- From: Simen Mangseth <simi@live.no>
- Date: Sun, 14 Jun 2015 09:17:21 +0000
- To: "www-svg@w3.org" <www-svg@w3.org>
- Message-ID: <DUB404-EAS21C0AC79B844CE7A9D22A5DDB90@phx.gbl>
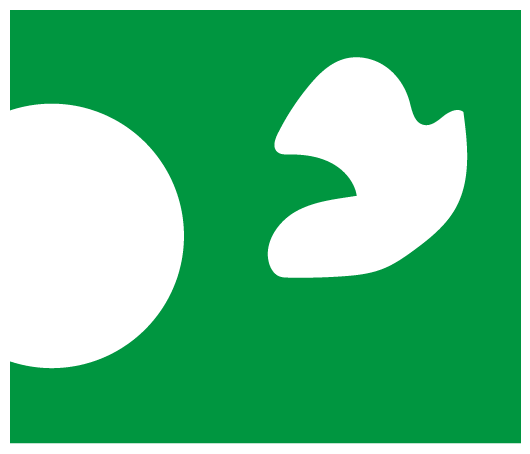
Hello, I don’t know if there has been any discussion on this, and this may have been achievable using Vector Effects 1.2 (http://dev.w3.org/SVG/modules/vectoreffects/master/SVGVectorEffectsPrimer.html), but that spec is obsolete, isn’t it? Anyway, this would be a more “native” and clean solution. My suggestion is a new element that behaves like <clipPath>, but instead of choosing what to include, <excludePath> (or whatever it would be called) would specify what should be clipped out from a path. This is achievable with a compound path, but instead of a complex compound path, one could have simple shapes (e.g. a rect or polygon) without having to expand into that. Example: <defs><excludePath id="x"> <path d=""> <circle cx="" cy="" r=""> </excludePath></defs> <rect exclude="#x"> This would render a rectangle with a path and a circle clipped from the rectangle shape, leaving two holes (see attachment excludepath.png). On the contrary, a <clipPath> with the same contents would look like attachment excludepath_clippingpath.png. I can think of many scenarios where this would be useful, and both simpler code and simpler to use for the developer. I can see that it’s possible to define a custom clipping path whose content is a compound path with the same result, but this is much harder than just defining what to exclude. If this has already been proposed, or even better, if it’s already in the SVG 2.0 spec, I’m sorry. Please consider if it’s not, though. Best regards, Simen Mangseth (web developer)
Attachments
- image/png attachment: excludepath.png

- image/png attachment: excludepath_clippingpath.png

Received on Sunday, 14 June 2015 09:39:32 UTC