- From: Manuel Rego Casasnovas via GitHub <sysbot+gh@w3.org>
- Date: Thu, 30 Nov 2017 22:39:21 +0000
- To: public-css-archive@w3.org
If I got it right, my previous example in comment https://github.com/w3c/csswg-drafts/issues/1039#issuecomment-300149400 would be covered by #1365. As the percentage height of the item depends on the height of the track so the element won't participate in the baseline alignment.
So let's use a new example that will be fixed thanks to this edit.
```html
<div style="display: inline-grid; border: solid thick;
grid-template-rows: 100px 100px; grid-auto-flow: column; justify-items: baseline;">
<div style="font-size: 100px; background: magenta; writing-mode: vertical-lr;">Foo</div>
<div style="font-size: 30px; background: cyan; writing-mode: vertical-lr;">Bar baz baa barr bazz baaa</div>
<div style="grid-row: span 2; background: yellow;">foobar</div>
</div>
```
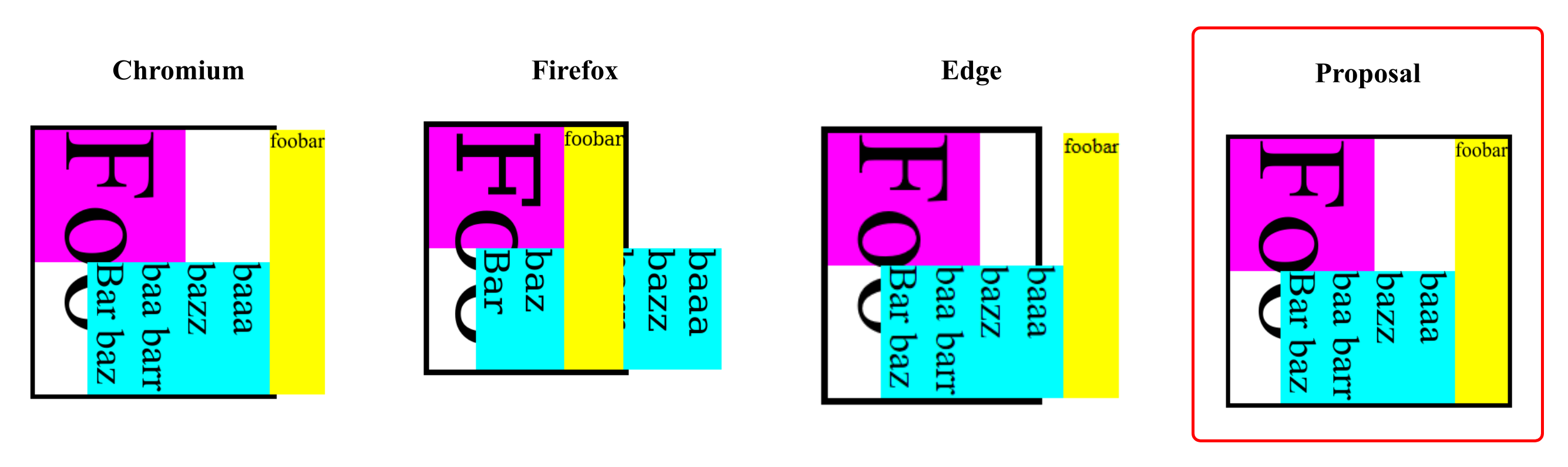
I'm attaching an image with the result in the different browsers and the output with the current proposal.

In this case all browsers will need to update their implementation.
--
GitHub Notification of comment by mrego
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/1039#issuecomment-348344216 using your GitHub account
Received on Thursday, 30 November 2017 22:39:23 UTC