- From: Alastair Campbell <acampbell@nomensa.com>
- Date: Tue, 10 Dec 2019 15:31:57 +0000
- To: "Abma, J.D. (Jake)" <Jake.Abma@ing.com>
- CC: WCAG list <w3c-wai-gl@w3.org>
- Message-ID: <CFFE6D5D-1F89-43BC-8CB7-EF6A764321C1@nomensa.com>
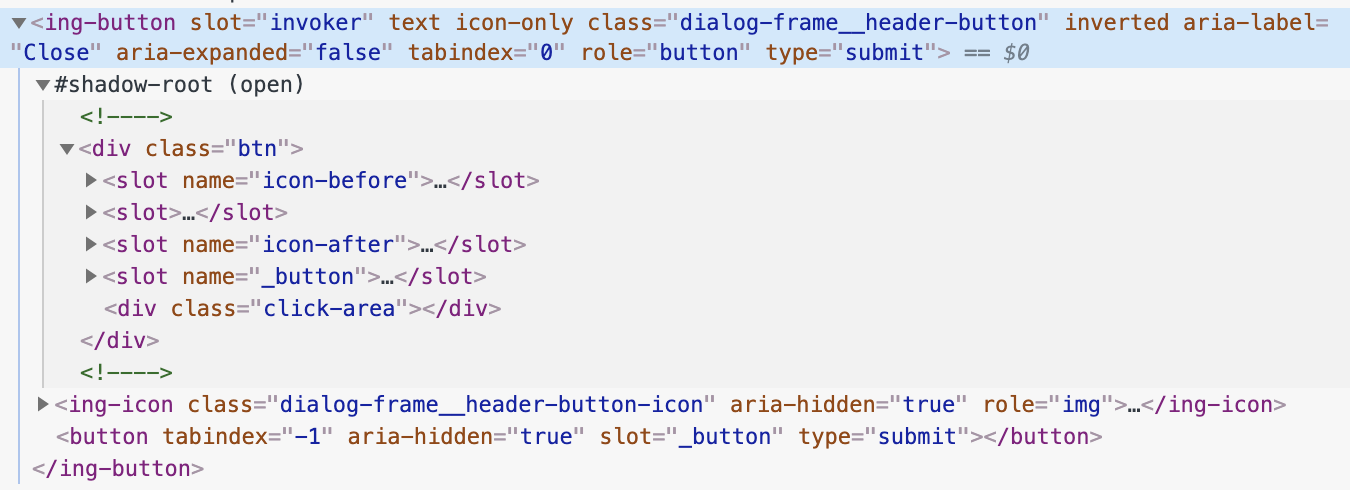
Hi Jake, Is there a rendered version of that component? From the code, I’d point to the element with tabindex=”0” as the thing the user is interacting with, but I’ve no idea how it’s rendered. -Alastair From: "Abma, J.D. (Jake)" Depending on the 'button' as "user-interface component" is also not fine as we do not USE them visually (for visual purposes), can even make them 1px by 1px and so the focus indicator of 2 CSS px would be fine? ________________________________ From: Abma, J.D. (Jake) < Hi Alastair, I just took your example as a starting point to make a statement. We can think of so many other ways this can take form and where the limitations of the SC right now will prevent adaption because proper indicators will fail and design solutions will not be possible anymore. Please see code below where we use web component structures where the parent / main container, click-area and button are separated and focus indicators are made to fit OR buttons OR placement (like top right corner in dialog OR on touch target area (depending on need of design) But before we talk too much code, having a clear focus indicator so people see where the focus is and failing that same indicator because the touch target gets bigger doesn't feel correct. Depending on the 'button' as "user-interface component" is also not fine as we do not them visually, can even make them 1px by 1px and so the focus indicator of 2 CSS px would be fine? [cid:image001.png@01D5AF6E.FBEEC410] ________________________________
Attachments
- image/png attachment: image001.png

Received on Tuesday, 10 December 2019 15:32:04 UTC