- From: ashraf aleem <ashraf.aleem@gmail.com>
- Date: Wed, 23 Aug 2023 12:41:19 -0500
- To: BIPLAB MONDAL <biplab.smu@gmail.com>
- Cc: w3c-wai-ig@w3.org
- Message-ID: <CAFU2_y16cC8P=P=dsjs5dL9CJ+uTLO9UoJGA73LyKPFSY2esbw@mail.gmail.com>
Hi,
Firstly as a side note, always try to anonymize, simplify and
generalize data in questions.
Now about
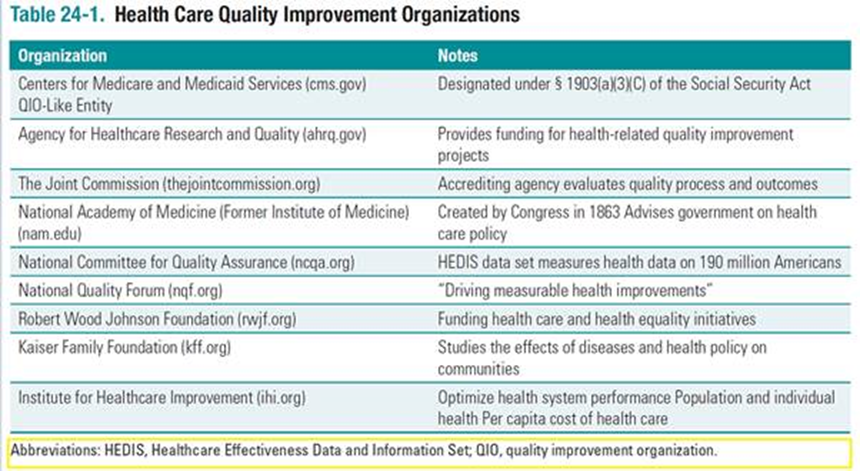
*1. In table 24-1*
Why is it a <figure>? Any specific reason?
As <section> tag might be more appropriate.
- Usually a <figure> is an image, illustration, diagram, code snippet,
etc., that is referenced in the main flow of a document, but that can be
moved to another part of the document or to an appendix without affecting
the main flow.(more)
<https://developer.mozilla.org/en-US/docs/Web/HTML/Element/figure#usage_notes>
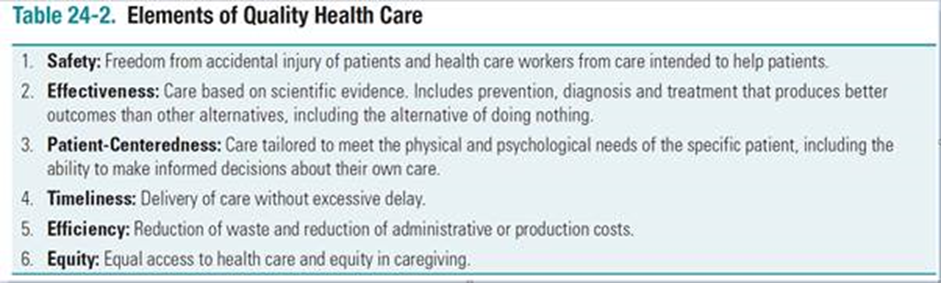
*2. In table 24-2*
This doesn't seem to be <table> with that list <ol> inside and data shown,
It looks like a section#my-favorites, a case below :
<h1>About Fruits</h1>
<p>Rational and Healthy people eat fruits, and surely not blow & burn
money smoking</p>
....
<section>
<h2>Popular Fruits:</h2>
<ul>
<li>Apples</li>
<li>Bananas</li>
<li>Oranges</li>
<li>Grapes</li>
</ul>
</section> <section id="my-favorites">
<h2>Fruits I Like Most:</h2>
<ol>
<li>Watermelon</li>
<li>Grapes</li>
<li>Custard Apple</li>
</ol></section>
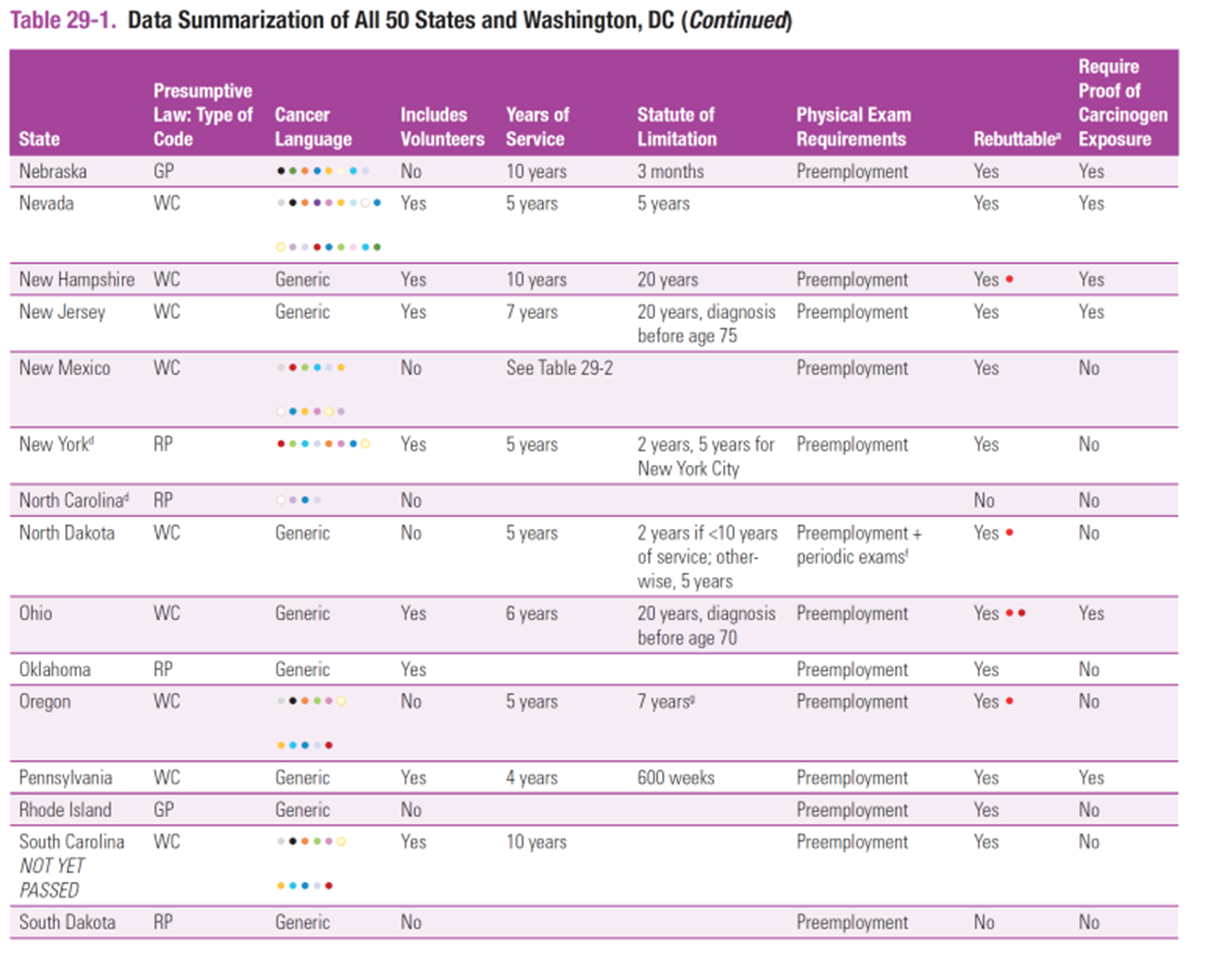
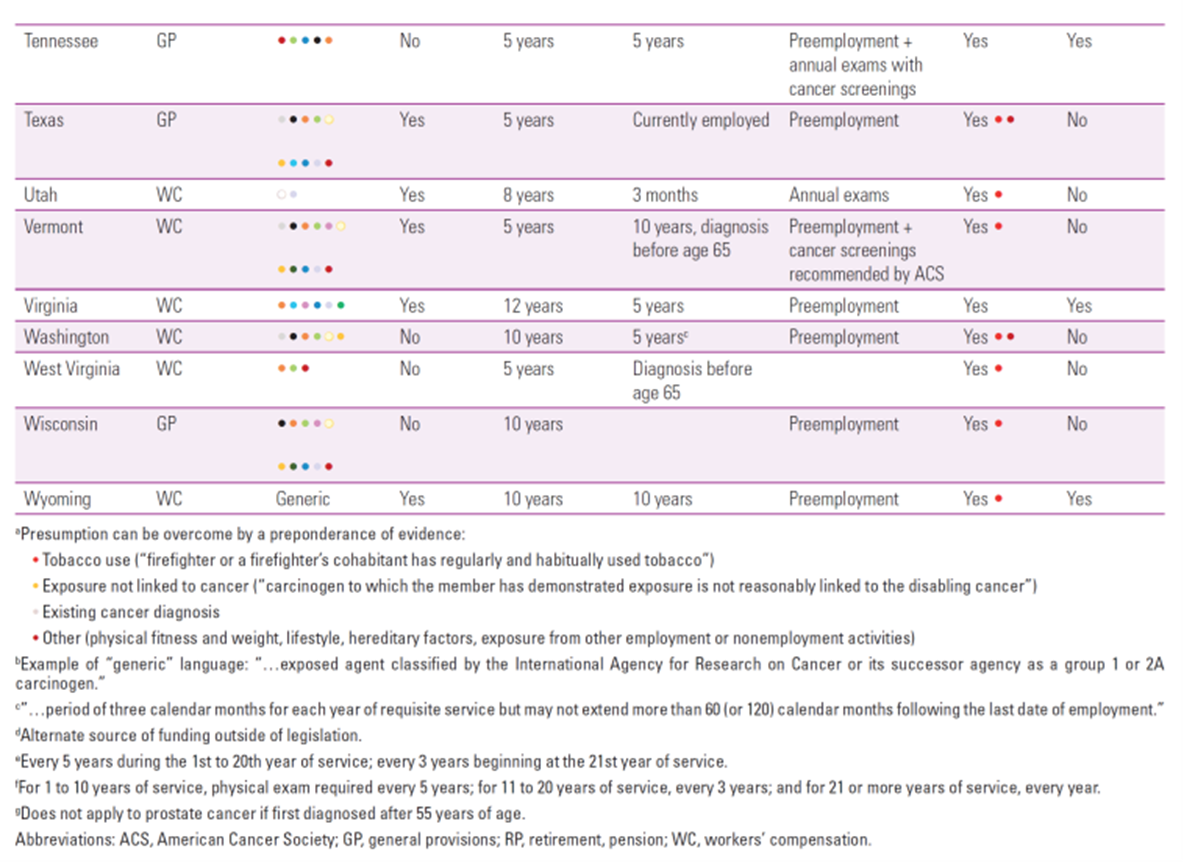
*3. In table 29-1, ..column contains multiple color values *
Are the colors shown using a <img> tag? if yes, "alt" might be needed.
Adding the "title" attribute might show its value on hover on the
colors element.
Instead you may have "screenreaderonly" text which reads out that they
color represent.
Please try & test before using.
Thanks
Ashraf Mohammad
a former IAAP WAS
On Wed, Aug 23, 2023 at 6:18 AM BIPLAB MONDAL <biplab.smu@gmail.com> wrote:
> Hello,
>
> I am working on a project that involves creating accessible tables for
> ePub using HTML code. I have some questions that I would like to ask you
> for your guidance and feedback.
>
>
>
> 1. In table 24-1, the yellow highlighted text is a table note that
> I have coded within an <aside> element. Is this the correct way to do it,
> or is there a better option? Please suggest me how to improve my code for
> this table note.
>
>
>
> *Source:*
> [image: image.png]
>
>
>
> *HTML Code:*
>
>
>
> <figure class="noscroll">
>
> <table id="quang1_ch24tb1">
>
> <caption class="table_caption"><span class="tablenum"><span
> class="txt-capitalize" epub:type="label">Table</span> <span
> epub:type="ordinal">24-1</span>.</span> Health Care Quality Improvement
> Organizations</caption>
>
> <thead>
>
> <tr>
>
> <th class="td-bg" scope="col"><p class="noindent">Organization</p></th>
>
> <th class="td-bg" scope="col"><p class="noindent">Notes</p></th>
>
> </tr>
>
> </thead>
>
> <tbody>
>
> <tr>
>
> <th class="td-br" scope="row"><p class="noindent">Centers for Medicare and
> Medicaid Services (<a href="http://cms.gov">cms.gov</a>) QIO-Like
> Entity</p></th>
>
> <td class="td-br"><p class="noindent">Designated under §
> 1903(a)(3)(C) of the Social Security Act</p></td>
>
> </tr>
>
> …..
>
> …..
>
> …..
>
> …..
>
> …..
>
> </tbody>
>
> </table>
>
> <aside epub:type="footnote" role="doc-footnote">
>
> <p class="tfoot">Abbreviations: HEDIS, Healthcare Effectiveness Data and
> Information Set; QIO, quality improvement organization.</p>
>
> </aside>
>
> </figure>
>
>
>
>
>
>
>
>
>
> 2. In table 24-2, there is only one row and one column, and I have
> used a <th> element with scope="row" to mark it as a header cell. Is this
> the correct way to do it, or should I use a different element or attribute?
> Please advise me on how to make this table more accessible.
>
>
>
> *Source:*
> [image: image.png]
>
>
>
>
> *HTML Code:*
>
>
>
> <table id="quang1_ch24tb2">
>
> <caption class="table_caption"><span class="tablenum"><span
> class="txt-capitalize" epub:type="label">Table</span> <span
> epub:type="ordinal">24-2</span></span> Elements of Quality Health
> Care</caption>
>
> <tbody>
>
> <tr>
>
> <th scope="row" class="td-br">
>
> <ol class="order-2">
>
> <li><p><span class="font-bold">Safety:</span> Freedom from accidental
> injury of patients and health care workers from care intended to help
> patients.</p></li>
>
> <li><p><span class="font-bold">Effectiveness:</span> Care based on
> scientific evidence. Includes prevention, diagnosis and treatment that
> produces better outcomes than other alternatives, including the alternative
> of doing nothing.</p></li>
>
> <li><p><span class="font-bold">Patient-Centeredness:</span> Care tailored
> to meet the physical and psychological needs of the specific patient,
> including the ability to make informed decisions about their own
> care.</p></li>
>
> <li><p><span class="font-bold">Timeliness:</span> Delivery of care without
> excessive delay.</p></li>
>
> <li><p><span class="font-bold">Efficiency:</span> Reduction of waste and
> reduction of administrative or production costs.</p></li>
>
> <li><p><span class="font-bold">Equity:</span> Equal access to health care
> and equity in caregiving.</p></li>
>
> </ol></th>
>
> </tr>
>
> </tbody>
>
> </table>
>
>
>
>
>
>
>
> 3. In table 29-1, the "*cancer language*" column contains multiple
> color values that indicate different categories of data. How can I control
> the appearance and accessibility of these color values within the table?
> Please recommend me some techniques or resources to learn more about this.
>
>
> [image: image.png]
> [image: image.png]
>
> Thank you for your time and assistance.
>
>
>
> Sincerely,
>
> Biplab Mondal
>
Attachments
- image/png attachment: image.png

- image/png attachment: 02-image.png

- image/png attachment: 03-image.png

- image/png attachment: 04-image.png

Received on Wednesday, 23 August 2023 17:42:06 UTC