- From: Najib TOUNSI <ntounsi@emi.ac.ma>
- Date: Sun, 27 Apr 2014 11:16:32 +0000
- To: "CSS WWW Style (www-style@w3.org)\" <www-style@w3.org>, \"Richard Ishida" <ishida@w3.org>
- CC: www International <www-international@w3.org>
- Message-ID: <CC233B06F56788499C926288AEF794CCA6999DE7@MBX.emi.ac.ma>
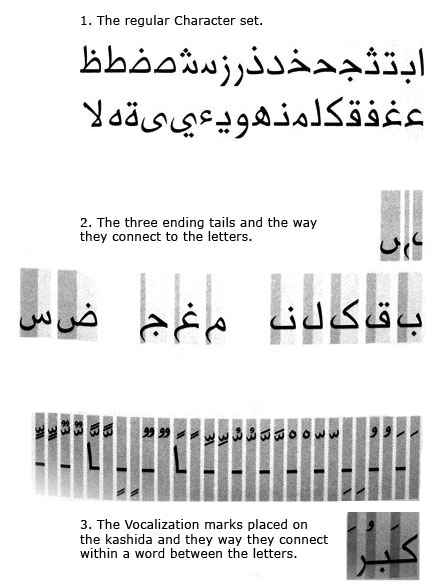
Hi Richard, I forward as is an email from Youssef Jabri for Uninersity Mohammed Premier Oujda Morocco. He is the author of the Arabic font "Rabat" (http://sourceforge.net/u/yjabri/profile/) In summary, "Use a space between letter of a word in a cursive script break the joining and the script would no longer be cursive". Some comments are also given. Particularly the TeX approach "where there is no space (at all) but the "glue" "spring" that stretches and shrinks as needed ... Jonathan Kew, at W3C, should be able to explain it better, he created the XeTeX program …". One approach would also be "a peace of glyphs that would fit between the characters (kashida) and which can extend to get the correct justification!". Hope that helps. Regards, Najib BtW, may be I should tell Youssef Jabri to join a public discussion mailing list. ________________________________ From: Youssef Jabri [yjabri@ensa.ump.ma] Sent: Saturday, April 26, 2014 11:21 AM To: Najib TOUNSI Subject: Re: Imprimés Arabes avec lettres espacées Bonjour cher Prof Tounsi, C’est un honneur pour moi que vous ayez pensé à moi pour cette question :) La réponse courte est non. Utiliser un espacement entre les lettre d’un mot dans un script cursif casserait les liaisons et le scripte ne serait plus cursif. L’alternative serait de casser les ligatures <liga> non obligatoires et laisser seulement les ligatures obligatoires (required ligatures <rlig>) plus peut être jouer sur les espaces entre les mots, mais meme cette approche pourrait faire empirer les choses au lieu de les améliorer si nous obtenons en fin de ligne un mot trop long qui doit être passé à la ligne suivante et nous aurions plus d’espace à gérer :) La solution, paradoxalement, serait d’avoir des fontes qui « autorisent » ce paramètre de façon intelligente: 1. comme la fameuse approche de feu Si Ahmed Lakhdar Ghazal, qui avait créé des caractères uniques pour toutes les lettre plus es petits « bouts » de glyphs qui viendraient se placer entre les caractères dans un meme mot (kashida) que l’on peut rallonger pour avoir la justification correcte! on n’ajoute pas d’espace, mais on ajoute des mini-kashida pour rallonger les mots. 2. Soit d’utilser des fontes dynamiques, avec des kashida de différentes tailles, comme c’est le cas avec le système Tasmeem développé par Decotype et Winsoft. Ca marche uniquement sous indesign malheureusement, je ne sais pas si cette technologie est adaptable au web car elle fait intervenir un engin de rendu propriétaire (appelé ACE). Il y’a un programme similaire par une société Iranienne, maryamsoft, appelé QalamBaratar, utilisé dans leur programme MirEmad, mais il marche seul aussi avec Word, Indesign, Photoshop, CorelDraw,…. Là aussi c’est bon pour obtenir des PDF, comme avec Tasmeem, donc avec une taille de page fixe etc., pour le web où la taille des page va différer avec les écrans et la taille de la fenêtre choisie par l’utilisateur, ça ne va pas marcher. L’approche suivie par TeX, est beaucoup plus efficace a mon avis, grace au génie de Knuth, mais l’algorithme de mise en page est bcp plus élaboré (Il a fait l’objet d’use thèse à Stanford) et où il n’ya pas d’espaces (du tout) mais des « glue » « spring » qui s’allonge et se rétrécit selon les besoin… Jonathan Kew, du W3C devrait pouvoir l’expliquer bien mieux, c’est lui qui a créé le programme XeTeX… Désolé de ne pouvoir aider plus efficacement. Je reste à votre disposition si vous pensez que je puisse vous être utile pour qqc d’autre :) Sincèrement, Youssef JABRI[cid:C1BC7785-7247-4A0E-9632-1E5B320CEFFC] Le 26 avr. 2014 à 11:25, Najib Tounsi <ntounsi@gmail.com<mailto:ntounsi@gmail.com>> a écrit : Bonjour cher collègue, Dans le langage de style CSS3 du W3C, il y a la propriété "letter-spacing" qui permet d'introduire des espaces entre les lettres. Exemple (image): <letter-spacing.jpg> Source: <p style="letter-spacing: 3pt;"> المغرب <br /> اﳌغرب </p> NB. La deuxième ligne se distingue de la première par la ligature Lam-Mim représentée par un seul caractère Unicode. Ma question est: les écritures cursives, comme l'Arabe, à caractères qui se joignent ne doivent être concernées par cette propriété "letter-spacing". Est-ce vrai? Y a-t-il un exemple de texte Arabe imprimé où on a utilisé des espaces entre les caractères? Merci beaucoup Najib Tounsi. -- Najib TOUNSI (tounsi at w3.org<http://w3.org>) W3C Office in Morocco (http://www.w3c.org.ma/) Ecole Mohammadia d'Ingénieurs, BP. 765 Agdal-RABAT Morocco Mobile: +212 (0) 661 22 00 30
Attachments
- image/jpg attachment: lakhdar-ghazal-1958.jpg

Received on Sunday, 27 April 2014 11:13:17 UTC