- From: Anna Marie Golden <amgolden@uw.edu>
- Date: Mon, 11 Jan 2016 13:50:02 -0800
- To: Christiaan Huizinga <christiaan.huizinga@gmail.com>
- Cc: the Validator group <www-validator@w3.org>
- Message-ID: <CALsf5z-iBPqgJK3F2L-jaapXmDeg-abugyTMk74bh+0akQq+Fg@mail.gmail.com>
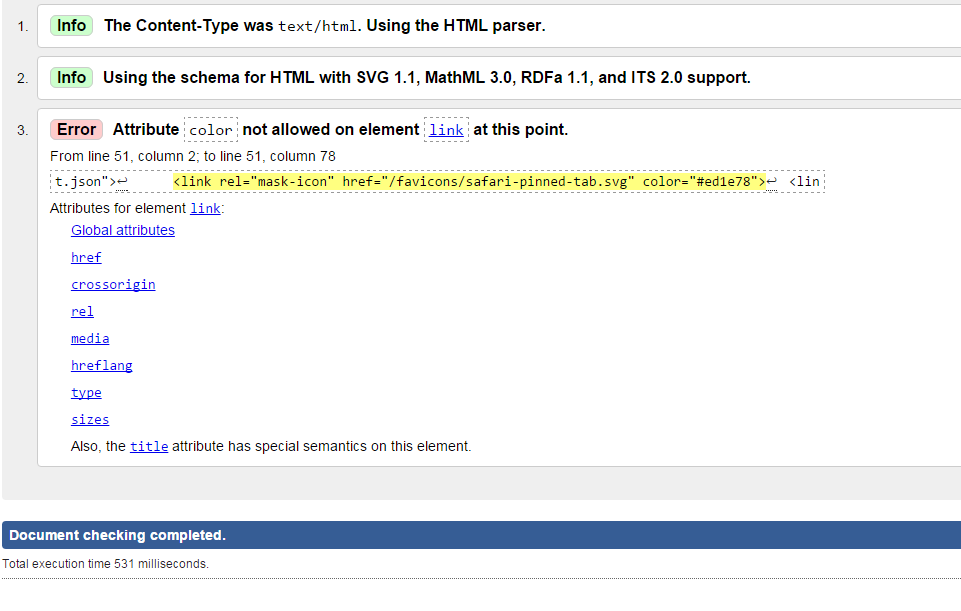
Remove the color attribute. On Sat, Jan 9, 2016 at 6:28 AM, Christiaan Huizinga < christiaan.huizinga@gmail.com> wrote: > Hello, > > First I apologize for any spelling mistakes. English is not my first > language. > > I've just used favicon generator on realfavicongenerator.net. This gives > me the following html code for html5: > > <link rel="apple-touch-icon" sizes="57x57" > href="/favicons/apple-touch-icon-57x57.png"> > <link rel="apple-touch-icon" sizes="60x60" > href="/favicons/apple-touch-icon-60x60.png"> > <link rel="apple-touch-icon" sizes="72x72" > href="/favicons/apple-touch-icon-72x72.png"> > <link rel="apple-touch-icon" sizes="76x76" > href="/favicons/apple-touch-icon-76x76.png"> > <link rel="apple-touch-icon" sizes="114x114" > href="/favicons/apple-touch-icon-114x114.png"> > <link rel="apple-touch-icon" sizes="120x120" > href="/favicons/apple-touch-icon-120x120.png"> > <link rel="apple-touch-icon" sizes="144x144" > href="/favicons/apple-touch-icon-144x144.png"> > <link rel="apple-touch-icon" sizes="152x152" > href="/favicons/apple-touch-icon-152x152.png"> > <link rel="apple-touch-icon" sizes="180x180" > href="/favicons/apple-touch-icon-180x180.png"> > <link rel="icon" type="image/png" href="/favicons/favicon-32x32.png" > sizes="32x32"> > <link rel="icon" type="image/png" > href="/favicons/android-chrome-192x192.png" sizes="192x192"> > <link rel="icon" type="image/png" href="/favicons/favicon-96x96.png" > sizes="96x96"> > <link rel="icon" type="image/png" href="/favicons/favicon-16x16.png" > sizes="16x16"> > <link rel="manifest" href="/favicons/manifest.json"> > <link rel="mask-icon" href="/favicons/safari-pinned-tab.svg" > color="#ed1e78"> > <link rel="shortcut icon" href="/favicons/favicon.ico"> > <meta name="msapplication-TileColor" content="#ed1e78"> > <meta name="msapplication-TileImage" > content="/favicons/mstile-144x144.png"> > <meta name="msapplication-config" content="/favicons/browserconfig..xml"> > <meta name="theme-color" content="#ffffff"> > > Next thing I do is check the code on https://validator.w3.org. This gives > me the following error: > > *Error*: Attribute color not allowed on element link > <http://www.w3.org/html/wg/drafts/html/master/single-page.html#the-link-element> at > this point. > > <link rel="mask-icon" href="/favicons/safari-pinned-tab.svg" > color="#ed1e78"> > > [image: Inline afbeelding 1] > How do I solve this? I don't know where else to ask this question anymore.. > I couldn't find an answer true google or any forum and using the > color-atribute is the official way to do this for the Safari pinned tab > according to the Apple website. > > > Kind regards, > Christiaan Huizinga > -- *Anna Marie Golden, MHCID* *Master of Human-Computer Interaction + Design, Class of 2014* *IT Accessibility Specialist* *Accessible Technology Services, UW-IT(206) 221-4164* *Mailing Address:Box 354842University of Washington* *Seattle, WA 98195-4842* *Street Address:* *4545 Building* *4545 - 15th Avenue NE, Suite 100* *Seattle, Washington 98105*
Attachments
- image/png attachment: prntscrn.png

Received on Monday, 11 January 2016 21:57:50 UTC