- From: Jaroslav Kupcik <JaroslavK2@kentico.com>
- Date: Fri, 28 Feb 2014 12:44:33 +0000
- To: "www-validator-css@w3.org" <www-validator-css@w3.org>
- Message-ID: <DECAF0EAA2476F41A32306A43568B39F4F1B0A4F@EX-01.master.kentico.com>
Hello,
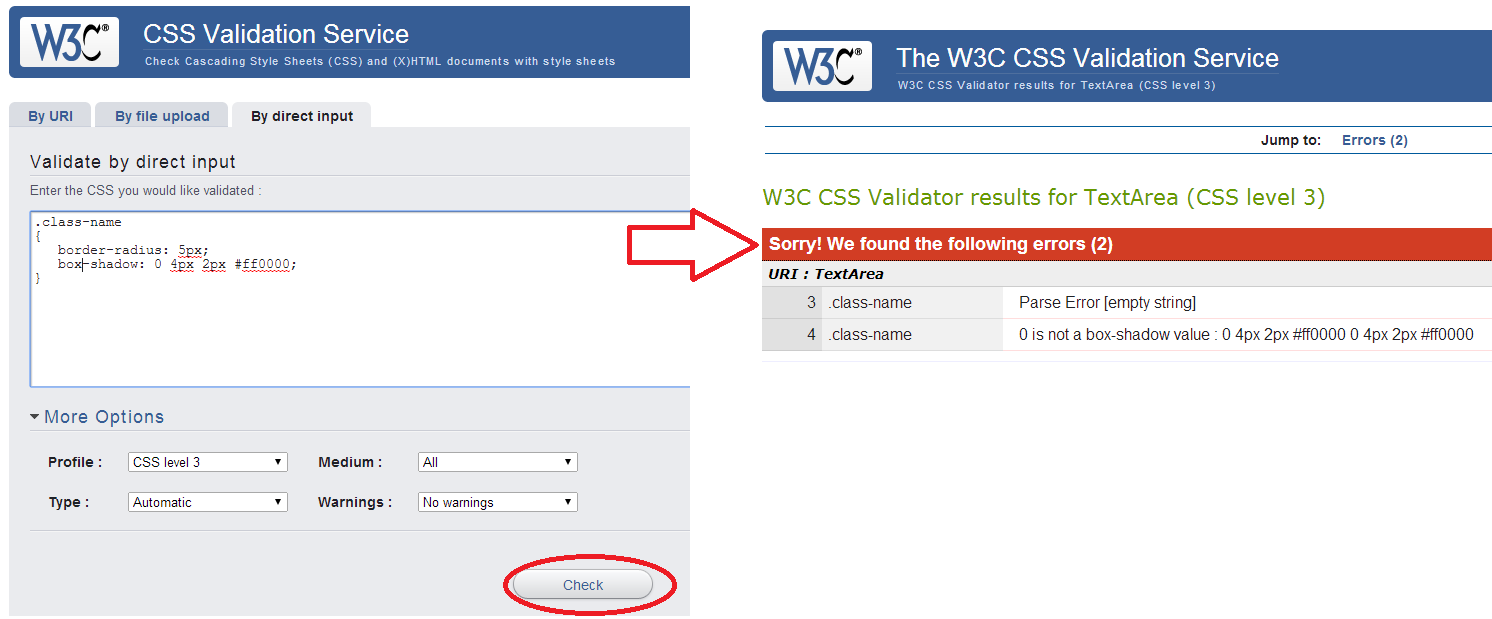
I would like to know if you are aware of situation that CSS3 validator does not know border-radius CSS3 property. Using it results as displaying of a 'Parse Error [empty string]' error message. Also it looks like there is a bug about using 0 value in box shadow property (see attachment for detailed screenshot). It seems both of these bugs are known to you:
* Bug 12307<https://www.w3.org/Bugs/Public/show_bug.cgi?id=12307> - Error '0 is not a box-shadow value' validating CSS 3 (https://www.w3.org/Bugs/Public/show_bug.cgi?id=12307)
* Bug 11975<https://www.w3.org/Bugs/Public/show_bug.cgi?id=11975> - border-radius throws Parse Error [empty string] (https://www.w3.org/Bugs/Public/show_bug.cgi?id=11975)
Even there is said that both of these are fixed, I am still getting errors when validating just simple code like:
..class-name
{
border-radius: 5px;
box-shadow: 0 4px 2px #ff0000;
}
I am sending a screenshot of this situation. Is there anything wrong I am doing or is there some mistake on your side? Thank you very much for helping me with this issue.
Best regards
Jaroslav Kupčík
Web Developer
Kentico software | U.S. Toll Free: +1-866-328-8998 | International: +420-511-180-800
E-mail<mailto:jaroslavk2@kentico.com> | WWW<http://www.kentico.com/> | Twitter<http://www.twibes.com/group/Kentico> | Blogs, KBs and Forums<http://devnet.kentico.com/> | Contact<http://www.kentico.com/Company/Contact>
Kentico CMS - right first time technology
Attachments
- image/png attachment: css3_validator_bugs_recurring.png

Received on Friday, 28 February 2014 16:25:29 UTC