- From: Chris Wilson <Chris.Wilson@microsoft.com>
- Date: Fri, 14 Mar 2008 11:02:18 -0700
- To: "Web API WG (public)" <public-webapi@w3.org>
- CC: Eric Lawrence <ericlaw@exchange.microsoft.com>, Zhenbin Xu <zhenbinx@windows.microsoft.com>, Gideon Cohn <gidco@windows.microsoft.com>, Sharath Udupa <Sharath.Udupa@microsoft.com>, Doug Stamper <dstamper@exchange.microsoft.com>, Marc Silbey <marcsil@windows.microsoft.com>
- Message-ID: <14636E983DBC96408C4D669AFA9B86C03361F30053@NA-EXMSG-W602.wingroup.windeploy.ntd>
Oops. Obviously, this was not to go to the whole group.
I've been asked a lot, over the last week and a half, why we implemented XDR rather than the current cross-domain XHR proposals. The short version is, as Sunava discusses in the summary of this mail, that x-domain XHR (and Flash's approach, et al) is subject to specific x-domain injection attacks because of its persistent-allow design.
From: Chris Wilson
Sent: Friday, March 14, 2008 11:00 AM
To: Sunava Dutta; Web API WG (public)
Cc: Eric Lawrence; Zhenbin Xu; Gideon Cohn; Sharath Udupa; Doug Stamper; Marc Silbey
Subject: RE: IE Team's Proposal for Cross Site Requests
I'd move half the summary section up front to make it clear why we're not wild about x-domain XHR. You need to lead with that.
From: Sunava Dutta
Sent: Thursday, March 13, 2008 8:47 PM
To: Sunava Dutta; Web API WG (public)
Cc: Eric Lawrence; Chris Wilson; Zhenbin Xu; Gideon Cohn; Sharath Udupa; Doug Stamper; Marc Silbey
Subject: IE Team's Proposal for Cross Site Requests
Purpose
XDR helps web developers to create secure mashups, replacing less secure or non-performant approaches, including SCRIPT SRC'ing content or IFRAME injection.
Microsoft would like to submit XDR to the W3C for standardization so that other browsers can benefit from this technology.
XDomainRequest (XDR)
Table of Contents
1.0 Summary
2.0 Background: Overview of how XDR allows cross site requests
3.0 API Documentation: Lists the programming interface/methods/properties
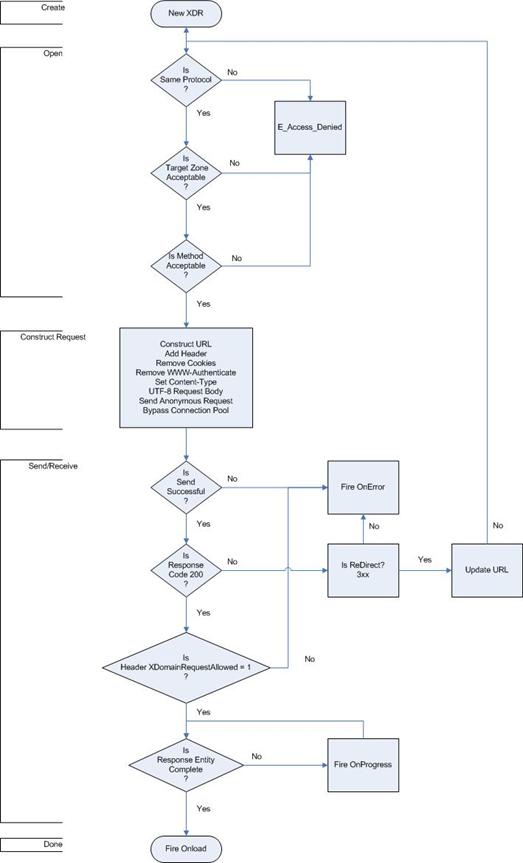
4.0 Security Model Flowchart: Highlights the security checks that IE8 makes for an XDR Request.
5.0 Sample Site and Script: For developers wishing to create an XDR page.
6.0 Developer Benefits of using XDR: Covers XDR's strengths by demonstrating XDR's goals of security and simplicity.
7.0 Developer Release Notes: A short bulleted list of issues developers should we aware of when using the object and a summary of what XDR cannot do.
1.0 Summary
With Cross Domain Request (XDR) developers can create cross site data aggregation scenarios. Similar to the XMLHttpRequest object but with a simpler programming model, this request, called XDomainRequest, is an easy way to make anonymous requests to third party sites that support XDR and opt in to making their data available across domains. Three lines of code will have you making basic cross site requests. This will ensure data aggregation for public sites such as blogs etc will be simple, secure and fast. XDR is an approach designed from the grounds up with a focus on security. We understand the current cross domain XMLHTTPRequest proposal and recognize its ability to provide a broader set of services particularly around declarative auditing for access control based scenarios and authenticated connections. It does however come at the risk of more complexity and surface area of attack. While these are certainly compelling scenarios we realize that existing implementations have bugs (linked 1<http://www.adobe.com/devnet/flashplayer/articles/fplayer9_security.html>, 2<https://bugzilla.mozilla.org/show_bug.cgi?id=389508>), some of which are resolved from the past like TOUCTOU and others like DNS Rebinding remain mostly unaddressed. In addition, maintaining configuration is challenging post deployment as Flash has encountered<http://blog.monstuff.com/archives/000302.html> (wildcarding) in the past. The IE team is not comfortable implementing a feature with a high surface area of attack and open/incoming security issues and proposes XDR as a safer alternative.
2.0 Background
Browsers enforce the same site origin policy, which blocks web pages from accessing data from another domain. Websites often work around this policy by having their server request content from another site's server in the backend, thus circumventing the check within the browser.
[cid:image001.jpg@01C885C2.DE8B7450]
[cid:image002.png@01C885C2.DE8B7450]
In IE8 web pages can simply make a cross domain data request within the browser using the new XDomainRequest object instead of a server-to-server requests.
Cross domain requests require mutual consent between the webpage and server. You can initiate a cross domain request in your webpage by creating a xdomainrequest object off the window object and opening a connection to a particular domain. The browser will request data from the domain's server by sending a XDomainRequest: 1 header. It will only complete the connection if the server responds with a XDomainRequestAllowed header with the value "1" for true.
For example, a server's asp page includes the following response header:
Response.AppendHeader("XDomainRequestAllowed","1");
Security note: Cross domain requests are anonymous to protect user data, which means that servers cannot easily find out who is requesting data. As a result, you only want to request and respond with cross domain data that is not sensitive or personally identifiable.
[cid:image003.png@01C885C2.DE8B7450]
3.0 API Documentation
Methods
Once you create a xdomainrequest object, you can use the open() method to open a connection with a domain's server. This method supports the GET and POST HTTP methods and takes the URL to connect to as a parameter. Once you've opened a connection, you can use the send() method to send a data string to the server for processing if needed. For example:
// 1. Create XDR object
xdr = new XDomainRequest();
//2. Open connection with server using POST method
xdr.open("POST", "http://www.contoso.com/xdr.txt")
//3. Send string data to server
xdr.send("data to be processed")
XDR also has an abort() method to cancel an active request, which takes no parameters. Data is not available on an abort.
Properties
* responseText - After the server responds, you can retrieve the data string through the read-only responseText property.
* timeout - You can use the timeout property to set or retrieve the number of milliseconds the browser should wait for a server to respond. IE defaults to no timeout if this property is not explicitly set. If the request times out, data is not available.
* contentType - If you are posting data to the server, use the contentType property to define the content type string that will be sent to the server. If you are using a GET then this property will allow you to read the content type.
Events
XDR has the following events:
* onerror - this event fires when there is an error and the request cannot be completed. For example, the network is not available
* ontimeout - this event fires when the request reaches its timeout as defined by the above timeOut property. If the request times out data is not available.
* onprogress - this event fires while the server responds to the request by streaming data back to the browser.
* onload - this event fires when the cross domain request is complete and data is available.
Security note: Cross domain requests can only be sent and received from a web page to URLs in the following IE zones. We discourage Intranet sites from making XDR data available to help prevent intranet data from leaking to malicious Internet sites.
Webpage equests data from a URL in the following zone:
Local
Intranet
Trusted (Intranet)
Trusted (Internet)
Internet
Restricted
Webpage is in the following zone:
Local
Allow
Allow
Allow
Allow
Allow
Block
Intranet
Block
Allow
Allow
Allow
Allow
Block
Trusted (Intranet)
Block
Allow
Allow
Allow
Allow
Block
Trusted (Internet)
Block
Block
Block
Allow
Allow
Block
Internet
Block
Block
Block
Allow
Allow
Block
Restricted
Block
Block
Block
Block
Block
Block
Security note: When using these XDR, safely handling data provided by another web application is a critical operation.
For instance, the response could be parsed directly by Javascript, or it could be evaluated with a freely available JSON parser (see http://www.json.org/) or it could be inserted into a DOM as static text (using .innerText).
Server Side
The browser will request data from the domain's server by sending a XDomainRequest: 1 header. It will only complete the connection if the server responds with an XDomainRequestAllowed header with the value "1" for true.
For example, a server's asp page includes the following response header:
Response.AppendHeader("XDomainRequestAllowed","1");
This can be done in IIS, for example, using an ASP.NET page. The line of code below can be embedded in your ASP page to return the header.
<<% Response.AddHeader "XDomainRequestAllowed","1" %>Data
4.0 Security Model Flowchart
[cid:image004.jpg@01C885C2.DE8B7450]
5.0 Sample Site and Script
Please refer to the AJAX Hands on Labs<http://code.msdn.microsoft.com/iemix08labs/Release/ProjectReleases.aspx?ReleaseId=590> on MSDN for demo script. This will need to be set up on your machine from the resource files.
6.0 Other Developer Benefits of Using XDR
1. Simple development model.
a. On the server, the server operator must simply add one new header to his HTTP response indicating that cross-domain sources may receive the data. HTTP Headers can be added by any CGI-style process (PHP/ASPNET/etc) or by the web server software (Apache/IIS/etc) itself.
b. On the client, the XDR object is all about cross-domain-requests. Because XDR is a new object we are not forced to "bolt on" cross-domain security. For example, XDR has no means of adding a custom header, because custom headers are dangerous for cross-domain security as the current web model does not expect a custom header being sent across domains. We've encountered experiences when web applications in the past if encountering a custom header using XHR assume it's coming from the same site.
2. Provably secure
a. The XDR security model is simple. The client sends a request that clearly identifies its cross-domain nature, and the server must respond in kind for the Same-Origin-Policy to be relaxed such that the client can read the response. If the server does not set the response header (a "non-participating" server), the client script is not permitted to read the response or determine anything about the target server.
b. XDR is very tightly scoped to minimize the risk of increasing security exposure of the browser.
1. Specifically, any request sent by XDR could also be emitted by a properly coded HTML FORM object. Hence, any "non-participating" web server put at risk by XDR is also at risk from simple HTML.
Note: The only additional exposure XDR adds is the ability of the client to set a specific Content-Type header.
2. As XDR strips all credentials and cookies, it prevents even less attack surface for use in a Cross-Site-Request-Forgery (CSRF)<http://en.wikipedia.org/wiki/Cross-site_request_forgery> attack than a HTML Form.
c. XDR attempts to block cross-zone/protocol requests, an ASR which exceeds that undertaken elsewhere in the browser (e.g. SCRIPT SRC) due to compatibility concerns.
3. Improved Access Control "Locality"
a. Unlike policy file-based security, the XDR handshake is a part of the HTTP request and response. This means that XDR is not at risk from DNS-Rebinding<http://en.wikipedia.org/wiki/DNS_rebinding> or Time-of-Check-Time-of-Use<http://en.wikipedia.org/wiki/Time-of-check-to-time-of-use> attacks.
b. Policy files must be located in a particular location on the server, which may cause operational problems for users with limited permissions on the server. For example, consider the shared hosting case, where only one admin may write to the server root, but many users have permissions to write to sub-folders. The users must petition the admin for an update to the policy file.
4. Access-Control Flexibility
a. As Access-Control is based on a per-response basis, the server may choose to allow or deny access based upon any criteria desired. For instance, Referer of client, time of day, number of requests per hour, etc, etc.
b. The XDR security model prevents attackers from easily determining the access control rules of the server. The server may keep their rules as a trade secret.
7.0 Developer Release Notes
* Not yet available across browsers; not a W3C standard.
* Services must be explicitly coded to operate with XDR.
* As HTTP Methods are deliberately limited, standard REST-based interop is not possible.
* As credentials are not provided by the browser, the client must transmit them in the request body. This typically should not be a problem but this could prevent use of the HttpOnly attribute on cookies that must be sent for credentials.
* The XDR handshake is HTTP-specific and cannot be directly translated for reuse in other protocols or situations (E.g. raw socket access).
--
Sunava Dutta
Program Manager (AJAX) - Developer Experience Team, Internet Explorer
One Microsoft Way, Redmond WA 98052
TEL# (425) 705-1418
FAX# (425) 936-7329
Attachments
- image/jpeg attachment: _WRD000.jpg

- image/jpeg attachment: image001.jpg

- image/png attachment: image002.png

- image/png attachment: image003.png

- image/jpeg attachment: image004.jpg

Received on Friday, 14 March 2008 18:03:43 UTC