- From: Shawn Henry <shawn@w3.org>
- Date: Thu, 16 Jun 2005 12:54:22 -0500
- To: Pasquale Popolizio <pasquale@osservatoriosullacomunicazione.com>
- Cc: WSTF <public-wai-eo-site@w3.org>
- Message-ID: <42B1BCCE.6030700@w3.org>
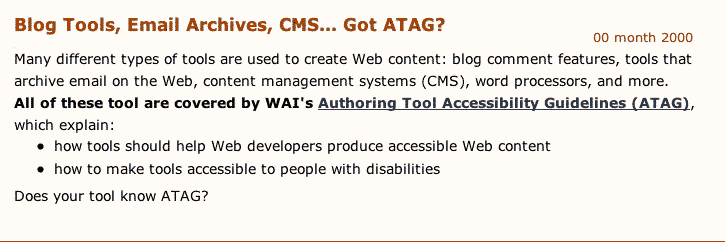
close :) but with the date right aligned with the section/body (not the heading), like attached. (we might want no space before the first paragraph, like target_format-2 -- or we might want a little space like target_format-3 (if we will have for other paragraphs, per Justin's comment to EOWG list). ~ shawn Pasquale Popolizio wrote: > Hi Shawn, > just like this? > > > > > pasquale > > > > > > > > > > > > Il giorno 16/giu/05, alle ore 16:01, Shawn Henry ha scritto: > >> Hi, Pasquale, >> >> Are you still interested and available to work on some CSS? Here are >> 2 things we need: >> >> 1. positioning of date for Highlights >> * page: http://www.w3.org/WAI/ut3/highlights/all.html >> - will probably do the same thing on the home page >> - can fix HTML (e.g., take out extra <br />) >> * css: http://www.w3.org/WAI/ut3/wai-highlights.css >> * visual design that we'd like: >> - date right aligned >> - no leading space between heading, date, paragraph (like it is now) >> >> 2. options for no space between bottom of paragraph and top of lists >> * e.g., in http://www.w3.org/WAI/ut3/highlights/all.html at the >> bottom, there is a paragraph that ends "which explain:" and the list >> starts: "how tools should help Web developers produce accessible Web >> content" >> * by default there is a full line break >> * what are options for not have that leading space? pros? cons? >> cross-browser issues? >> >> Also have a few more if you're up for it. :-) >> >> Best, >> ~ Shawn >> >> > >
Attachments
- image/png attachment: target_format-2.png

- image/png attachment: target_format-3.png

Received on Thursday, 16 June 2005 17:54:36 UTC