- From: Christoph Päper via GitHub <sysbot+gh@w3.org>
- Date: Sun, 05 Mar 2017 01:01:35 +0000
- To: public-css-archive@w3.org
Crissov has just created a new issue for
https://github.com/w3c/csswg-drafts:
== [css-paint][css-color][css-images] Named Hatching Patterns for
Heraldic Tinctures and Technical Drawing Surfaces ==
Named Fills
-------------
- [CSS Paint Level 3?](https://drafts.fxtf.org/paint/)
- [CSS Color Level 4+](https://drafts.csswg.org/css-color/)
- [CSS Images Level 3](https://drafts.csswg.org/css-images-3/)
- [CSS Images Level 4](https://drafts.csswg.org/css-images-4/)
Solid colors, [gradients] and [custom patterns][element] are nice and
all, but in some cases it would be nice to have a **named fill** that
renders as either a solid color (or image or gradient) on a capable
screen but as a hatching pattern on a monochrome print-out –
without having to specify it manually and without Media Queries. This
is of interest where consistent semantics of the fill are more
important than the actual looks, e.g. for physical materials in
technical drawings or tinctures in heraldry.
Since the `fill` shorthand in SVG/CSS-Paint gets its valid values
from, among others, [`fill-color`](fill-color) and
[`fill-image`][fill-image], which basically use `<color>` and
`<image>`, respectively, it would be nice if either one of these value
types or `fill` itself would accept some predefined keywords.
Tinctures
----------
[Heraldic
tinctures](https://en.wikipedia.org/wiki/Tincture_(heraldry))
traditionally use somewhat French names in English and there are only
few and except for rare `orange` they do not clash with existing CSS
color keywords, so they could be used as they are: `or` (yellow/gold),
`argent` (white/silver), `gules` (red), `azure` (blue), `vert`
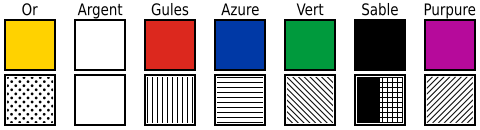
(green), `sable` (black), `purpure` (purple/violet). Today, the Petra
Sancta system is widely accepted and followed for
[hatching](https://en.wikipedia.org/wiki/Hatching_(heraldry)) (but
also extended).
[](https://upload.wikimedia.org/wikipedia/commons/thumb/9/9c/Coa_Illustration_Tinctures_Eng_2.svg/708px-Coa_Illustration_Tinctures_Eng_2.svg.png)
File:Complete Guide to Heraldry Fig036.png
There are also metals, furs and some other materials that have
canonical representations in classic European heraldry.
Materials
----------
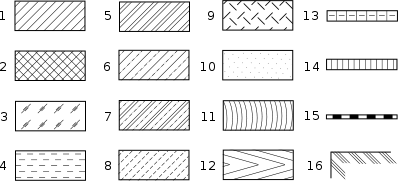
There are several standards for technical drawings depending on the
actual field (i.e. architecture vs. engineering etc.) that define
hatching patterns, e.g. ISO 81714-1 section 6.9 and IEC 81714-2 annex
H, ISO 128-50 section 5, DIN 201. I really do not know enough about
this to recommend anything.

CSS Definitions
------------
fill-color = <color>
fill-image = [ none | <image> ]#
fill = <background>
/**/ = <'fill-color'> || <'fill-image'> […]
image() = image( [ [ <image> | <string> ]? , <color>? ]! )
<image> = <url> | <image()> | <image-set()> | <cross-fade()> |
<gradient>
background = <bg-layer># , <final-bg-layer>
<bg-layer> = <bg-image> || <position> [ / <bg-size> ]? ||
<repeat-style> || <attachment> || <box> || <box>
<final-bg-layer> = <'background-color'> || <bg-image> ||
<position> [ / <bg-size> ]? || <repeat-style> || <attachment> || <box>
|| <box>
[gradients]: https://drafts.csswg.org/css-images-4/#gradients
[element]: https://drafts.csswg.org/css-images-4/#element-notation
[image-notation]:
https://drafts.csswg.org/css-images-3/#image-notation
[image]: https://drafts.csswg.org/css-images-3/#typedef-image
[fill-color]: https://drafts.fxtf.org/paint/#fill-color
[fill-image]: https://drafts.fxtf.org/paint/#fill-image
[background]: https://drafts.csswg.org/css-backgrounds-3/#background
[color]: https://drafts.csswg.org/css-color-3/#valuea-def-color
[tincture]: https://en.wikipedia.org/wiki/Tincture_(heraldry)
[hatching]: https://en.wikipedia.org/wiki/Hatching_(heraldry)
Please view or discuss this issue at
https://github.com/w3c/csswg-drafts/issues/1078 using your GitHub
account
Received on Sunday, 5 March 2017 01:01:43 UTC