- From: Andrea Nenci <andrea.nenci@uniecampus.it>
- Date: Wed, 7 Feb 2018 15:29:23 +0100
- To: <www-validator-css@w3.org>
Received on Wednesday, 7 February 2018 14:33:17 UTC
Hy.
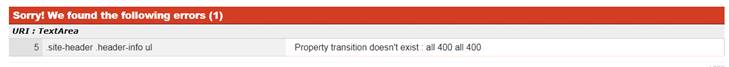
I have this error while validanting my css:
..site-header .header-info ul {
float: right;
padding-bottom: 20px;
list-style: none;
transition: all 400;
-webkit-transition: all 400;
-moz-transition: all 400;
-o-transition: all 400;
}
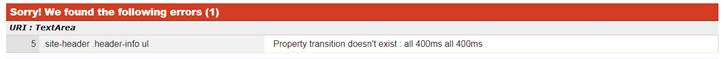
And also if I set in this othe way:
..site-header .header-info ul {
float: right;
padding-bottom: 20px;
list-style: none;
transition: all 400ms;
-webkit-transition: all 400ms;
-moz-transition: all 400ms;
-o-transition: all 400ms;
}
What's the matter?
Thanks
Andrea Nenci


Received on Wednesday, 7 February 2018 14:33:17 UTC