- From: Abma, J.D. (Jake) <Jake.Abma@ing.com>
- Date: Tue, 14 Jan 2020 08:01:53 +0000
- To: "Hall, Charles (DET-MRM)" <Charles.Hall@mrm-mccann.com>, Alastair Campbell <acampbell@nomensa.com>
- CC: David MacDonald <david100@sympatico.ca>, WCAG list <w3c-wai-gl@w3.org>
- Message-ID: <AM0PR03MB357197B65CD76EB06C3712CAF1340@AM0PR03MB3571.eurprd03.prod.outlook.com>
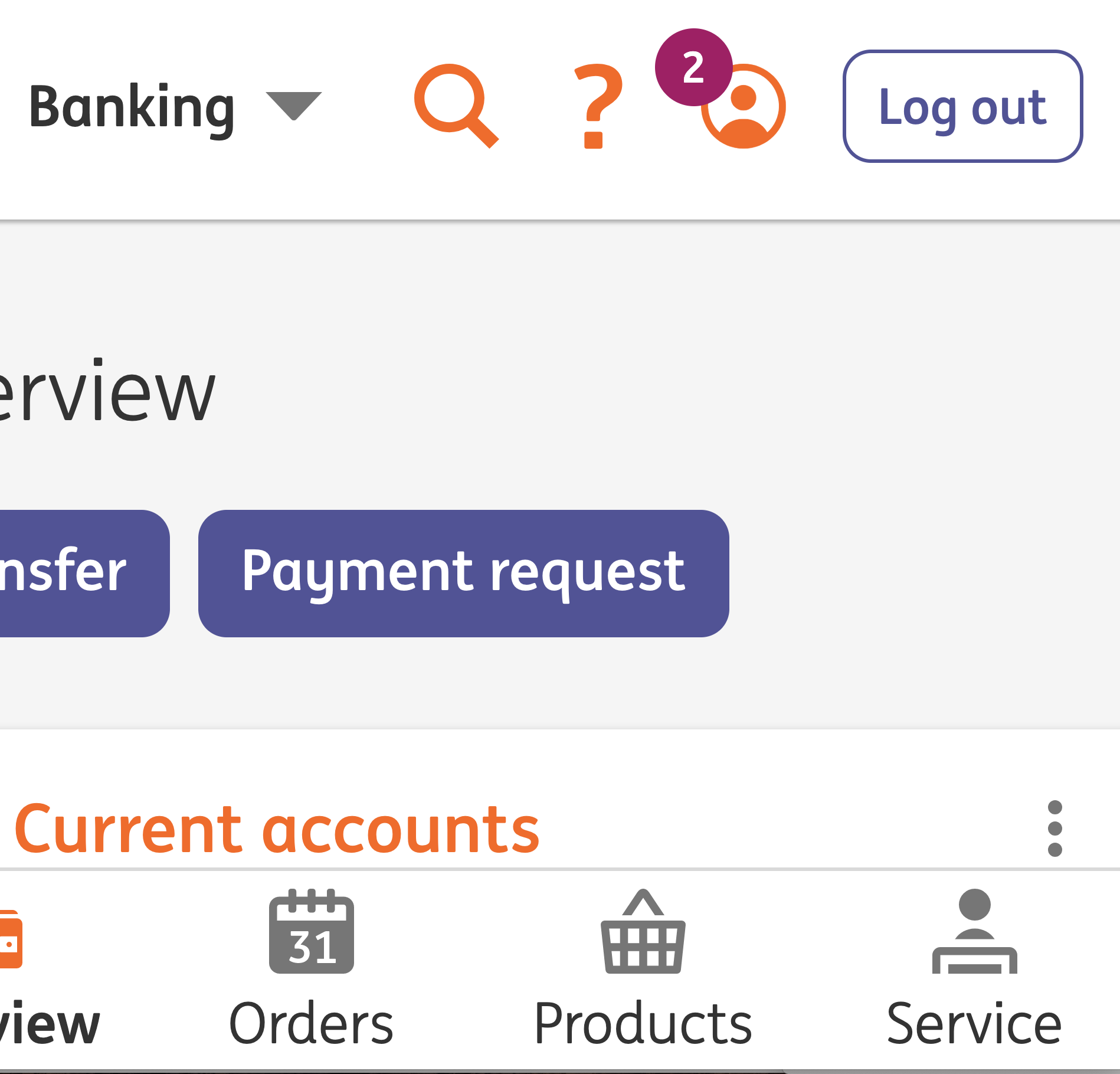
Hi Charles, Just playing the devils advocate here, but check the following image with the search icon, question mark and user. "An icon alone is not an affordance of interaction." and " Accidentally discovering potential action or even simply the text description upon hover or focus or some other event to interrogate the element defies the principle of Understanding." responding to your comments here, there's research out there making clear this works fine for icons alone. Also the affordance / visual appearance here is enough to convey the meaning on a button when clicked on the icons. Not that I would design it this way but will we go against these patterns? [cid:3d3eeb37-99f3-4d02-8347-71bba4b83dd4] ________________________________ From: Hall, Charles (DET-MRM) <Charles.Hall@mrm-mccann.com> Sent: Monday, January 13, 2020 2:55 PM To: Alastair Campbell <acampbell@nomensa.com>; Abma, J.D. (Jake) <Jake.Abma@ing.com> Cc: David MacDonald <david100@sympatico.ca>; WCAG list <w3c-wai-gl@w3.org> Subject: Re: WCAG 2.2 status - Icon Description RE: “Tapping on something to find out what it is seems ok to me, but it does seem odd to find out what an interactive icon does only at the point you activate it.” It isn’t just odd. It is counterintuitive and represents the same core issue as other SCs (like Color Alone). An icon alone is not an affordance of interaction. Very few people would understand that it can be interacted with. Accidentally discovering potential action or even simply the text description upon hover or focus or some other event to interrogate the element defies the principle of Understanding. I would not promote a pattern where a user is required to interact with an element to understand the element. Charles Hall // Senior UX Architect Invited Expert, W3C Accessibility Guidelines Working Group (he//him) charles.hall@mrm-mccann.com<mailto:charles.hall@mrm-mccann.com> W +1.248.203.8723 M +1.248.225.8179 360 W Maple, Birmingham MI 48009 mrm-mccann.com<https://www.mrm-mccann.com/> [MRM//McCann] Cannes Network of the Year Effie’s Most Creatively Effective Global Network 2018, 2019 Adweek 2019 Global Agency of the Year IPG Agency Inclusion Vanguard – Agency of the Year 2019 From: Alastair Campbell <acampbell@nomensa.com> Date: Monday, January 13, 2020 at 5:24 AM To: "Abma, J.D. (Jake)" <Jake.Abma@ing.com> Cc: David MacDonald <david100@sympatico.ca>, WCAG list <w3c-wai-gl@w3.org> Subject: [EXTERNAL] Re: WCAG 2.2 status - Icon Description Resent-From: <w3c-wai-gl@w3.org> Resent-Date: Monday, January 13, 2020 at 5:23 AM Hi Jake, Tapping on something to find out what it is seems ok to me, but it does seem odd to find out what an interactive icon does only at the point you activate it. Unless there was some kind of tap & hold to see the tooltip, tap to activate? But then how would someone learn that is how it works? It seems like the kind of thing that wouldn’t help the people who need it. The hover/focus solutions seem reasonable, would we be prepared to allow for it to work in some devices but not others? Cheers, -Alastair From: "Abma, J.D. (Jake)" For me, on hover and focus seem fine, on click/tap and enter key not as this is a bit of odd behavior (activate a UIC and then show a tooltip? or clicking on NON interactive elements?) Previous example was (as I remember) also a modal dialog and the tooltip was hidden under the overlay. At the moment this one still doesn't work on Android phone. -------------- Also decorative / additional / supportive icons (part of label like content) NOT used as interactive label icons should not per se have tooltips. -------------- Only the first of an icon, somewhere on the page (not necessary in the same landmark) also doesn't seem to fix the repetitiveness of icons in contrary to how it might work for abbreviations and alike. ________________________________ From: Alastair Campbell <acampbell@nomensa.com> Sent: Wednesday, January 8, 2020 11:36 AM To: WCAG list <w3c-wai-gl@w3.org> Cc: David MacDonald <david100@sympatico.ca> Subject: WCAG 2.2 status - Icon Description Hi everyone, Another SC-specific follow up, this one on Icon Description. The issue it is trying to solve is how to understand icons that do not have visually associated text labels. The main theme of the comments/discussion was around how well it works on touch platforms. For example, where an icon is a trigger for a menu, or a link, how would you present a text label? (Which is fine on desktop with a mouse or keyboard focus.) David did include examples which appear to cover most people’s concerns, but I’m not sure if everyone has had time to consider those? * Example A - A keyboard and mouse operable tooltip that shows on hover and keyboard focus https://codepen.io/Moiety/pen/LaPvWy<https://urldefense.proofpoint.com/v2/url?u=https-3A__codepen.io_Moiety_pen_LaPvWy&d=DwMGaQ&c=Ftw_YSVcGmqQBvrGwAZugGylNRkk-uER0-5bY94tjsc&r=FbsK8fvOGBHiAasJukQr6i2dv-WpJzmR-w48cl75l3c&m=RbvxnqNWYs1e99NKXSEy0cacpt1I42xYZKXchQyahwc&s=HtlcZp0qPCuHsHDn57VT_7uuy9PfqwXBZTAaJx0nYgo&e=> * Example B - A keyboard and mouse operable tooltip that shows on click/tap and Enter key https://codepen.io/dmacd100/pen/eYYBWNK<https://urldefense.proofpoint.com/v2/url?u=https-3A__codepen.io_dmacd100_pen_eYYBWNK&d=DwMGaQ&c=Ftw_YSVcGmqQBvrGwAZugGylNRkk-uER0-5bY94tjsc&r=FbsK8fvOGBHiAasJukQr6i2dv-WpJzmR-w48cl75l3c&m=RbvxnqNWYs1e99NKXSEy0cacpt1I42xYZKXchQyahwc&s=SQzWlLE6jVDAfOQ685cbfWmogZqgFcWMuYHTt0nQyBU&e=> There are some text-edits/suggestions in the comments, but the main thing is: Do people agree that it would improve the situation for people with disabilities, and that it applies to all content across all websites & technologies? If you could consider that and please update the Survey: https://www.w3.org/2002/09/wbs/35422/icon-desc-acceptance/<https://urldefense.proofpoint.com/v2/url?u=https-3A__www.w3.org_2002_09_wbs_35422_icon-2Ddesc-2Dacceptance_&d=DwMGaQ&c=Ftw_YSVcGmqQBvrGwAZugGylNRkk-uER0-5bY94tjsc&r=FbsK8fvOGBHiAasJukQr6i2dv-WpJzmR-w48cl75l3c&m=RbvxnqNWYs1e99NKXSEy0cacpt1I42xYZKXchQyahwc&s=8tztTRXT5n8MKtjMmZJH-qlwJO4kuCM7iyZI0cCFYow&e=> Then we’ll know whether to progress. Kind regards, -Alastair Doc: https://docs.google.com/document/d/1HzSsCGelWfz_Z-M7NyUzJOvl1A1kAStyl8epYdpZhoA/edit#heading=h.u26dvsexm72w<https://urldefense.proofpoint.com/v2/url?u=https-3A__docs.google.com_document_d_1HzSsCGelWfz-5FZ-2DM7NyUzJOvl1A1kAStyl8epYdpZhoA_edit-23heading-3Dh.u26dvsexm72w&d=DwMGaQ&c=Ftw_YSVcGmqQBvrGwAZugGylNRkk-uER0-5bY94tjsc&r=FbsK8fvOGBHiAasJukQr6i2dv-WpJzmR-w48cl75l3c&m=RbvxnqNWYs1e99NKXSEy0cacpt1I42xYZKXchQyahwc&s=ibrLKdM0Qb6GCcgSaKq4Lbrc_esHm7HfoAity94byOo&e=> Minutes: https://www.w3.org/2020/01/07-ag-minutes.html#item06<https://urldefense.proofpoint.com/v2/url?u=https-3A__www.w3.org_2020_01_07-2Dag-2Dminutes.html-23item06&d=DwMGaQ&c=Ftw_YSVcGmqQBvrGwAZugGylNRkk-uER0-5bY94tjsc&r=FbsK8fvOGBHiAasJukQr6i2dv-WpJzmR-w48cl75l3c&m=RbvxnqNWYs1e99NKXSEy0cacpt1I42xYZKXchQyahwc&s=IEaoc8dZIg0RaxjwxJftZk15QvZZSSzeyqRH4RlOLz8&e=> ----------------------------------------------------------------- ATTENTION: The information in this e-mail is confidential and only meant for the intended recipient. If you are not the intended recipient, don't use or disclose it in any way. Please let the sender know and delete the message immediately. ----------------------------------------------------------------- This message contains information which may be confidential and privileged. Unless you are the intended recipient (or authorized to receive this message for the intended recipient), you may not use, copy, disseminate or disclose to anyone the message or any information contained in the message. If you have received the message in error, please advise the sender by reply e-mail, and delete the message. Thank you very much. ----------------------------------------------------------------- ATTENTION: The information in this e-mail is confidential and only meant for the intended recipient. If you are not the intended recipient, don't use or disclose it in any way. Please let the sender know and delete the message immediately. -----------------------------------------------------------------
Attachments
- image/jpeg attachment: image001.jpg

- image/png attachment: Screen_Shot_2020-01-14_at_8.56.37_AM.png

Received on Tuesday, 14 January 2020 08:02:07 UTC