- From: Paul LeBeau <paul.lebeau@gmail.com>
- Date: Tue, 4 Jun 2013 15:47:43 +1200
- To: "Tab Atkins Jr." <jackalmage@gmail.com>
- Cc: www-svg <www-svg@w3.org>
- Message-ID: <CACfsppALpV0_+1E7ozX4iv9e8TnQ44a7O9HFF8XOjAikVjPjwg@mail.gmail.com>
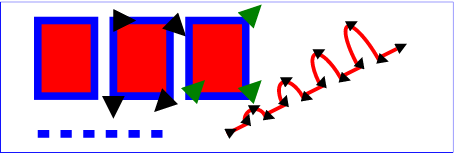
Thanks for the update Tab > We've rejected > the suggestion that start/end markers should be applied per subpath, > because it seems likely to be too inconsistent with existing content I appreciate the desire for backwards compatibility. I expected that this was likely going to the most controversial proposal. I still think it is a reasonable suggestion, but I suspect any arguments for it will have to be based on emotion. I'm not sure if any real survey of marker use is possible unless someone like the Chrome or Firefox teams volunteer to put in some metering. I would be open to suggestions on how to otherwise conduct a survey on marker usage. Given the number of rendering bugs I have found, and that few people seem to have noticed, my sense is that usage of markers is at a level of rarity that it would have little impact if the semantics changed. If we put aside the compatibility argument for a moment and consider what would a user expect to happen. Imagine a path with a sequence of line segments. An author might first try a dash pattern and discover that line caps aren't applied to dash patterns. The author might then try the following approach: <path d="M 0 0 L 100 0 M 200 0 L 300 0 M 400 0 L 500 0 M 600 0 L 700 0 ..." /> I think that an average person would expect an end marker to apply to each of those four segments. Having to define an extra mid marker or break it into four path elements seems less obvious I would think. Of course the counter argument would be if the user wanted to have one single path end marker, there would be no way to do it under my scheme. > circle/ellipse start at the rightmost point and make 4 quarter-arcs going clockwise Given this, were path arcs brought up in the recent discussions? If markers are added to ellipses, then would users then expect arcs > 90 degrees to also have markers? As an aside, I have noticed that Chrome/Webkit has a bug in the placement of markers on paths with arcs (see below image from my test suite). It appears that Chrome does marker placement *after* decomposing the arc (into beziers I am guessing). The result is that markers are incorrectly applied to the midpoint of arcs. [image: Inline images 1] Paul On 3 June 2013 14:34, Tab Atkins Jr. <jackalmage@gmail.com> wrote: > On Sun, May 26, 2013 at 3:04 AM, Paul LeBeau <paul.lebeau@gmail.com> > wrote: > > I've put up a document showing the current problems with orient=auto > markers > > here: > > > > http://paullebeau.com/svg2/markers/ > > > > At the bottom of that page is a copy of my proposed clarifications to the > > SVG 2 spec. It is a slightly expanded version of what I had in my first > > email. > > We've accepted your idea for an orient value that's the reverse of > "auto" for start markers. > > Your examples aren't very clear on some points, because the markers > are fully opaque, so we can't tell if there's overpainting or not. > > We've accepted that closed subpaths should only have mid markers, even > if they contain the first/last point in the element. We've rejected > the suggestion that start/end markers should be applied per subpath, > because it seems likely to be too inconsistent with existing content > (though we're open to accepting it if a convincing argument can be > made that existing content won't be too broken). > > We've accepted that rect/circle/ellipse should have markers: rect > starts at the left point of the top straight edge and goes clockwise, > making 8 segments; circle/ellipse start at the rightmost point and > make 4 quarter-arcs going clockwise. > > ~TJ > -- Phone: +64 3 9423700 / Mobile: +64 21 1666127 Skype: paul.lebeau / XMPP: paul.lebeau@gmail.com Twitter: @paullebeau
Attachments
- image/png attachment: image.png

Received on Tuesday, 4 June 2013 03:48:31 UTC