- From: Bassbouss, Louay <louay.bassbouss@fokus.fraunhofer.de>
- Date: Fri, 10 Jan 2014 11:24:08 +0000
- To: Anton Vayvod <avayvod@google.com>, "Kostiainen, Anssi" <anssi.kostiainen@intel.com>
- CC: "public-webscreens@w3c.org" <public-webscreens@w3c.org>, Miguel Garcia <miguelg@google.com>, Peter Beverloo <beverloo@google.com>
- Message-ID: <3958197A5E3C084AB60E2718FE0723D474183E6D@FEYNMAN.fokus.fraunhofer.de>
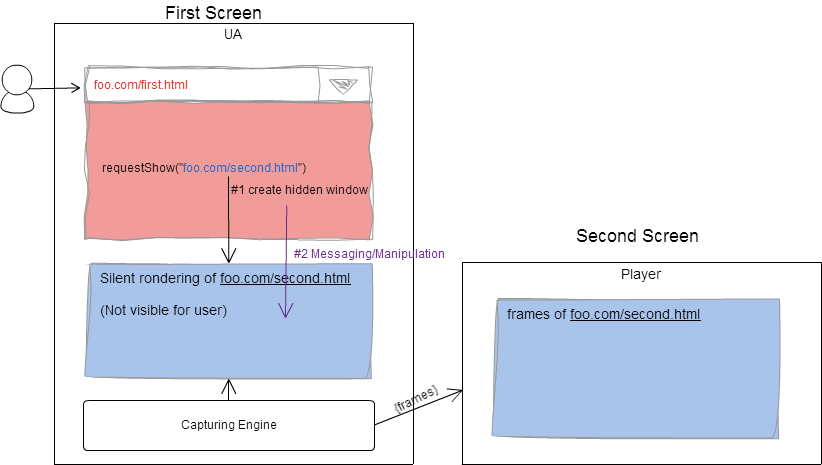
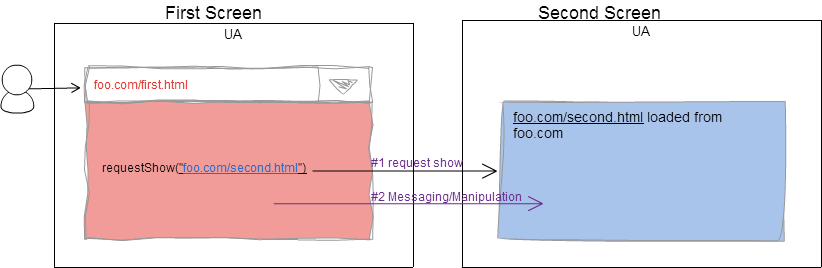
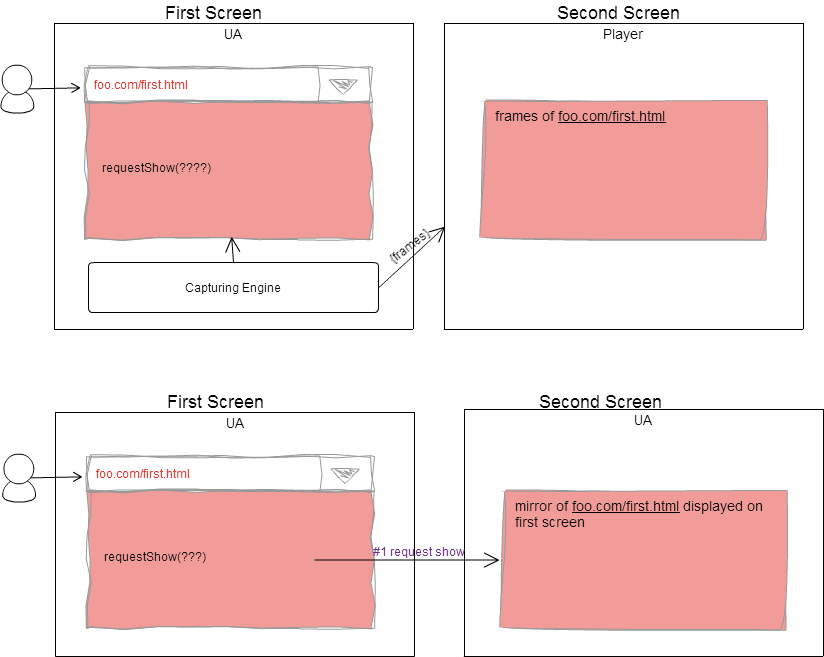
Dear all, I have one question related to mirroring of first screen content on remote display. Is it possible to do this using requestShow(…)? if yes what is the value of the url parameter. From my point of view, requestShow is suitable for screen extension as depicted in the first two graphics (extension1.png for local rendering, extension2.png for remote rendering). The question is how to realize mirroring as depicted in last graphic (mirror.png). Best regards, Louay extension1.png [cid:image001.png@01CF0DFE.DA691DD0] Extension2.png [cid:image002.png@01CF0DFE.DA691DD0] mirror.png [cid:image003.png@01CF0DFE.DA691DD0] From: Anton Vayvod [mailto:avayvod@google.com] Sent: Donnerstag, 9. Januar 2014 22:35 To: Kostiainen, Anssi Cc: public-webscreens@w3c.org; Miguel Garcia; Peter Beverloo Subject: Re: Presentation API changes proposal Replying to this email separately since it didn't get into the Dominik's reply: On Wed, Jan 8, 2014 at 10:46 AM, Kostiainen, Anssi <anssi.kostiainen@intel.com<mailto:anssi.kostiainen@intel.com>> wrote: Hi Anton, On 07 Jan 2014, at 18:10, Anton Vayvod <avayvod@google.com<mailto:avayvod@google.com>> wrote: > Dear all, > > Even before Google joined the Second Screen Presentation Community Group, we had been closely following the development of the Presentation API[1]. I’m happy to see you and other Googlers join the group. Welcome! > We would like to propose some changes to the specification in order to allow not just mirroring technologies to be built on top of it, but also allow media flinging technologies (like Chromecast, [2]). In that case, one user agent triggers and controls the content on the second screen, while a second user agent displays the content and responds to the commands it receives. > > This would have some implications on the API itself: it would become possible for media to continue playing, even when the user agent that triggered it is killed, for example because the associated tab has been closed. Because of that, we would also need to be able to connect to already in-progress sessions. Thanks for your detailed feedback. Generally, your proposal looks good to me considering the use case. Some comments below. > With that in mind, the first change we would like to propose to the API is as follows: > > Promise requestShow(optional DOMString url = "about:blank", optional boolean infinitePlay = false); [3] > > Calling requestShow with a url of a session in progress would return the WindowProxy (or MessagePort) of the session in progress instead of prompting the user. I guess there would be no prompt only if there already exists a session identified by an url and infinitePlay is set to true? Am I right that the infinitePlay flag controls whether the media will continue to play even if the browsing context from which the requestShow() was called is destroyed? Yes. We may step further and decide that the controller is always responsible for closing the presentation window onunload if it can always reconnect to the existing session. Then the flag would not be necessary though some extra work would be needed from developers using the API for the same UA rendering (to close the second screen window and to reconnect to it if the controller crashes/navigates/reloads). The step 4 of the /algorithm to request access to the presentation display/ currently says: [[ * Prompt the user's permission or check that the setting for allowing access to a presentation display enabled. If no permission is given, jump to the step labeled failure below. If the user never responds, this algorithm will never progress beyond this step. ]] We may need define a "check that the setting for allowing access to a presentation display” process (should make the name more concise), and clarify this detail in it. Also some other steps may need to be adjusted a bit. Do you already have a concrete proposal in mind how you’d like to change the algorithm? No, we haven't thought about the exact wording change yet. I think the user will have to allow the controller origin to launch/connect to a particular URL on each presentation display and the UA will remember if the user granted the permission (so we can allow foo.com<http://foo.com> to launch/connect to foo.com/play<http://foo.com/play> on display A but not anything on display B or boo.com/present<http://boo.com/present> on device A). Or maybe it doesn't make sense to grant permissions per displays? Btw. How in the flinging use case you’d identify a session? Is the url enough (e.g. use a query string and/or fragment identifier to conveying the session information), or is something else required? For example, how about a use case where a video from the same url is being played on two separate secondary displays? The URL of the receiver page should be enough. All additional information about the existing session is passed back to the controller when it connects over the MessagePort. In the example you provide, this would be two separate sessions, at least for flinging. Could you elaborate on the example? Do you mean that the UA might want to render the second screen content once and then present it on both displays? > On top of this change, we’d also like to explore two other things that would make the API easier to implement and use. > > Promise searchSecondScreens(optional DOMString url); > > This would replace displayAvailable and onDisplayAvailableChange. The promise would return true if there is at least one display available for this url. The implementation of the method can certainly cache devices and keep a similar displayAvailable + event handler mechanism internally. In addition to making the API more future-proof, this would actually be a requirement for the flinging use case to work if I’m not mistaken? There must be a means to filter the search with an url that identifies a session (if enough to identify a session, that is). Correct. The URL also allows to filter second screens out: Chromecast only supports a whitelist of URLs, smart TVs might only allow launching YouTube or Netflix but not foo.com<http://foo.com> while rendering locally would allow any URL. Other than that, this seems to be functionally-equivalent with the current design. Except for the polling situation described by Mark and Dominik. I think the event handler is the right way to do it. > Finally we’d like to change the spec so that the Promise object can return a small wrapper over MessagePort instead of a WindowsProxy. Implementing a full WindowsProxy will add additional and unnecessary complexity, making browser implementations harder without a need. Do you have more details to share on how you’d propose the MessagePort to be extended? I think Dominik presented a good example in his reply. We'd have an additional onclose event. > Please do let us know if these changes sound too dramatic or unfeasible. We are completely open to ideas and would be happy to be involved in further discussions! Thanks for the great feedback! I’m sure Dominik will chime in with his editor hat on soonish. Thanks, -Anssi > [1] http://webscreens.github.io/presentation-api/ > [2] http://www..google.com/intl/en-GB/chrome/devices/chromecast/<http://google.com/intl/en-GB/chrome/devices/chromecast/> > [3] http://dom.spec.whatwg.org/#promises
Attachments
- image/png attachment: image001.png

- image/png attachment: image002.png

- image/png attachment: image003.png

Received on Friday, 10 January 2014 11:25:24 UTC