- From: William F Hammond <hammond@csc.albany.edu>
- Date: Tue, 29 Apr 2014 23:01:20 -0400
- To: W3C MathML Discussion <www-math@w3.org>
- Message-ID: <i7vbtro70f.fsf@hilbert.math.albany.edu>
Frédéric Wang has put out a CSS sheet
https://github.com/fred-wang/mathml.css/archive/master.zip
pointing out the advantages of new things in CSS-3 for rendering
MathML without Javascript.
The idea of using CSS without scripting is attractive because
of rendering speed concerns -- not only with MathJax but also
with some browser-native renderers of MathML dealing with documents
corresponding to more than, say, 10 printed pages.
I've been tinkering with this CSS a bit, and I think there's more that
could be done than I have done.
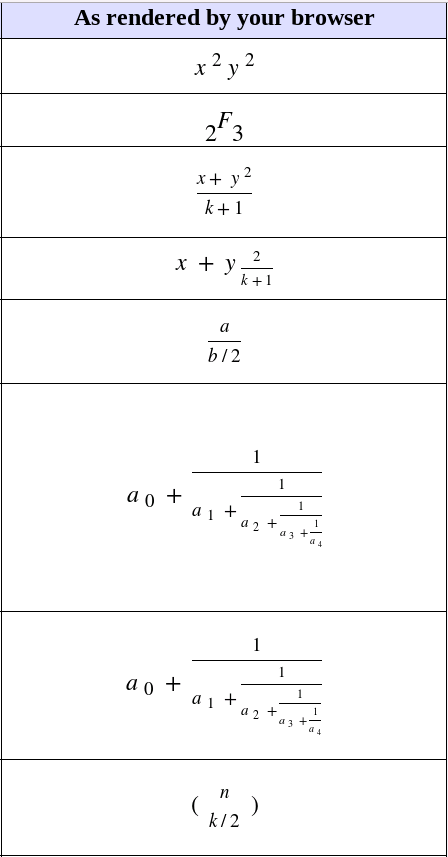
By way of provoking possible interest, I attach a photo of the first
8 Mozilla "torture test" items rendered in Chrome. In particular,
I draw your attention to the second item, which involves mmultiscripts.
That is handled, under the assumption of a single child for each of the
four corners (but each of the corner children could be an mrow) using
a CSS-3 inline-flex box with the following code:
--------------------------------------------------------------------------
/* Limit mmultiscripts to only one child for each of the four positions.
So (1) base (2) lower-right (3) upper-right (4) no-display
(5) lower left (6) upper left */
mmultiscripts {
display: inline-flex;
flex-direction: row;
vertical-align: middle;
}
mmultiscripts > *:nth-child(1) {
order: 4;
}
mmultiscripts > *:nth-child(2) {
order: 5;
position: relative;
bottom: -1.2ex;
}
mmultiscripts > *:nth-child(3) {
order: 6;
position: relative;
top: -1.2ex;
}
mmultiscripts > *:nth-child(4) {
order: 1;
}
mmultiscripts > *:nth-child(5) {
order: 2;
position: relative;
bottom: -1.2ex;
}
mmultiscripts > *:nth-child(6) {
order: 3;
position: relative;
top: -1.2ex;
}
--------------------------------------------------------------------------
This could be better if the content model of mmultiscripts, at least as
seen in the DOM, were
base, mpostscripts, (mprescripts)?
where mprescripts and mpostscripts are containers which could be styled
with flex direction "column" while mmultiscripts is styled with flex direction
"row" (provided the CSS handling is sufficiently recursive).
-- Bill
Attachments
- image/png attachment: torture-fwstyle.png

Received on Wednesday, 30 April 2014 03:01:44 UTC