- From: <Eugen.Konkov@aldec.com>
- Date: Wed, 19 Sep 2007 11:53:49 +0300
- To: <www-style@w3.org>
Received on Wednesday, 19 September 2007 16:54:34 UTC
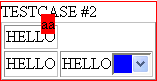
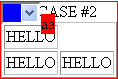
Is you plan to add ability to position element relatively to its parent NOT to its position in normal flow (relative) NOT to its containing block (absolute) <div style="position: absolute; left: 50px; top: 150px; border: 1px solid red;"> TESTCASE #2 <table border=1><tr> <td>HELLO</td><td><div style="position: absolute; left:40px; top:12px; background: red;">aa</div></td> </tr> <tr> <td>HELLO</td><td>HELLO<select style="position: parent; left:0px; top:0px; background: blue;"></select></td> </tr> </table> </div> So its look like this: And NOT: like in 'relative' positioning And NOT: like in 'absolute' positioning



Received on Wednesday, 19 September 2007 16:54:34 UTC