- From: Jeremie Patonnier <jeremie.patonnier@gmail.com>
- Date: Wed, 13 Nov 2013 12:07:44 +0100
- To: Dirk Schulze <dschulze@adobe.com>
- Cc: "Tab Atkins Jr." <jackalmage@gmail.com>, www-svg <www-svg@w3.org>
- Message-ID: <CAEi838mUGTGELYB3yU=c1a_4zLZoNqR6GEUAR4Fj03GWZOBq4g@mail.gmail.com>
Ah, I realized that my example number 5 is bad in a CSS point of view,
forget it and focus on example 6.
Sorry.
Jérémie
2013/11/13 Jeremie Patonnier <jeremie.patonnier@gmail.com>
> Hi :)
>
> As an author I have mixed feelings about this.
>
> On the one hand I'd love to have stroke behaving like a regular short
> hand. For author that come from the HTML world it will make things highly
> predictable and therefor easier to understand.
>
> On the other hand, as I know SVG, having the behavior of stroke changing
> and breaking my existing content will piss me off (as well as all existing
> authors that already use SVG).
>
> That said I suggest the following to resolve that issue:
>
> Make stroke a short hand that allows to get several stroke-* value and
> introduce a new stroke-color property/attribute. But to not breaking
> existing content make stroke NOT overriding long hand property is they are
> already set and if they are not explicitly set in the short hand.
>
> Some example to clarify:
>
> 1. the following produce a path with a blue 10px wide stroke
>
> path {
> stroke-width: 10px;
> stroke-color: blue;
> }
>
> 2. the following produce a path with a red 5px wide stroke (normal
> overriding)
>
> path {
> stroke-width: 10px;
> stroke-color: blue;
>
> stroke: red 5px;
> }
>
> 3. the following produce a path with a red 10px wide stroke (explicit
> overriding for color, no implicit overriding for width)
>
> path {
> stroke-width: 10px;
> stroke-color: blue;
>
> stroke: red;
> }
>
> 4. the following produce a path with a blue 10px wide stroke and a
> linejoin and linecape round (no implicit overriding at all)
>
> path {
> stroke-width: 10px;
> stroke-color: blue;
>
> stroke: round round;
> }
>
> 5. The following will actually produce a 1px black stroke:
>
> path {
> stroke-width: 10px;
> stroke-color: blue;
>
> stroke: all;
> stroke: black;
> }
>
> 6. it would also be interesting to allow the following syntax to let
> authors perform a true reset in a single line
>
> path {
> stroke-width: 10px;
> stroke-color: blue;
>
> stroke: all, black;
> }
>
> 7. Even more fun (and useful for author) would be to add the ability to
> set up several stroke definition (with blending and stroke positioning —
> remember there is a proposal to add that new property to stroke — painted
> in the same order as the background property). The following will produce 3
> strokes that blend on top of each other:
>
> path {
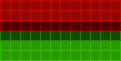
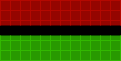
> stroke: 1px black, 3px red outside, 3px green inside;
> }
>
> The result of this could be this (I zoomed and materialized the pixel grid
> to figure it out)
>
> [image: Images intégrées 1],
>
> or as a true pixel rendering (still with the pixel grid):
>
> [image: Images intégrées 2]
>
> All of this is exactly the kind of behavior I would love to have if stroke
> become a CSS short hand :)
>
> My 2cts,
> --
> Jeremie
> .............................
> Web : http://jeremie.patonnier.net
> Twitter : @JeremiePat <http://twitter.com/JeremiePat>
>
>
>
> 2013/11/13 Dirk Schulze <dschulze@adobe.com>
>
>>
>> On Nov 13, 2013, at 10:04 AM, Tab Atkins Jr. <jackalmage@gmail.com>
>> wrote:
>>
>> > On Tue, Nov 12, 2013 at 6:00 PM, Dirk Schulze <dschulze@adobe.com>
>> wrote:
>> >> 2) Furthermore, a shorthand can not have its “own” syntax. It can only
>> inherit the syntax of one of the longhand. Following the rules of CSS, we
>> would need to introduce a new longhand property taking the values of the
>> current ’stroke’ property.
>> >
>> > Slight clarification: it can have its own syntax, but it must
>> > decompose into longhand properties. That is, a shorthand is *defined*
>> > solely by the values of the longhand properties it decomposes into.
>> >
>> > But yes, your conclusion is right - the current value of 'stroke'
>> > would have to move into a longhand, probably 'stroke-color' or
>> > something.
>>
>> I hoped it would be clear from my last mail that I am less worried about
>> point 2) but more about the first point. Let me paste it again:
>>
>> 1) The CSS WG uses the shorter initial part of a term as a so called
>> "shorthand property". A shorthand property sets all “longhand properties”
>> by reseting them to the initial value or reseting them again. The “longhand
>> properties” are all related properties which also share the same initial
>> part of a term. Meaning, ‘stroke' would be the shorthand property for all
>> other listed properties above.
>>
>> That also means that in the following example, the shorthand property
>> resets all previously set properties according to the regulations of the
>> CSS WG:
>>
>> stroke-width: 2px;
>> stroke-linecap: round;
>> stroke-linejoin: round;
>> stroke-dasharray: 4px 3px;
>> stroke: green;
>>
>> stroke-width would be reset to 1px, stroke-linecap to butt stoke-linejoin
>> to miter and stroke-dasharray to none, because stroke (the shorthand) is
>> set after these properties.
>>
>> This makes property handling significantly different in SVG and
>> potentially break existing content.
>>
>> Greetings,
>> Dirk
>>
>>
>> >
>> > ~TJ
>>
>
--
Jeremie
.............................
Web : http://jeremie.patonnier.net
Twitter : @JeremiePat <http://twitter.com/JeremiePat>
Attachments
- image/png attachment: line-2.png

- image/png attachment: line.png

Received on Wednesday, 13 November 2013 11:08:55 UTC