- From: Laurence Lewis <laurence.r.lewis@gmail.com>
- Date: Thu, 21 Dec 2023 07:54:21 +1000
- To: Steve Green <steve.green@testpartners.co.uk>
- Cc: Andrew Somers <andy@generaltitles.com>, Kevin Prince <kevin.prince@fostermoore.com>, "Leighton, Chris" <Christopher.Leighton@team.telstra.com>, "w3c-wai-ig@w3.org" <w3c-wai-ig@w3.org>
- Message-ID: <CAOdagG=jrosFJF6CuBB_TCjjkq1Vpif0U9dLUxCseqBJaSrDKQ@mail.gmail.com>
Hello All
Steve introduces an interesting question in the latest response that a
breadcrumb is a list of links, which I agree with.
Interestingly the exemption for “Inline” was ‘The target is in a sentence,
or is in a bulleted or numbered list, or its size is otherwise constrained
by the line-height of non-target text;’ so exemption for list was once
considered. The bullet numbered part was removed circa August/September
2023.
If a breadcrumb (list of links) is not semantically marked up as a list
does this introduce a 1.3.1 Info and Relationships failure?
If it does, then a breadcrumb list is not exempt from Target size. If not,
and marked up as a sequence of links separated by a chevron or other
indicator, and is marked up as a paragraph, could it fall under the inline
exemption?
Incidentally it is difficult to write an automated test for target size
which is why there is variation in automated test results between tools.
There is the possibility of false positive reporting will occur
unfortunately. Ai perhaps :-).
Laurence Lewis
Accessibility Senior Specialist - Telstra
On Wed, 20 Dec 2023 at 10:16 pm, Steve Green <steve.green@testpartners.co.uk>
wrote:
> I largely agree with what you’re saying, but not with the statement “There
> is no defined need for the line to be the strict grammatical definition of
> “a sentence”.” Important terms such as this ought to be defined in WCAG. If
> they aren’t, and another authoritative source contains a definition, we
> should use that. We shouldn’t be using an Alice in Wonderland “When I use a
> word, it means just what I choose it to mean” approach.
>
>
>
> I also disagree with the assertion “A breadcrumb is a long line of text”.
> The W3C design pattern for a breadcrumb is a list containing multiple list
> items. They just happen to be displayed on a single line if the viewport is
> wide enough, but in mobile layouts they often wrap onto multiple lines. In
> any case, it’s not a “single line of text with inline links” – it’s a list
> of links in which the last list item sometimes contains non-link text. The
> styling of any given list item is not inherently constrained by the styling
> of any of the others.
>
>
>
> Steve
>
>
>
>
>
> *From:* Andrew Somers <andy@generaltitles.com>
> *Sent:* Wednesday, December 20, 2023 5:44 AM
> *To:* w3c-wai-ig@w3.org
> *Cc:* Kevin Prince <kevin.prince@fostermoore.com>; Leighton, Chris <
> Christopher.Leighton@team.telstra.com>; Steve Green <
> steve.green@testpartners.co.uk>
> *Subject:* Re: Breadcrumb text links - are they intended for 2.5.8 ?
>
>
>
> *Breadcrumbs*
>
> Breadcrumbs are inline text link element(s), where the text is often
> smaller than the body text size.
>
>
>
> *2.5.8:* Like most things in WCAG there are a bunch of applicable
> exceptions. For breadcrumbs, exceptions may or will include:
>
>
>
> - Spacing
> - Equivalent
> - User agent control
> - Inline
>
>
>
> *NOTE: *I am not making the case for any of these exceptions as good UX,
> as IMO most usually are not.
>
>
>
>
>
> *SPACING:* Due to small text size, they usually will * not meet the 24px
> target* size. But with appropriate line-height/padding should be able to *meet
> the spacing,* which requires that 24px circles centered on the bounding
> box of each link element not overlap other such 24px circles.
>
>
>
> *EQUIVALENT: *If every page on the site has a “back” or “up” button that
> transverses up the breadcrumb tree, that should suffice as equivalent,
> though IMO not ideal as a way to skirt the SC.
>
>
>
> *USER AGENT CONTROL: *If the breadcrumb is at the default user agent
> style for ` ul li a:link {} ` then the author has no obligation to provide
> a style to align to this SC. Also not ideal UX.
>
>
>
> *INLINE: *A breadcrumb is inline link text, and should be expected to
> reflow and wrap. However, it is probably not good UX to use this as an
> excuse to exclude the 24px-on-center spacing requirement.
>
>
>
> *From the understanding doc: **“...This exception is allowed because text
> reflow based on viewport size makes it impossible for authors to anticipate
> where links may be positioned relative to one another…. "*
>
>
>
> There is no defined need for the line to be the strict grammatical
> definition of “a sentence”. There are plenty of examples of what can be
> called "a sentence” in this context which do not fit the strict grammatical
> definition. Interestingly, the understanding document uses the
> term “paragraph”. Otherwise, the actual SC normative exception states:
>
>
>
> *• Inline: **The target is in a sentence **or* *its size is otherwise
> constrained **by the line-height of non-target text; *
>
>
>
> A breadcrumb is a long line of text—what text constrains it by the line
> height? Arguably any/all of it, as it is a single line of text with inline
> links.
>
>
>
> *EXAMPLE IN PRACTICE*
>
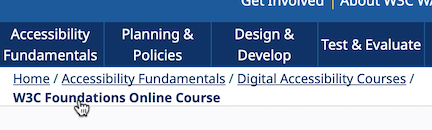
> *Here is an example from the W3.org <http://W3.org>’s own site:
> https://www.w3.org/WAI/courses/foundations-course/
> <https://www.w3.org/WAI/courses/foundations-course/>*
>
>
>
>
>
>
>
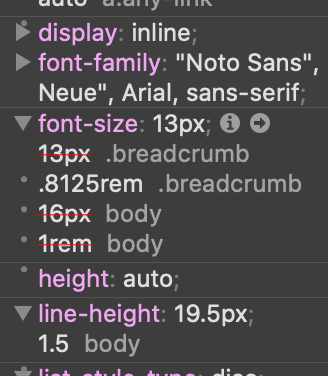
> On this page, the breadcrumbs are 13px text, with a line height of 19.5px..
> Even without reflow, the breadcrumbs are less than 24px to the buttons in
> the header. When it does reflow, it is definitely not at least 24px on
> centers.
>
>
>
>
>
>
>
>
>
>
>
> *Opinion:* The 24px X 24px was not derived from any actual peer reviewed
> research that I’m aware of. The single study that the understanding
> document cites does not support this SC (Parhi, et alia) — that study
> indicates that for* touch screen use,* a minimum target should be 9mm to
> 10mm square, for the study that was about 38px to* 42px square—*but that
> was for a clown-sized 0.24mm dot pitch.
>
>
>
> Modern mobile devices are denser, with an effective CSS px pitch of about
> 0.16mm, Referencing this study, implies an ideal touch screen target of
> 54px to 60px (for references, each key on the iPhone keypad, including 50%
> of the space is ~38px X 50px). Meanwhile, on desktop, the
> smallest equivalent clickable element in MacOS is effectively 12px X 12px,
> with menu items at an equivalent of about 22px.
>
>
>
> 24px X 24px is too small for a typical touch-screen device, and larger
> than commonly provided for by the OS (or needed) for desktop/laptop
> devices that use a pointing interface (mouse, trackball, trackpad). Thus,
> the *24px x 24px standard meets the needs of no one. *Too small for touch
> UI, and too big for pointer UI.
>
>
>
> I objected (informally) to the fact that WCAG 2 makes no distinction
> between devices using screen touch vs mouse pointer; *one-size-fits-all
> is a bad pattern for accessibility.* We need to be working toward user
> personalization and recognizing the uniqueness of different technologies.
>
>
>
>
> Thank you for reading,
>
> Andy
>
>
>
> *Andrew Somers *
>
> Senior Color Science Researcher
>
> *PerceptEx Perception Research Project*
> <https://www.myndex.com/perceptex/>
>
> redacted for public list
>
>
>
> On Dec 19, 2023, at 5:24 PM, Steve Green <steve.green@testpartners.co.uk>
> wrote:
>
>
>
> The problem is not with adjacent links, and the content above and below is
> not likely to be close enough to be a problem. However, if the breadcrumb
> wraps onto multiple lines, which often happens in mobile layouts, the
> vertical spacing between the links may be small enough that the SC is
> violated.
>
>
>
> My view is that the “Inline” exception would not apply because the
> breadcrumb as a whole and its constituent parts are not sentences. Also,
> the target size is not constrained by the line-height of non-target text
> because there is no reason why the line height cannot be increased if
> necessary.
>
>
>
> Steve
>
>
>
>
>
> *From:* Kevin Prince <kevin.prince@fostermoore.com>
> *Sent:* Tuesday, December 19, 2023 10:06 PM
> *To:* Steve Green <steve.green@testpartners.co.uk>; Leighton, Chris <
> Christopher.Leighton@team.telstra.com>; w3c-wai-ig@w3.org
> *Subject:* Re: Breadcrumb text links - are they intended for 2.5.8 ?
>
>
>
> Woukld they not pass as long as a 24x24 bounding box does not cross an
> adjacent link/control. Given the typical location of breadcrumbs and the
> length of each word I’d say they are likely to be compliant (if ugly)
>
>
>
> kevin
>
>
>
> *Kevin Prince*
>
> Product Accessibility & Usability Consultant
>
>
>
> *Foster Moore*
>
> A Teranet Company
>
>
>
> *E* kevin.prince@fostermoore.com
>
> Christchurch
>
> *fostermoore.com <http://www.fostermoore.com/>*
>
> *From: *Steve Green <steve.green@testpartners.co.uk>
> *Date: *Tuesday, 19 December 2023 at 11:30 PM
> *To: *Leighton, Chris <Christopher.Leighton@team.telstra.com>,
> w3c-wai-ig@w3.org <w3c-wai-ig@w3.org>
> *Subject: *RE: Breadcrumb text links - are they intended for 2.5.8 ?
>
> CAUTION: This email originated from outside of the organization.
>
>
>
> We have been discussing this success criterion internally and with some
> testing tool vendors during the last week, and there are a lot of
> difficulties with it. Several important terms don’t have definitions, so
> clarity is not likely to be forthcoming any time soon.
>
>
>
> To illustrate the problem, I created a couple of test pages with 9 trivial
> examples of links and buttons that should fail the success criterion. Apart
> from the tools that did not report any non-conformances at all, no two
> tools reported the same number. Even the “best” tool reported fewer than
> half.
>
>
>
> You are asking if the breadcrumb links and the final non-link text should
> be regarded as sentences, in which case the “Inline” exception applies. The
> success criterion does not provide a definition for a “sentence”.
>
>
>
> The relevant definition in the Oxford English Dictionary is “a set of
> words that is complete in itself, typically containing a subject and
> predicate, conveying a statement, question, exclamation, or command, and
> consisting of a main clause and sometimes one or more subordinate clauses..”
>
>
>
> The contents of the breadcrumb clearly do not meet this definition, so in
> the absence of anything to the contrary in WCAG, that’s what I would go
> with. Furthermore, I would not say that the links are “constrained by the
> line-height of non-target text” because they are in separate elements that
> can be styled independently of the non-link text.
>
>
>
> Steve Green
>
> Managing Director
>
> Test Partners Ltd
>
>
>
>
>
> *From:* Leighton, Chris <Christopher.Leighton@team.telstra.com>
> *Sent:* Tuesday, December 19, 2023 7:38 AM
> *To:* w3c-wai-ig@w3.org
> *Subject:* Breadcrumb text links - are they intended for 2.5.8 ?
>
>
>
> Hello everyone,
>
> asking if it is intended that text breadcrumbs are in-scope for the 2.2s
> criterion 2.5.8 ?
>
> A scenario we are discussing is:
>
> A labelled breadcrumb made using 5 list items in an unordered link-list,
> each link is visually separated by a chevron that is hidden to
> accessibility technologies. The list may be presented horizontally in left
> to right languages on a desktop and they may reflow into a stacked and
> wrapping presentation with zoom, narrow viewports of if any link names are
> long.
>
> In asking this we’re thinking about:
>
> Understanding Success Criterion 2.5.8: Target Size (Minimum) | WAI | W3C
> <https://www.w3.org/WAI/WCAG22/Understanding/target-size-minimum.html> and
> its exception “*Inline:* The target is in a sentence or its size is
> otherwise constrained by the line-height of non-target text;”
>
> Would your response be different if the last of the list items was not a
> link but only text?
>
> Thank you in advance and all the best, Chris.
>
>
>
>
>
> General
>
>
>
Attachments
- image/png attachment: image001.png

- image/png attachment: image002.png

Received on Tuesday, 26 December 2023 10:56:38 UTC