- From: ALAN SMITH <alands289@gmail.com>
- Date: Tue, 13 Aug 2019 12:59:45 -0400
- To: "Davis, Angela (ITS)" <Angela.Davis@its.ny.gov>, "w3c-wai-ig@w3.org" <w3c-wai-ig@w3.org>
- Message-ID: <5d52ec82.1c69fb81.bbf74.c2d1@mx.google.com>
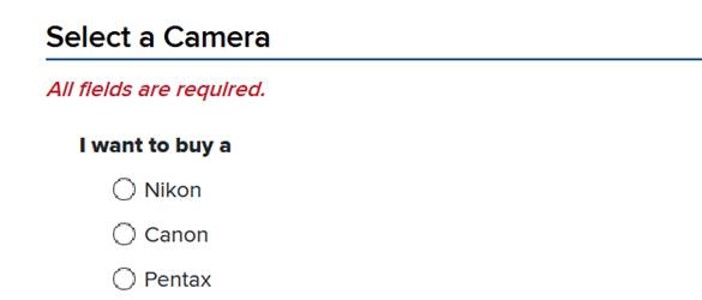
Angela, Radio buttons and checkboxes need to announce their grouping labels along with their immediate labels. Users need to know what the group's purpose is about. Fieldsets and legends or other ARIA labeling or ARIA grouping techniques are all ways to accomplish this grouping labeling. or: In the side menu, the My Courses term needs to be announced as a grouping label for its listed courses. This menu does not get focus and is considered a grouping label, just like the leading question for checkboxes or radio buttons. This menu “My Courses” needs to be announced as part of the label for each of its child courses. Or announced as a “group label” for the first course. Fieldsets and legends or other ARIA labeling or ARIA grouping techniques are all ways to accomplish this grouping labeling. If radio buttons are required you need to place aria-required="true" in the <fieldset> element. This way, when the fieldset grouping label - (the legend) is announced, so will "required" be announced. If you use other ARIA labeling techniques, make sure that “required” is included in the grouping label announcement. Alan Smith From: Davis, Angela (ITS) Sent: Tuesday, August 13, 2019 12:32 PM To: w3c-wai-ig@w3.org Subject: Directions in form headings Is it ok to include directions in form headings if a page does not have multiple sections? According to https://www.w3.org/WAI/WCAG21/Techniques/general/G141.html it’s best to keep them generic but the example they show has multiple sections. For example : Angela Davis Information Technology Specialist 2 NYS Office of Information Technology Services Citizen Services Cluster | Application Systems Engineering Campus, Building 5, Floor 6 (518) 474-4953 | Angela.Davis@its.ny.gov
Attachments
- image/jpeg attachment: 2820229EA52144BDB173C620074B1900.jpg

Received on Tuesday, 13 August 2019 17:00:11 UTC