- From: Jeremie Patonnier <jeremie.patonnier@gmail.com>
- Date: Mon, 19 Sep 2011 23:36:10 +0200
- To: Rik Cabanier <cabanier@gmail.com>
- Cc: www-svg <www-svg@w3.org>
- Message-ID: <CAEi838=pKaTM_z1mL01rSizHT+JS7mVtLan9Qp57Km4hOffN_Q@mail.gmail.com>
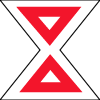
2011/9/19 Rik Cabanier <cabanier@gmail.com> > >> <svg width="10px" height="10px" viewbox="0 0 10 10"> >> <rect x="0" y="0" width="10" height="10" stroke="black" >> stroke-width="1px" stroke-position="inside" fill="none" /> >> </svg> >> > > I guess this depends how the browser is rendering the SVG. If there's a CSS > transform on the SVG block, your output might still be blurry. > Wait, what ? Why a browser would apply a CSS transform if I do not ask for ? But I agree, a CSS transform can mess it up... but in that case, well, a dumb author that use a transform upon a pixel perfect shape still confirm he is a dumb author... tools cannot help here :P > or like this : > > [image: stroke-position-inner-hide.png] > > Well, both result are acceptable and, once again, it's up to the author. > So, to let him choose in here, it could be necessary to have another > attribute : stroke-overlap with two values : "show" to have the first case > and "hide" to have the second case. I vote to be "hide" the default value. > > > If you have Illustrator, you should experiment with "offset path". I think > its behavior is pretty close to what you have in mind. > Well, actually, it's exactly the tool I used to build that last output ;) Cheers -- Jeremie ............................. Web : http://jeremie.patonnier.net Twitter : @JeremiePat <http://twitter.com/JeremiePat>
Attachments
- image/png attachment: stroke-position-inner-hide.png

Received on Monday, 19 September 2011 21:37:07 UTC