- From: Nikolas Zimmermann <zimmermann@physik.rwth-aachen.de>
- Date: Thu, 15 Jul 2010 11:39:24 +0200
- To: www-svg@w3.org
- Message-id: <66B4A957-9FDB-40BF-9EDE-A1EE9E4E919B@physik.rwth-aachen.de>
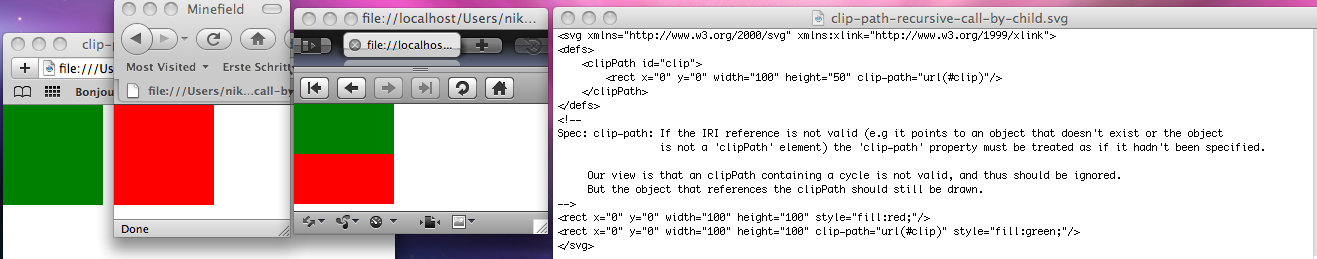
Good morning SVG crowd, I'd like to discuss clipping inconsistencies between Opera/FF and WebKit, when it comes to error handling. In the screenshot you can see WebKit, Firefox and Opera rendering the clip-path-recursive-call-by-child.svg example (attached in this mail). A clipPath is used, whose child references the clipPath itself. It's not immediately clear how this error should be treated. The clip-path property definition says (http://www.w3.org/TR/SVG11/masking.html#ClipPathProperty ): <quote> An IRI reference to another graphical object within the same SVG document fragment which will be used as the clipping path. If the IRI reference is not valid (e.g it points to an object that doesn't exist or the object is not a ‘clipPath’ element) the ‘clip-path’ property must be treated as if it hadn't been specified. </quote> The error processing note says (http://www.w3.org/TR/SVG11/implnote.html#ErrorProcessing ): <quote> The document shall be rendered up to, but not including, the first element which has an error.</quote> I've chosen to ignore the clipPath, which is in error state (as it contains a cycle), but still render the object, which referenced it. Firefox seems to detect the cycle and doesn't render the element at all (probably because of the note in the error processing document). Opera just ignores the cycle and renders both elements. What is correct? Can we find a consensus? Have a nice day, Niko P.S. Once this is resolved, we may extend the discussion to patterns & masks as well :-)
Attachments
- image/png attachment: Bild_1.png

- image/svg+xml attachment: clip-path-recursive-call-by-child.svg
Received on Thursday, 15 July 2010 09:40:01 UTC