- From: Jeremie Patonnier <jeremie.patonnier@gmail.com>
- Date: Mon, 19 Sep 2011 22:53:40 +0200
- To: cabanier@gmail.com
- Cc: www-svg <www-svg@w3.org>
- Message-ID: <CAEi838n9Q4DW3GQcD3eGqwORz1Ga8p4FbuRAH7TVNwOCgwLWaA@mail.gmail.com>
Thanks for your answers :)
2011/9/19 Rik Cabanier <cabanier@gmail.com>
> What I meant to say:
> fill rule will only work if the path segment will participate if the shape
> is filled.
>
Are there some cases where it's possible to have a shape that cannot be
filled (note that to have the fill not visible does not mean that it's
impossible to fill the shape, a straight line is a good example of that
issue) ?
> Simple lines or path segments that are filled on both sides are still
> undefined.
>
I guess you are talking about something like that :
<path d="M0,0 L0,100 L100,100 L100,0 M0,50 L100,50" />
In this case the M0,50 L100,50 segment is filled on both side, am I right ?
> On Mon, Sep 19, 2011 at 9:50 AM, Rik Cabanier <cabanier@gmail.com> wrote:
>
>> this sounds like a reasonable feature.
>
>
Thanks, the intent is to provide an easy way for author to control the
position of the stroke. It's especially true when you use SVG on a browser
and try to have a pixel perfect shape.
The following looks blury in a browser (and the viewbox is not obvious) :
<svg width="12px" height="12px" viewbox="-1 -1 12 12">
<rect x="0" y="0" width="10" height="10" stroke="black"
stroke-width="1px" fill="none" />
</svg>
Where this is sharp (but the rect size is not obvious) :
<svg width="10px" height="10px" viewbox="0 0 10 10">
<rect x="0.5" y="0.5" width="9" height="9" stroke="black"
stroke-width="1px" fill="none" />
</svg>
for authors it would a lot more easier to understand (and to manipulate) to
have this :
<svg width="10px" height="10px" viewbox="0 0 10 10">
<rect x="0" y="0" width="10" height="10" stroke="black"
stroke-width="1px" stroke-position="inside" fill="none" />
</svg>
> The <value> attribute will introduce significant complexities since it
>> might cause strokes to overlap each other
>>
>
I'm not sure to understand what you mean here. Can a shape have multiple
stroke ?
However, just having "middle", "outisde" and "inside" would be awesome
already.
> and it will make the stroke no longer match the fill.
>>
>
Yes... and is it a problem ? In an author point of view, it's something that
could be wanted.
For example, this is something ok and stroke-position="<value>" could be an
easy way for author to achieve such an effect :
[image: stroke-position-value-off.png]
By writing that example, I think I realize what you mean by "it might cause
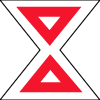
strokes to overlap each other". What happen if we have that path :
<path d="M0,0 L100,0 L60,50 L100,100 L0,100 L40,50 Z"
fill="none" stroke="red" stroke-width="10"
stroke-position="-20" />
Does it look like this (the black line materialize the true path) :
[image: stroke-position-inner-full.png]
or like this :
[image: stroke-position-inner-hide.png]
Well, both result are acceptable and, once again, it's up to the author. So,
to let him choose in here, it could be necessary to have another attribute :
stroke-overlap with two values : "show" to have the first case and "hide" to
have the second case. I vote to be "hide" the default value.
Cheers
--
Jeremie
.............................
Web : http://jeremie.patonnier.net
Twitter : @JeremiePat <http://twitter.com/JeremiePat>
Attachments
- image/png attachment: stroke-position-inner-full.png

- image/png attachment: stroke-position-value-off.png

- image/png attachment: stroke-position-inner-hide.png

Received on Monday, 19 September 2011 20:54:31 UTC