with other implementors if they're willing to support this new behavior for percentage rows (CC @atanassov and @MatsPalmgren). Thanks for your time and sorry for the neverending story. 😇 Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/1921 using your GitHub account
Received on Monday, 30 October 2017 23:41:11 UTC