- From: Jonathan Avila <jon.avila@levelaccess.com>
- Date: Fri, 20 Aug 2021 16:28:49 +0000
- To: "WCAG list (w3c-wai-gl@w3.org)" <w3c-wai-gl@w3.org>
- Message-ID: <BL1PR03MB612026678F41232ADE47FFA0F1C19@BL1PR03MB6120.namprd03.prod.outlook.com>
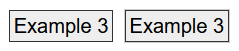
Hi Alastair, what it appears you are saying is that when the indicator is on the edge of the component (touches inside and outside) and doesn't contrast with the inside - having good contrast on the outside does not help it's visibility. I'd like to come to an agreement on what is considered inside the component vs. outside. For example, is the outline property that is not offset considered outside of the component (it's within the component's margin area)? And thus if the outline property was used a the focus indicator it would need to contrast with only the page background around the component. I assume the border is considered inside the component. But borders do touch the page background and the component background. Any guidance we can provide on this would be helpful. I'm not sold that making a button's border contrast with the inside background but the button's outline contrast with the outside - is materially any different contrast wise. The primary difference is that when outline is used it makes the element larger as well. When the focus indicator is offset I agree it makes sense - but so many indicators are not offset. I've put together an example below where visually the contrast is the same but one passes and one fails the proposed "if outside test to the outside". The one that passes is slightly larger but contrast wise they are the same and both are problematic visually. https://codepen.io/mraccess/pen/qBmegyx I know we need to keep the understanding general beyond HTML but it's helpful to talk about outline, borders, and offsets in this case before generalizing. Jonathan From: Alastair Campbell <acampbell@nomensa.com> Sent: Friday, August 20, 2021 9:55 AM To: Jonathan Avila <jon.avila@levelaccess.com> Cc: WCAG list (w3c-wai-gl@w3.org) <w3c-wai-gl@w3.org> Subject: RE: Non-text contrast - focus indicators CAUTION: This email originated from outside of the organization. Do not click links or open attachments unless you recognize the sender and know the content is safe. Hi Jon, (Chair hat off) You wrote: > I'd like to propose that in this case of the border changing that the color needs to have sufficient contrast with either the adjacent control background or page background but not both. This would allow for more flexibility than the proposal above which requires contrast with the page background when contrast with the component itself might be sufficient. I don't think that will achieve what you are aiming for. When I looked at various examples with an either or both scenario [1], for buttons with no (contrasting) border or background it doesn't matter. For buttons which contrast against the background with a background and/or border, it is generally more noticeable to contrast with the outer background (assuming it's an outline that goes over the outer background). If an outline contrasts with the component, that's when you allow the light-outline on a light background scenario: [cid:image001.png@01D795BC.D7D54EB0] (The second one has a thin light-grey outline.) For the typical case, outline, contrasting with the background of the component (rather than to the component) works better. That's also the scenario where I'm fairly confident most people are failing it now, so it seems odd to change it in that way. Secondly, we should try to keep a clear (as possible) line with the SC text (paraphrasing): Visual information required to identify user interface components and states have a contrast ratio of at least 3:1 against adjacent color(s). The SC text implies all adjacent colours, and I think that is hard to square with Patrick's suggestion of "whatever is needed to distinguish it", and for your suggestion of "contrast with either". The logic I'm trying to apply in the proposal [2] is: * If the state indicator is outside the component, test against the outer adjacency; * If the state indicator is inside the component, test against the inside adjacency. * If it is both inside and outside (e.g. the very odd example in the proposal where the indicator is a different shape), then at least one part of it must have contrast with adjacent colours (remembering there is no size requirement in this SC). So that should work (and align with current understanding doc examples) for: * Links /buttons with no background/border. * Buttons with a contrasting background / border. * Toggle buttons (and other things) with the state indicator (not just focus) inside the component. > If there was an inset indicator that touched both the border that is black and inner control background that is blue - which one would we require comparison with? So similar to the first example but in-between the border and background of the component? I think there are three possible variations: * If the outer border and inner background are both dark (like the example), it would have to be both. * If the outer border didn't contrast with the outside background, it wouldn't really figure into the calculation. As the understanding document describes, you would consider that invisible. So the indicator would have to contrast with the outside. (And it would look odd, I can't recall seeing such an example.) * If the inner background was light then I guess it could be either. A dark indicator would work better (change of contrast), but I don't see a basis for it to be required. -Alastair 1] https://alastairc.uk/tests/wcag22-examples/focus-more-visible-2.html 2] https://docs.google.com/document/d/1xYriil533EW5DfOTDedG1g25JiVNqt0FJcQECys5n0o/edit#<https://docs.google.com/document/d/1xYriil533EW5DfOTDedG1g25JiVNqt0FJcQECys5n0o/edit>
Attachments
- image/png attachment: image001.png

Received on Friday, 20 August 2021 16:29:05 UTC