- From: John Foliot <john.foliot@deque.com>
- Date: Thu, 21 Jun 2018 10:07:17 -0500
- To: Wilco Fiers <wilco.fiers@deque.com>
- Cc: Eric Eggert <ee@w3.org>, "Patrick H. Lauke" <redux@splintered.co.uk>, GLWAI Guidelines WG org <w3c-wai-gl@w3.org>
- Message-ID: <CAKdCpxwgYoc7nekjfatSDB_aOTKS6LedYkykmvsM=xYQMxsFUw@mail.gmail.com>
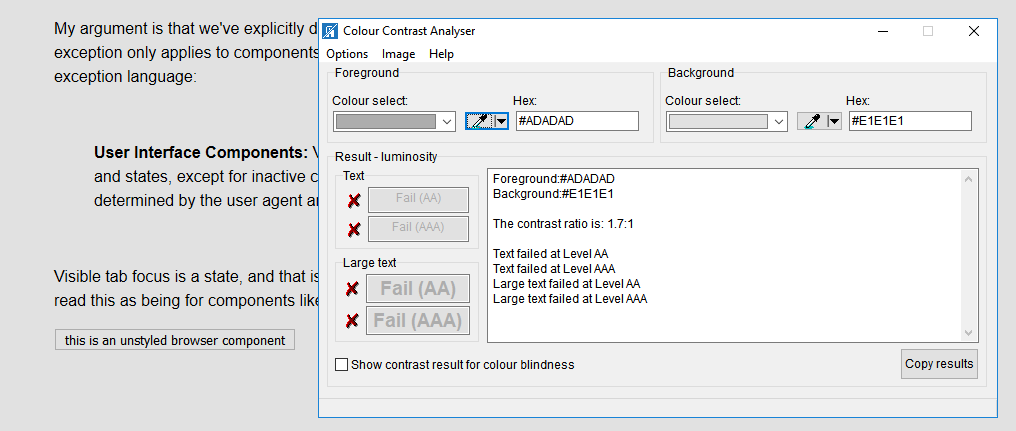
> Eric, John, > > You're correct in this very literal reading of the SC. With all due respect Wilco, a) You agree that Eric and my *literal* reading and interpretation of the normative text is accurate and correct, but then; b) You argue that you don't think that was the intent, that it is "obvious" to you that components like this are exempt from this SC... (except, what is obvious to you is not obvious to Eric or myself - on the contrary we both have a different but similar "precise" read than you, which you just agreed is correct and accurate.) Wilco, since it cannot be both, and since you DO agree that the literal reading is correct (and, I argue, likely to be how it would be interpreted legally by non SMEs), I will continue to argue that we need to, in the Understanding documents, expand upon and explain this 'literal' interpretation to remove any lingering doubt. The Mantra is actually quite simple: if you adjust the background color(s), you must adjust the foreground color(s) as well: on text (and images of text), on active images (including icons), and on state indication (aka visible focus indication). As Patrick noted <https://lists.w3.org/Archives/Public/w3c-wai-gl/2018AprJun/0753.html>, this was also the intent of this SC going back historically, as Alastair essentially confirmed to Patrick last September <https://github.com/w3c/wcag/issues/302#issuecomment-326996680>. (Granted, much has changed since then, but still, we had this as a goal when we undertook filling the color contrast gaps) I will also argue that from a 'teaching' perspective that's a fairly easy concept to convey, and from a testing perspective, we no no longer have to test multiple browser/OS/AT combinations, we simply have to test for author intent (i.e. examine/inspect the CSS in the DOM) Eric asked: > (* Can non-UI Components have states?) I'm not 100% sure what you mean by a "non-UI Component" (aren't all components part of the UI?), however I would argue that something like a table is certainly a "component" which would technically (natively) not have a state (but even then, by applying tabindex="0" it would then be assigned "states" - but why? Sortable rows or columns perhaps? But those are children of the larger component...) > Now the interesting case is the following: <div style="background-color: blue;"> <button>Click me!</button> </div> > In this case the UI element (the button) was not modified by the author, so it’s covered by the exception and would pass. This is my assertion as well. If you review my example page at http://john.foliot.ca/demos/SC_1_4_11.html in Firefox (on Windows anyway), I deliberately chose the gray background color to be the same as the native "gray" button - which illustrates how the exception is potentially manifest in "the wild". [alt: screen capture of the < input> element of type="submit" on a gray background in Firefox along with the color contrast analyzer results.] In this example, the button is the same color as the background, and even the defining border of that button fails the color contrast requirement. The current exception "forgives this" however, yet it does not "forgive" focus indication - i.e. "state indication", which as (I believe) Eric and I assert, is separate to "component", because "states" was not part of the exception clause. > I wonder if this is also the interpretation of the group This is actually the ongoing debate. My sense Eric is that a lot of people agree with the logic you and I are applying, but are struggling because the normative text *is* being subjected to different readings and understandings. The last Straw Poll was fairly evenly split: 6 for the "precise" interpretation, 5 for the "permissive" interpretation. ( https://www.w3.org/2002/09/wbs/35422/non-text-contrast-exception-scope/results ) JF On Thu, Jun 21, 2018 at 5:22 AM, Wilco Fiers <wilco.fiers@deque.com> wrote: > Eric, John, > You're correct in this very literal reading of the SC. It effectively says > that if you change anything at all about a component, you are now fully in > responsible for its presentation. Not just focus, everything. This > argument, taken to its natural conclusion would mean that if someone sets > the background of the page, they are now responsible for the contrast of > checkboxes and radio buttons and those arrows in select. On a white > background, those things in Chrome have a contrast of 2.9:1. > > It seems obvious to me that components like this are exempt from this SC. > Setting the page background, or the size of a checkbox, or the font in a > select, should not mean that at that point the author is responsible for > styling the entire component in every user agent. The literal reading of > the text is inconsistent with one of the things this SC is trying to do: > Allow an exception in the case where the browser, not the author should > have ensured sufficient contrast. You can't make that argument for focus > and have it not apply to all other state indicators and element boundaries. > > W > > On Thu, Jun 21, 2018 at 9:25 AM Eric Eggert <ee@w3.org> wrote: > >> *(W3C hat off)* >> >> I think the literal read of the SC clearly says: >> >> - 3:1 contrast ratio for all UI Components and their* states, except >> when the component is not modified by the author. >> >> In your example, you changed the text/icon color, so the component is >> modified, hence the author needs to be sure to adhere to the 3:1 contrast >> for the states as well. >> >> (* Can non-UI Components have states?) >> >> Now the interesting case is the following: >> >> <div style="background-color: blue;"> >> <button>Click me!</button> >> </div> >> >> In this case the UI element (the button) was not modified by the author, >> so it’s covered by the exception and would pass. >> >> On the other hand: >> >> <div style="background-color: blue;"> >> <a href="https://linktonowhere.example.com">Click me!</a> >> </div> >> >> Would not pass in my literal interpretation of the SC because the link is >> not only defined by the user agent but through inheriting the author’s >> background color. (In this case you need to change the color of the link >> anyway because it would not conform to text contrast, because links are >> blue by default.) >> >> (Codepen: https://codepen.io/yatil/pen/rKddZW) >> >> I wonder if this is also the interpretation of the group and if we can >> make it clearer in the Understanding documents… >> >> Eric >> >> On 20 Jun 2018, at 19:56, John Foliot wrote: >> >> Hi Patrick, >> >> I don't disagree, which is why I would like to see the *interpretation* >> for this SC unambiguously state that you need to test for all possible >> browsers: that if you've not modified all foreground colors (including >> state) when you've modified the background then there is a likelihood this >> will fail somewhere. >> >> The SC and exception state: >> >> *User Interface Components* >> *:* >> Visual information required to identify user interface components >> <https://www.w3.org/TR/WCAG21/#dfn-user-interface-components> and states >> <https://www.w3.org/TR/WCAG21/#dfn-states> >> * >> , except for inactive components or where the appearance of the component >> is determined by the user agent and not modified by the author; >> >> (* these are separate, as they have different definitions) >> >> My argument against the narrow interpretation is that we've explicitly >> defined both components AND states as requiring sufficient contrast, but >> the exception ONLY applies to components (and not explicitly states), which >> if that was the intent would have then had the following exception language: >> >> *User Interface Components* >> *:* >> Visual information required to identify user interface components and >> states, except for inactive components or where the appearance of the >> component *or state* is determined by the user agent and not modified by >> the author; >> >> >> Visible tab focus is a state, and that is not called out in the >> exception, so it is exempt from the exception. I've always read this as >> being for components like an un-styled submit button. >> >> I've updated my example page at: http://john.foliot.ca/ >> demos/SC_1_4_11.html to capture this as well. >> >> JF >> >> On Wed, Jun 20, 2018 at 12:29 PM, Patrick H. Lauke < >> redux@splintered.co.uk> wrote: >> >>> Of course, the problem is that it IS down to the browser whether >>> something passes or fails otherwise. And then, you'd have define clearly >>> which browsers to target/test in. Where do you draw the line? What if in >>> one browser, by default, the contrast of the focus indication is too low, >>> but in all others it's fine out of the box? Is that a fail, dependent on >>> the market share of the browser? >>> >>> This is the sort of thing that a best practice is much better suited to >>> tackle than a hard binary pass/fail, I'd say. >>> >>> P >>> -- >>> Patrick H. Lauke >>> >>> www.splintered.co.uk | https://github.com/patrickhlauke >>> http://flickr.com/photos/redux/ | http://redux.deviantart.com >>> twitter: @patrick_h_lauke | skype: patrick_h_lauke >>> >>> >> >> >> -- >> John Foliot >> Principal Accessibility Strategist >> Deque Systems Inc. >> john.foliot@deque.com >> >> Advancing the mission of digital accessibility and inclusion >> >> -- >> >> Eric Eggert >> Web Accessibility Specialist >> Web Accessibility Initiative (WAI) at World Wide Web Consortium (W3C) >> > > > -- > *Wilco Fiers* > Senior Accessibility Engineer - Co-facilitator WCAG-ACT - Chair Auto-WCAG > -- John Foliot Principal Accessibility Strategist Deque Systems Inc. john.foliot@deque.com Advancing the mission of digital accessibility and inclusion
Attachments
- image/png attachment: image.png

Received on Thursday, 21 June 2018 15:07:44 UTC