- From: Masayuki Nakano <notifications@github.com>
- Date: Thu, 29 Jun 2023 18:45:25 -0700
- To: w3c/uievents <uievents@noreply.github.com>
- Cc: Subscribed <subscribed@noreply.github.com>
- Message-ID: <w3c/uievents/issues/346/1614001128@github.com>
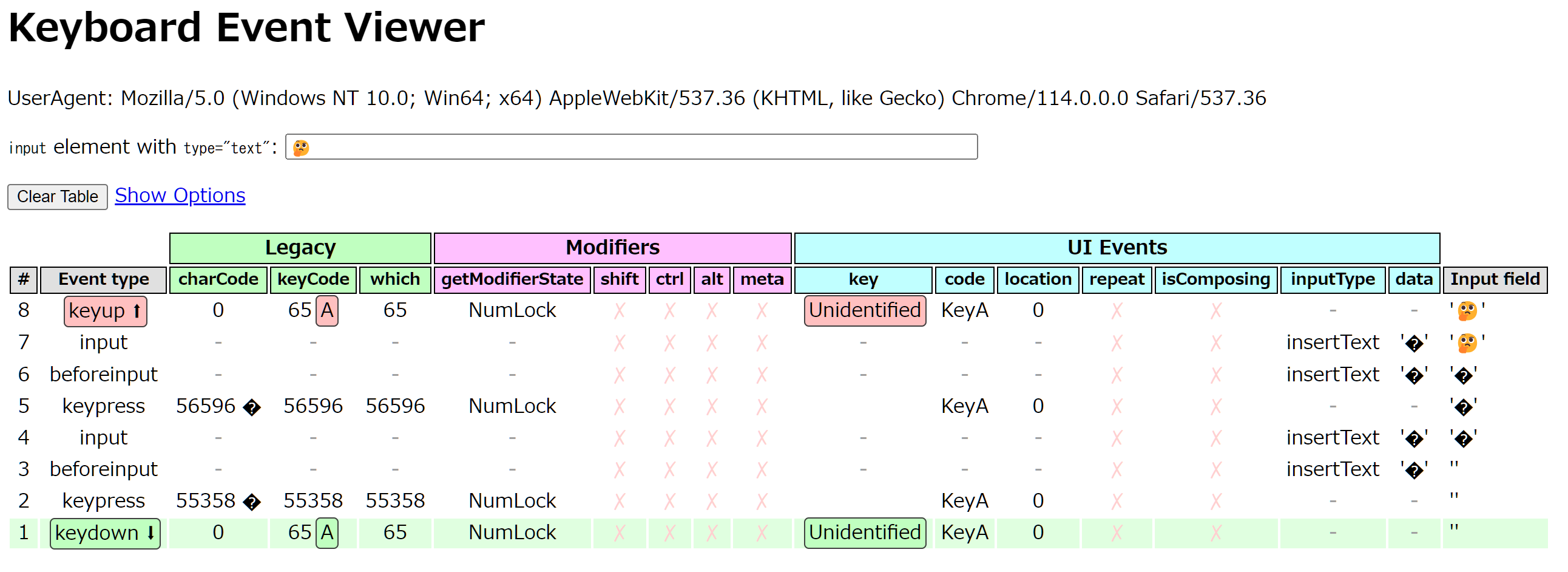
> > My description was in relation to the events received from the platform, not the way that those events are interpreted by the user agent > > Is it known that IE and EdgeHTML use the same system API surface as Gecko and Blink? Notably, https://learn.microsoft.com/en-us/windows/win32/inputdev/wm-unichar seems to exist. As far as I've tested, Emoji palette in the onscreen keyboard of Win10/11, it sends 2 sets of `VK_PACKET` keydown and keyup. Translating first `WM_KEYDOWN` introduces `WM_CHAR` for high surrogate and second `WM_KEYDOWN` introduces `WM_CHAR` for low surrogate. Therefore, it seems that browsers need to wait next `WM_KEYDOWN` when the first `WM_KEYDOWN` is detected and stop dispatching `keydown` and `keyup` for first one. One problem here is, browsers need to keep storing the last surrogate pair if `.key` of `keyup` needs to be set to the surrogate pair. I don't know whether there is an API to get last unicode point which was introduced by the preceding `WM_KEYDOWN`, but I guess there is no such API. (Similar issue occurs for `.key` of `keyup` in a dead key sequence.) > The Chrome Mac behavior (https://hsivonen.fi/screen/chrome-mac-adlam.png) also suggests that it should be Web-compatible to align to the Safari behavior. One of the problems of this approach is, only editable applications can detect text input strictly. (There is no attribute in `KeyboardEvent` which let web apps know whether it inputs text or not.) So, web apps need to guess with modifier state if they handle only `keydown` events in non-editable elements. (Although Firefox already takes this approach in macOS and Linux for text input coming without keyboard events. [bug 1520983](https://bugzilla.mozilla.org/show_bug.cgi?id=1520983) and [bug 1712269](https://bugzilla.mozilla.org/show_bug.cgi?id=1712269).) > Notably, Chrome on Windows treats Adlam, which is an actual keyboard layout, as an IME even though it treats the emoji touch keyboard as a keyboard! How does it work if the field is not editable like `readonly` mode of [Keyboard Event Viewer](https://w3c.github.io/uievents/tools/key-event-viewer.html)? And with [a custom keyboard layout created with MSKLC](https://bugzilla.mozilla.org/attachment.cgi?id=9341661), I see usual sequence of keyboard events in Chrome for Windows.  So, the Adlam keyboard layout could change their behavior with window class name of focused window. -- Reply to this email directly or view it on GitHub: https://github.com/w3c/uievents/issues/346#issuecomment-1614001128 You are receiving this because you are subscribed to this thread. Message ID: <w3c/uievents/issues/346/1614001128@github.com>
Received on Friday, 30 June 2023 01:45:30 UTC