- From: Bassbouss, Louay <louay.bassbouss@fokus.fraunhofer.de>
- Date: Thu, 6 Feb 2014 16:56:06 +0000
- To: "Rottsches, Dominik" <dominik.rottsches@intel.com>, "public-webscreens@w3.org" <public-webscreens@w3.org>
- CC: Anton Vayvod <avayvod@google.com>
- Message-ID: <3958197A5E3C084AB60E2718FE0723D4741BADC2@FEYNMAN.fokus.fraunhofer.de>
Hi Dominik, all,
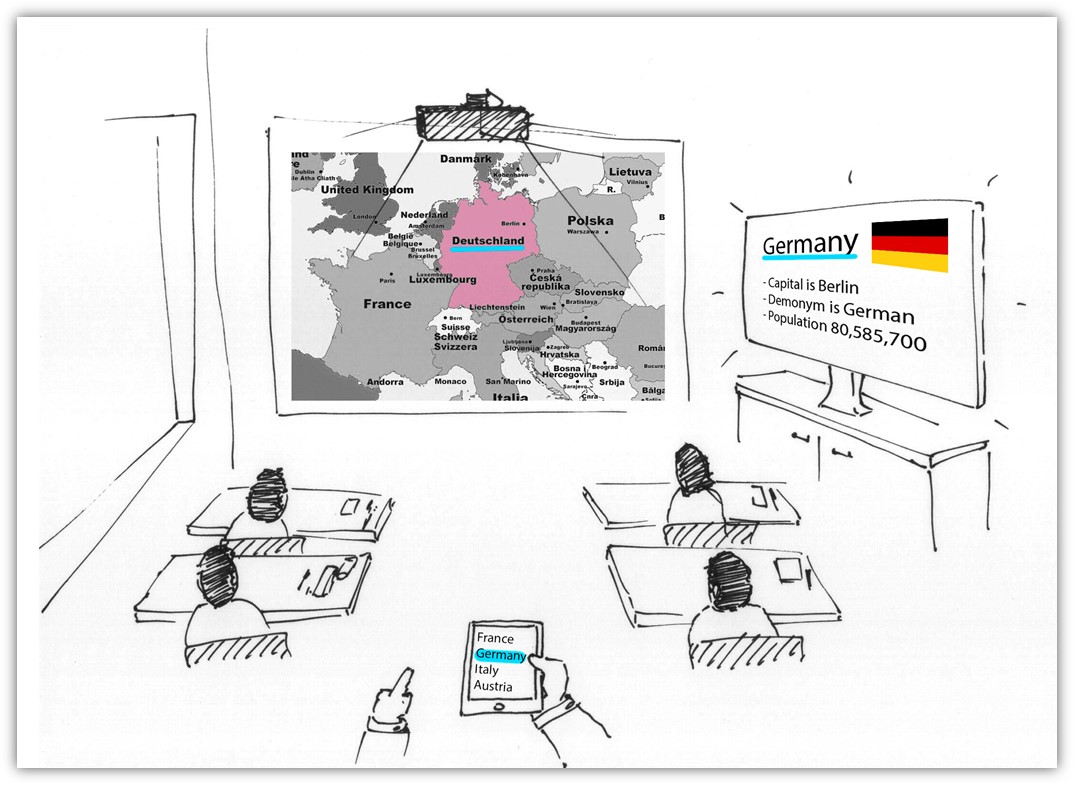
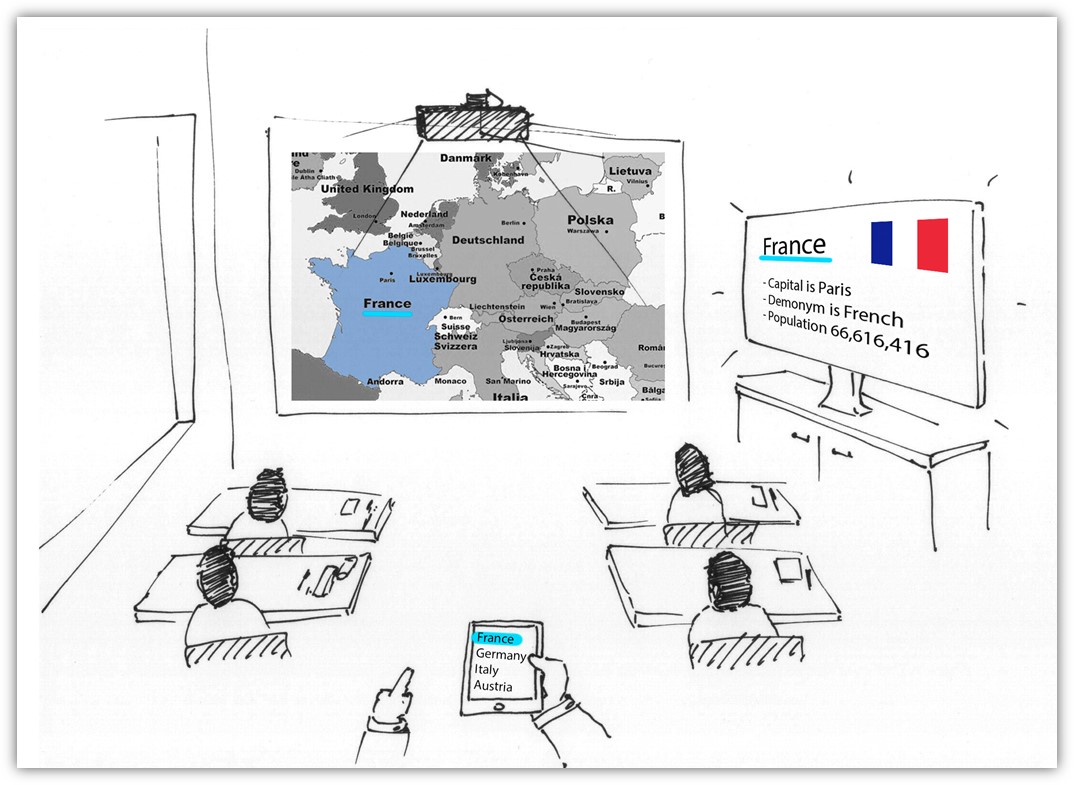
Please find attached a use case (each graphic is a use case step) illustrating the usage of multiple displays (here 2 display) in same session.
The use case is about "classroom in the future" where the teacher opens a web application containing "learning material" he want to shows to the pupils. He can display content on two displays (e.g. map on one screen and text material on another screen) and control both from his tablet. I can explain the use case in more details and put it on the wiki page, what do you think?
Step1:
[cid:image001.jpg@01CF2364.B37B0780]
Step2
[cid:image002.jpg@01CF2364.B37B0780]
Best regards,
Louay
-----Original Message-----
From: Rottsches, Dominik [mailto:dominik.rottsches@intel.com]
Sent: Donnerstag, 6. Februar 2014 12:20
To: public-webscreens@w3.org
Cc: Anton Vayvod
Subject: Re: New Proposal now up for Discussion on the Wiki
Hi Anton, Louay,
On 06 Feb 2014, at 12:38, Anton Vayvod <avayvod@google.com<mailto:avayvod@google.com<mailto:avayvod@google.com%3cmailto:avayvod@google.com>>> wrote:
as shown here: http://roettsch.es/player_target_list.png
This server requires a login when I click on the link. However, I think I understand what you mean and thanks for reminding of this important use case.
Apologies, this should work now.
On 06 Feb 2014, at 12:38, Anton Vayvod <avayvod@google.com<mailto:avayvod@google.com<mailto:avayvod@google.com%3cmailto:avayvod@google.com>>> wrote:
In this case the YouTube page is aware of the available presentation devices and shows them using its own styling and UI. For this to be possible via Presentation API, enumeration with human readable names would be required.
I think we could go the other way: allow the site to provide additional items to the selection list. So YouTube would add a list of its own device ids for these manually paired devices. I believe this is what the new Cast Web SDK does.
Just to clarify: You mean, allowing the page to add items to the selection dialog that the UA shows?
Would you have a reference or example for how this is done in the Cast Web SDK?
Could you perhaps elaborate a bit more how you'd see this working. I am skeptical this works generically while still providing a logical and consistent Presentation API which would not break custom casting implementations like the one we see here, Youtube pairing.
Imagine: The page calls requestSession() or present() or a similarly named function, and has previously called something like addFlingMenuEntry("CustomPairingTarget"). How would you handle the result if for the custom server-side pairing implementation you just need to have the "CustomPairingTarget" name returned and then do proprietary communication with the server in order to control the remote instance.
There's something to say about both approaches. The page author saves some time by not having to provide a selection mechanism. On the other hand I'd still say it gives the page more flexibility if it can use the human readable names for its own selection mechanism.
Louay, Fraunhofer raised a github issue on supporting multiple screens - maybe you could elaborate a bit on the use cases you had in mind?
Dominik
Attachments
- image/jpeg attachment: image001.jpg

- image/jpeg attachment: image002.jpg

Received on Thursday, 6 February 2014 16:58:33 UTC