- From: Nic Jansma <njansma@microsoft.com>
- Date: Wed, 15 Dec 2010 05:04:11 +0000
- To: Tony Gentilcore <tonyg@google.com>, Zhiheng Wang <zhihengw@google.com>
- CC: "public-web-perf@w3.org" <public-web-perf@w3.org>, James Simonsen <simonjam@chromium.org>
- Message-ID: <F677C405AAD11B45963EEAE5202813BD02894942@TK5EX14MBXW651.wingroup.windeploy.ntde>
Thanks for starting this discussion, you bring up some interesting points.
We definitely agree that all of these metrics can be gathered without the Navigation Timing interface through event handlers. However, I think there are two primary benefits of having them in the NavigationTiming interface:
* Asynchronously loaded analytics scripts, potentially from third parties, may get loaded after these events are fired (and thus the timing information would be lost)
* By providing the standard Navigation Timing interface for these timestamps, the same third-party analytics services can gather these metrics without asking the page's author to specifically instrument each of the phases
I would argue that the end event metrics (loadEventEnd and domContentLoadedEventEnd) also provide the same benefits above. While the page author can instrument the events via new Date(), by providing them in a standard Navigation Timing interface, third party analytics can easily utilize this data and hook in at any time during the page load.
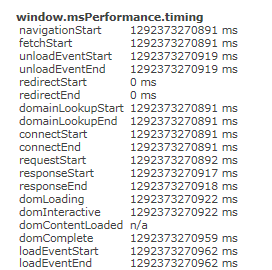
While domComplete and loadEventStart should fire very close to each other, there are opportunities for them to not be the same timestamp. According to the HTML5 "The end" section<http://www.w3.org/TR/html5/the-end.html>, the readyState event is raised with "complete" prior to the Window's "load" event firing. A website could do work in the readyState event for "complete" that would cause it to have an earlier timestamp than loadEventStart. Additionally, depending on the browser's implementation, there may be additional user-agent specific processing in between the two events. For example, I loaded ietestdrive.com's msPerformance demo on IE9 Beta and we see them 3ms apart in IE:
http://ie.microsoft.com/testdrive/Performance/msPerformance/
[Description: cid:image001.png@01CB9BAD.F0F5A8F0]
3ms isn't a huge difference in the scheme of things, but it points to a potential divergence.
To me, we don't absolutely have to have all of these events, but I feel they are all individually useful and I don't see any harm in providing their interfaces.
- Nic
From: public-web-perf-request@w3.org [mailto:public-web-perf-request@w3.org] On Behalf Of Tony Gentilcore
Sent: Tuesday, December 14, 2010 3:35 PM
To: Zhiheng Wang
Cc: public-web-perf@w3.org; James Simonsen
Subject: Re: Completeness markers
On Tue, Dec 14, 2010 at 3:10 PM, Zhiheng Wang <zhihengw@google.com<mailto:zhihengw@google.com>> wrote:
Hi, Tony,
Please find comments inline.
On Mon, Dec 13, 2010 at 3:06 PM, Tony Gentilcore <tonyg@google.com<mailto:tonyg@google.com>> wrote:
James and I took a step back today to look at the completeness markers. Now that things have settled down, we'd like to double check that we are really happy with how they turned out.
We have:
domInteractive Marks completion of parsing. This means that the root document has been fully received, all HTML has been parsed and all synchronous (inline and external) scripts have been executed.
domContentLoadedEventStart Marks just before the DOMContentLoaded event is fired. In addition to the above, deferred scripts have now been executed.
domContentLoadedEventEnd Marks just after the DOMContentLoaded event, including time spent in any event handlers.
domComplete Marks completion of the document. In addition to the above, async scripts have now been executed and all subresource loads have completed.
loadEventStart Identical to domComplete.
loadEventEnd Like loadEventStart, but includes time spent in load event handlers.
These look great.
While we realize that different markers might be important to different pages, it seems a bit hard to justify 6 markers. Some observations:
1. All of these metrics can be gathered without Navigation Timing by listening to onreadystatechange, ondomcontentloaded and onload. So we are just offering them for ease of access and lazy loaded scripts.
agree.
2. domComplete is identical to loadEventStart. Perhaps we should kill domComplete like we killed requestEnd (which was identical to responseStart). We talked about completeness of all ready state change events, but is that really a good argument to expose an identical marker?
It's redundant right now. Though other than "completeness", one could also argue there two are distinct events in
browser processing and it's possible that their timing gets to be different in the future. In short, I am neutral and would
like to hear what others say. :-)
3. loadEventEnd and domContentLoadedEventEnd probably aren't too useful. The *EventStart markers are useful because if a page doesn't have event handlers for those events, they can still get the time without listening. But by definition, if the *EventEnd markers are different from start, the page did some work in the handler and could have easily marked a completion time (either using Date() or the forthcoming User Timing). Perhaps we should kill these two end metrics before we set a precedent that every event we measure will have both start and end markers (which could be expensive for Resource Timing). Note that unloadEventStart/End still makes sense since the page could not have timed that event.
These two *End events are still interesting given many pages have heavily relied on these load
events. Even though developers can now use onload event handlers, some 3rd party snippets can
chain up the existing onload event handler and put its own at the end. In that case, the measurement
could not be sure it's the last one to be handled.
Multiple handlers is an interesting use-case I hadn't thought of. If that's common, it would be a good argument to keep end events. In any case, I'm interested to hear thoughts from the IE folks.
I do feel a bit itchy about loadEventEnd, mostly because I imagine the most common use case for developers
is to collect timing information using onload handler. In that case, loadEventEnd is not (yet) available. unload
handler is better here but it seems to be a less reliable approach.
cheers,
Zhiheng
To summarize, we think trimming down to these 3 would make the interface easier to learn and use without sacrificing any information:
domInteractive Immediately before readyState transitions to interactive
domContentLoadedEvent Immediately before the DOMContentLoaded event is fired
loadEvent Immediately before the window's load event is fired
We'd like to consider this only if it won't put the IE9 implementation at risk. Thoughts?
-James,Tony
Attachments
- image/png attachment: image001.png

Received on Wednesday, 15 December 2010 05:04:53 UTC