- From: Steve Faulkner <faulkner.steve@gmail.com>
- Date: Wed, 6 May 2020 09:44:27 +0100
- To: Dejan Dozet <dejan.dozet@programiranje.co.rs>
- Cc: "www-validator@w3.org" <www-validator@w3.org>
Received on Wednesday, 6 May 2020 08:48:35 UTC
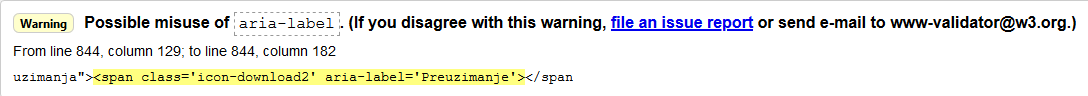
> > Can I use aria-label like this: The warning is displayed because use of aria-label on elements that are not exposed by default (not mapped to a role) in the accessibility tree means they are highly unlikely to be announced or even available to screen reader users, so their use is meaningless. -- Regards SteveF Accessibility is political[image: ✊] Working for the web <https://twitter.com/stevefaulkner/status/940835584410574850>, anywhere and everywhere [image: 🖖🏽] On Wed, 6 May 2020 at 09:31, Dejan Dozet <dejan.dozet@programiranje.co.rs> wrote: > Hello, > > Can I use aria-label like this: > > <span class='icon-download2' aria-label='Preuzimanje'> > > I've got this warning while checking: > https://validator.w3.org/nu/?showoutline=yes&doc=https%3A%2F%2Fwww.programiranje.co.rs%2F > > > -- > Best Regards > Dejan Dozet > www.programiranje.co.rs > dejan.dozet@programiranje.co.rs > 063483494 >

Received on Wednesday, 6 May 2020 08:48:35 UTC