- From: Patrick Dengler <patd@microsoft.com>
- Date: Thu, 21 Jan 2010 18:34:30 +0000
- To: "www-svg@w3.org" <www-svg@w3.org>
- Message-ID: <4A2DB3AE4504E944AF122BBFBA7FBA1F3E79F761@TK5EX14MBXC114.redmond.corp.microsoft.>
Hosting SVG Face-to-face
We are excited to be able to host the face-to-face for SVG; I just need more details on exact dates (i.e. whether or not we want days beyond May 26th)
Closing down SVG 1.1 2nd Edition
We've discussed in previous conference calls the desire to finalize the 2nd edition. I wanted to note that it might be worth keeping this window open a little longer as we dig deeper into the SVG specifications and browser behaviors in order to get crisp interoperability.
Potential Spec Improvement Topics
CSS and <use>:
We are seeing some inconsistent behaviors with CSS sibling, child and descendant selectors and <use>. If there are CSS selectors that apply to an element that is referenced via 'use' but the selectors don't specifically apply to the 'use' tag itself, they are not applied to the 'use' instance in Firefox and Webkit. Opera applies all selectors that apply to the referenced element to the 'use' instance, even if those selectors don't match the 'use' tag.
How should we interpret the last two sentences as "CSS selectors that apply to the referenced element do not necessarily apply to a 'use' instance of that element". We have the impression that a 'use' instance of an element should contain all of the styles that apply to the element that it references. And does this include events? Examples are at the end of this mail.
"stroked-dasharray" inconsistent across browsers and tools:
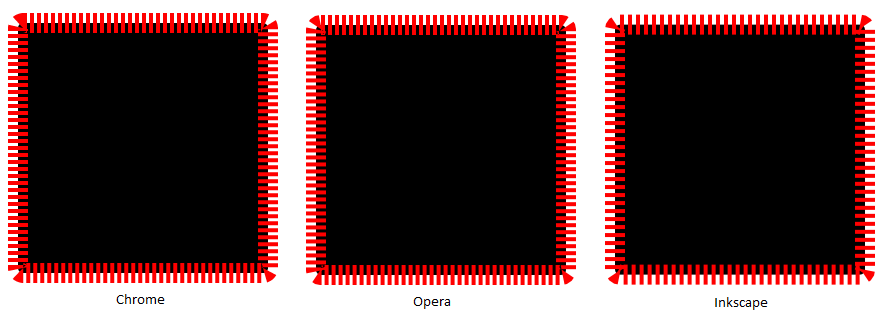
In the attached screen shot we notice different behaviors with stroked-dasharray
<rect x='30' y='30' rx='5' ry='5' width='250' height='250' stroke-width='20px' stroke='red' stroke-dasharray='4px, 3px' />
Since Opera and Chrome are very close, did we miss some details? We actually think Inkscape looks the best. Do we care to clarify this in the spec?
Hit Testing:
We are not sure what the expected behavior is for hit testing. For example, the spec states for onclick: "occurs when the pointing device button is clicked over an element." Yet we are not finding clarity for the following scenarios and are wondering if the spec should be updated according to consensus.
-Is it expected when SVG overlays XHTML, the transparent portions of the SVG should pass events through to underlying XHTML?
-Related to the above issue, if a transparent PNG SVGImage overlays SVG or XHTML, should events pass through to the underlying XHTML?
-Another item is that the text of the spec states, for example, "the button is clicked over an element", but we identify that for stroke-dashed array (in the example above), or whitespace surrounding text (i.e not the bounding box), events do not fire in some browsers unless it is actually on rendered pixels. We think this is probably due to graphics library implementations and aren't sure if this behavior should change, but we thought we would note it for the WG.
Thanks in advance as I'll talk to folks on the WG today about these if there is room for discussion.
Patrick Dengler
Senior Program Manager
Microsoft
Examples for CSS <use>
Sibling Example:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" height="100%" viewBox="0 -10 480 360" contentScriptType="text/javascript">
<style><![CDATA[
g + rect {fill: green}
]]></style>
<g></g>
<rect x="0" y="0" width="96px" height="96px" id="rectElem" fill="red" />
<use xlink:href="#rectElem" x="96px" y="96px" />
</svg>
Child Example:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" height="100%" viewBox="0 -10 480 360" contentScriptType="text/javascript">
<style><![CDATA[
g > rect {fill: green}
]]></style>
<g>
<rect x="0" y="0" width="96px" height="96px" id="rectElem" fill="red" />
</g>
<use xlink:href="#rectElem" x="96px" y="96px" />
</svg>
Descendant Example:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" height="100%" viewBox="0 -10 480 360" contentScriptType="text/javascript">
<style><![CDATA[
g rect {fill: green}
]]></style>
<g>
<rect x="0" y="0" width="96px" height="96px" id="rectElem" fill="red" />
</g>
<use xlink:href="#rectElem" x="96px" y="96px" />
</svg>
Attachments
- image/png attachment: screen.png

Received on Thursday, 21 January 2010 18:36:57 UTC