- From: Steve Green <steve.green@testpartners.co.uk>
- Date: Tue, 23 Feb 2021 08:18:08 +0000
- To: Ragupathy Ramasamy <meragu87@gmail.com>, "w3c-wai-ig@w3.org" <w3c-wai-ig@w3.org>
- Message-ID: <DB7PR09MB2235C7637B81B695998BCBD3C7809@DB7PR09MB2235.eurprd09.prod.outlook.com>
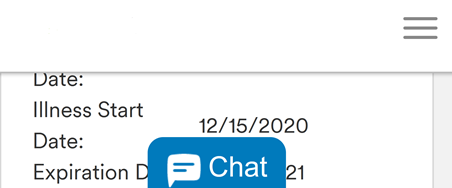
This is a very common issue these days because of the extensive use of sticky elements. It certainly can be a non-conformance of 1.4.10, but sometimes it is a subjective judgement. If your screenshot is showing the whole window, then I would be inclined to say it’s a non-conformance in this case. One solution is to use CSS media queries to unstick the sticky elements when they exceed a certain percentage of the window height – perhaps 20%. Steve Green Managing Director Test Partners Ltd From: Ragupathy Ramasamy <meragu87@gmail.com> Sent: 23 February 2021 08:06 To: w3c-wai-ig@w3.org Subject: SC 1.4.10 Reflow_ Scenario based doubt Dear w3 Team, I hope you all doing good and safe. Coming to the question directly, After doing the browser zoom level to 400% using the browser feature. When the user presses up/down arrow keys on the webpage due to the fixed Chat button and Banner section the pieces of information are not visible properly or not able to read it. For Example: Pressing the up/down arrow key either the text is half only visible or pieces of information hidden behind the banner or few letters are hidden behind the chat button. i.e. Policy Expiration Date, Plan amount $3000, Policy number Please refer to the screenshot below. [cid:image002.png@01D709BC.69F03310] 1. Is this violation? and failing under 1.4.10 Reflow? 2. If yes, Is it Low/Medium/High-level issue? Note: Using the mouse we are able to see it. On the keyboard when we press the up/down arrow key set of inches moving up and down not line by line. Your support on this is highly appreciated and helps me to understand the SC better. Also please share your suggestion or recommendation if you have any. Thanks in advance! Regards, Ragupathy
Attachments
- image/png attachment: image002.png

Received on Tuesday, 23 February 2021 08:18:24 UTC