- From: Jon Gunderson <jongund@ux1.cso.uiuc.edu>
- Date: Wed, 05 Jan 2000 15:17:54 -0600
- To: w3c-wai-ua@w3.org
- Message-Id: <4.1.20000105150505.00ce3710@staff.uiuc.edu>
1. Implement the display: none attribute of CSS for every element and allow
the user to apply user style sheets to a document.
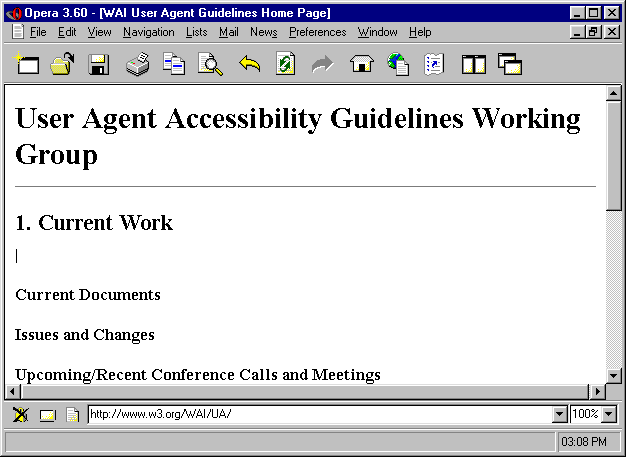
Example using CSS with Opera
Opera browser supports user style sheets and the following is a user
defined CSS style sheet that allows an outline view to be rendered of
document by Opera. To make this fully functional the user should have an
easy way (one or two keystrokes) to apply different user style sheets to a
document.
Image: outline-css-opera.gif
Alt text: Image of Opera browser rendering an outline view of the W3C WAI
User Agent working group home page using user style sheets
User style sheet:
p { display: none }
img { display: none }
ol { display: none }
ul { display: none }
dl { display: none }
pre { display: none }
code { display: none }
Jon Gunderson, Ph.D., ATP Coordinator of Assistive Communication and Information Technology Chair, W3C WAI User Agent Working Group Division of Rehabilitation - Education Services College of Applied Life Studies University of Illinois at Urbana/Champaign 1207 S. Oak Street, Champaign, IL 61820 Voice: (217) 244-5870 Fax: (217) 333-0248 E-mail: jongund@uiuc.edu WWW: http://www.staff.uiuc.edu/~jongund WWW: http://www.w3.org/wai/ua
Attachments
- image/gif attachment: outline-css-opera.gif

Received on Wednesday, 5 January 2000 16:20:05 UTC