- From: Alex Mogilevsky <alexmog@exchange.microsoft.com>
- Date: Wed, 19 Sep 2007 10:33:50 -0700
- To: "Eugen.Konkov@aldec.com" <Eugen.Konkov@aldec.com>, "www-style@w3.org" <www-style@w3.org>
Received on Wednesday, 19 September 2007 17:34:11 UTC
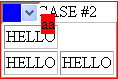
Would it achieve something that is not possible today? From: www-style-request@w3.org [mailto:www-style-request@w3.org] On Behalf Of Eugen.Konkov@aldec.com Sent: Wednesday, September 19, 2007 1:54 AM To: www-style@w3.org Subject: Positioned elements Is you plan to add ability to position element relatively to its parent NOT to its position in normal flow (relative) NOT to its containing block (absolute) <div style="position: absolute; left: 50px; top: 150px; border: 1px solid red;"> TESTCASE #2 <table border=1><tr> <td>HELLO</td><td><div style="position: absolute; left:40px; top:12px; background: red;">aa</div></td> </tr> <tr> <td>HELLO</td><td>HELLO<select style="position: parent; left:0px; top:0px; background: blue;"></select></td> </tr> </table> </div> So its look like this: [cid:image001.png@01C7FAA8.911EC0F0] And NOT: [cid:image002.png@01C7FAA8.911EC0F0] like in 'relative' positioning And NOT: [cid:image003.png@01C7FAA8.911EC0F0] like in 'absolute' positioning



Received on Wednesday, 19 September 2007 17:34:11 UTC