- From: Budy Harnata <budy.harnata@u21global.com>
- Date: Fri, 8 Jul 2005 11:47:58 +0800
- To: "David Balch" <david.balch@continuing-education.oxford.ac.uk>, <w3c-wai-ig@w3.org>
- Message-ID: <A3D5C3BD8DD3E14184AEF0705A1EE9ED0142C8B1@sgmsexchg1.u21globalnet.com>
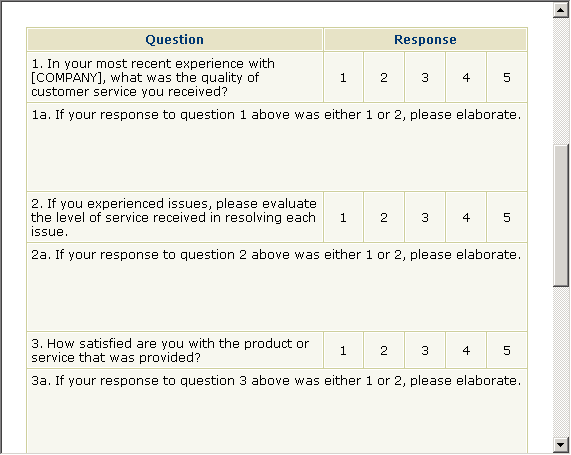
Hi all, Many thanks for your feedbacks, especially to David Bach for the XHTML file. So far, I received three valuable inputs from all of you: 1. To break the table into three different tables, as suggested by David Dorward 2. To use theader, tbody and tfoot, as suggested by Sebastiano 3. To use a combination other elements, as suggested by David Balch. Some data can be rendered using other elements because they are not part of the tabular data. I also found a resource at http://www.w3.org/TR/html4/struct/tables.html#h-11.4 that also covers similar issue. However, I have one more question. On the previous email, I asked on rendering table with headers that are spanned across different data columns. Now, how should I create the table if the data cell spans across two or more columns (refer to table.png attached)? I tried to create such table in HTML (refer to table.htm attached). Is the way I created the table correct? Many thanks, Budy Harnata -----Original Message----- From: David Balch [mailto:david.balch@continuing-education.oxford.ac.uk] Sent: Friday, July 08, 2005 12:35 AM To: Budy Harnata; w3c-wai-ig@w3.org Subject: RE: Complex table Hi Budy, I'd been meaning to improve my understanding of using the headers attribute, so I've built up your image in the attatched XHTML. I've not run it through any Assistive Technologies but Assistive Technologies should make use the semantic markup. Markup description ~~~~~~~~~~~~~~~~~~ First row: * Not really tabular data - Take out of the table and mark up as a title, then some definitions. Second, third, and data rows: * As Sebastiano suggests - "use id and headers to create a relationship between th and td cells, colspan to "embrace" child cells" Last row: * Not really tabular data - Take out of the table and mark up as more definitions * The sheet number doesn't really fit the definition approach, so it's just a paragraph. (Although perhaps, for a HTML page, it would be better in a page footer generated by CSS when printing.) Obviously, this could be made to look more pleasing using CSS. Cheers, Dave. -- David Balch. | Web developer. T: +44 (0)1865 280979 | Technology-Assisted Lifelong Learning. F: +44 (0)1865 280982 | University of Oxford. E: david.balch@conted.ox.ac.uk TALL, OUDCE and the University of Oxford accept no legal responsibility for the contents of this message. Any views or opinions presented are only those of the author and not those of TALL, or OUDCE, or the University of Oxford. If this email has come to you in error please delete it and any attachments
Attachments
Received on Friday, 8 July 2005 03:48:21 UTC