- From: Newton, Brooks (TR Product) <Brooks.Newton@thomsonreuters.com>
- Date: Tue, 10 Dec 2019 14:49:06 +0000
- To: Alastair Campbell <acampbell@nomensa.com>, "Abma, J.D. (Jake)" <Jake.Abma@ing.com>
- CC: WCAG list <w3c-wai-gl@w3.org>
- Message-ID: <SN6PR03MB45112AF92C16E2AE591658B4845B0@SN6PR03MB4511.namprd03.prod.outlook.com>
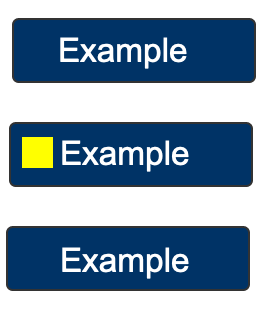
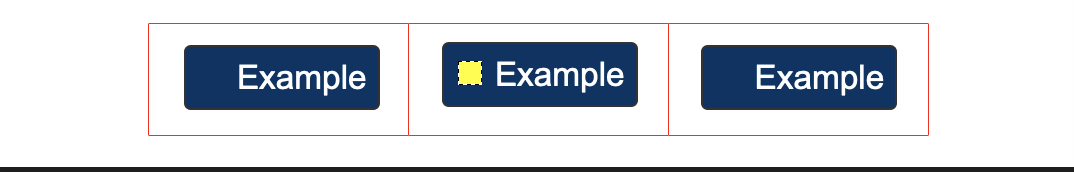
Hi Alastair, Is a flat button, such as the one you included in Figure 1A in the Understanding document for SC 1.4.11 Non-text contrast<https://www.w3.org/WAI/WCAG21/Understanding/non-text-contrast.html#user-interface-components>, an example of an “artificially expanded hit area” – as you’ve described? If so, how would this new Focus Visible (Enhanced) SC work with flat buttons? Is it fair to say that the area around the label in a flat button design is not perceivable by users as a single control for a distinct function? Brooks From: Alastair Campbell <acampbell@nomensa.com> Sent: Tuesday, December 10, 2019 8:40 AM To: Abma, J.D. (Jake) <Jake.Abma@ing.com> Cc: WCAG list <w3c-wai-gl@w3.org> Subject: Re: Focus Visible (Enhanced) Hi Jake, Given the parameters & definitions set-out I would fail the first example, not the second: Example 1: If that were a client’s design pattern, I’d suggest either making the yellow square proportional to the size of the button, or using an outline / underline method. NB: I haven’t come across this design in the wild, it was a made-up example to show the principle! Example 2: For the example with the expanded but invisible hit-area around the component, I’d refer to the definition of user-interface component which is: “a part of the content that is perceived by users as a single control for a distinct function” (my bold) Therefore I wouldn’t expand the required focus indicator size based on an artificially expanded hit area. In general I’d default to the element (e.g. <a>) that is the component, but if that doesn’t align with the visuals and it becomes a question, then it is based on perception of the component. Cheers, -Alastair From: "Abma, J.D. (Jake)" Ok I get that and also clear from a starting point for this SC, but with the examples given, what is your response / solution for the two examples? Have a good solution to cover these to start with Or... will you stand by the fact that they should fail this SC? PASS: Example from Understanding doc: [cid:image001.png@01D5AF36.AB644E30] FAIL: Same button but wider for bigger touch target OR even wider for mobile [cid:image002.png@01D5AF36.AB644E30] FAIL: Same buttons, but touch target area is made bigger and focusable [cid:image003.png@01D5AF36.AB644E30]
Attachments
- image/png attachment: image001.png

- image/png attachment: image002.png

- image/png attachment: image003.png

Received on Tuesday, 10 December 2019 14:49:48 UTC