- From: Alastair Campbell <acampbell@nomensa.com>
- Date: Wed, 21 Dec 2022 12:23:49 +0000
- To: Gregg Vanderheiden <gregg@vanderheiden.us>
- CC: "w3c-waI-gl@w3. org" <w3c-wai-gl@w3.org>
- Message-ID: <PR3PR09MB5347C6E9E64DE154E34FB1C2B9EB9@PR3PR09MB5347.eurprd09.prod.outlook.com>
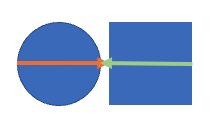
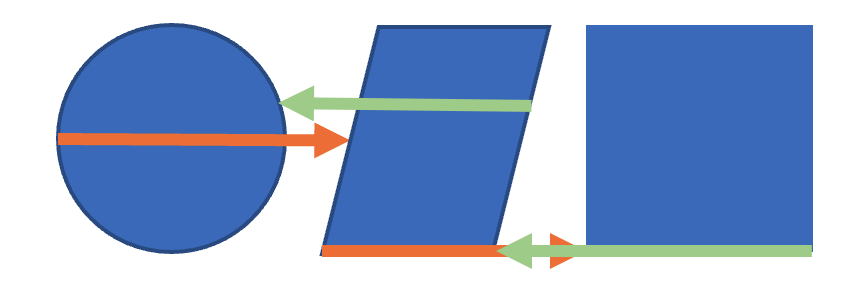
> The CSS box model means that circular images intended as buttons still have a rectangular hit region A simple button with border-radius (to create a circle) can have a circular target area. (There are a couple in some test-cases I did for focus-appearance<https://alastairc.uk/tests/wcag22-examples/focus-more-visible-6.html>.) > Imagine a circle button next to a rectangular button. The two overlap by one pixel… If they overlap then they don’t qualify for the (proposed<https://github.com/w3c/wcag/pull/2798/files>) exception. Taking that example though (as odd shapes), the proposed exception is: “Spacing: The target is non-overlapping and has a <a>target offset</a> is at least 24 CSS pixels to every adjacent target;” Then target offset starts: “length of the longest possible line that starts at an edge of a target (A), intersects a second edge of A, and ends at the closest edge of a second target (B).” It then goes on to say it is measured horizontally or vertically, unless there is no alignment, in which case it is diagonal. I think that results in a fairly intuitive result, for example: [A circle next to a square. The circle has a line across the middle that continues until it touches the square. The square also has a line across it that then finishes at the edge of the circle.] Where you have a closest point of a circle, and it’s the widest point, that’s straightforward. NB: This exception also means you don’t need square (small) targets, a 24px diameter circle wouldn’t pass the first part of the SC, but does pass this. The complications could come if you have a bunch of different shapes, e.g: [A circle, a crooked square that leans to the right, and a square are in a line. The lines for target-spacing go across the middle of the circle. The line across the crooked square is slightly above the middle, and the lines to and from the squares are at the bottom because that has the most space.] In some cases it gets longer, as it is the ‘longest line’ horizontally. However, in a line of similar shapes you’ll get more consistent results than the current wording. Bottom line for that type of example: make the targets bigger than 24px! Gregg – I think what you are missing is the original impetus for this change: Strange results for links which are long and thin: https://github.com/w3c/wcag/issues/2695#issuecomment-1294838588 Defaulting to diagonals leads to some odd results. Kind regards, -Alastair -- @alastc / www.nomensa.com<http://www.nomensa.com>
Attachments
- image/png attachment: image001.png

- image/png attachment: image003.png

Received on Wednesday, 21 December 2022 12:24:42 UTC