- From: Paul Adam <paul.adam@deque.com>
- Date: Thu, 19 Nov 2015 11:18:16 -0600
- To: Detlev Fischer <detlev.fischer@testkreis.de>
- Cc: w3c-wai-gl@w3.org, akirkpat@adobe.com
- Message-Id: <A7B4B24F-C505-4E55-A124-F7445B514D01@deque.com>
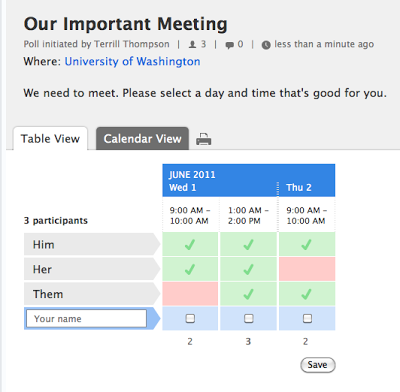
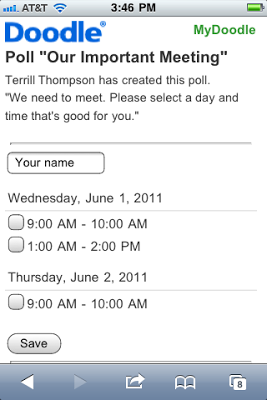
Sure, and I’m not referring to any grid examples like the doodle desktop view: I’m referring to basic examples not in a grid like the doodle mobile view: Of if they are in a grid the label is not operable, just static text and there is only a row header not a column header. Paul J. Adam Accessibility Evangelist www.deque.com > On Nov 19, 2015, at 11:13 AM, Detlev Fischer <detlev.fischer@testkreis.de> wrote: > > I think there can be edge cases where checkboxes or radio buttons are arranged as a grid without space (visually, without need for) clickable labels. > Compare Terrill Thompson on Doodle http://terrillthompson.com/blog/43 > There is also a related thread on the Webaim list http://webaim.org/discussion/mail_thread?thread=5812 > > Detlev > > -- > Detlev Fischer > testkreis c/o feld.wald.wiese > Thedestr. 2, 22767 Hamburg > > Mobil +49 (0)157 57 57 57 45 > Fax +49 (0)40 439 10 68-5 > > http://www.testkreis.de > Beratung, Tests und Schulungen für barrierefreie Websites > > Andrew Kirkpatrick schrieb am 19.11.2015 17:36: > >> >> >> WCAGers, >> >> Paul Adam raised a question about whether WCAG 2.0 requires that checkboxes and radio buttons have labels which have a programmatic relationship to the control itself and therefore enable the user to click on the label to set focus to the control. >> >> >> https://github.com/w3c/wcag/issues/122 <https://github.com/w3c/wcag/issues/122> >> >> >> Any thoughts? >> >> >> Thanks, >> >> AWK >> >> >> Andrew Kirkpatrick >> >> Group Product Manager, Accessibility >> >> Adobe >> >> >> akirkpat@adobe.com >> >> http://twitter.com/awkawk >> >> http://blogs.adobe.com/accessibility >> >> >
Attachments
- text/html attachment: stored
- image/png attachment: SampleDoodle.png

- image/png attachment: mobile.png

Received on Thursday, 19 November 2015 17:18:49 UTC